WordPressのカスタムフィールドを簡単にかつ詳しく作成できるプラグイン「Advanced Custom Fields」の使い方を解説します。Advanced Custom Fieldsで扱える全項目の説明、出力方法、活用事例などを丁寧に説明していきます。
賃貸サイトやECサイトなど、ページの型が決まっているサイトの場合、WordPressの投稿編集ページにデフォルトでついているエディタを使用して1ページずつ作成していては面倒ですよね。また、WordPressやHTML、CSSなどがわからない人にページ作成を任せることも難しいと思います。
しかし、WordPressのカスタムフィールド機能をうまく活用することで、予め設定した項目を一つずつ埋めることでページを作成できるため、どんな人でも簡単に、かつ効率的にページを作成できます。
例えば賃貸サイトの場合、各物件の最寄り駅、間取り、設備などをそれぞれ入力していくだけでページが作成できるようになります。
そんな便利な機能であるカスタムフィールドを簡単に実装できるのが「Advanced Custom Fields」です。Advanced Custom Fieldsの編集画面は、とてもわかりやすく使いやすいのです。
というわけで、Advanced Custom Fieldsの使い方として、作成できるカスタムフィールド全種類の説明と設定方法を丁寧に解説していくので、ぜひ参考にしてみてください。
Advanced Custom Fieldsの活用例
まず最初に、Advanced Custom Fieldsを使用することでどんなことができるのかを簡単にお見せします。
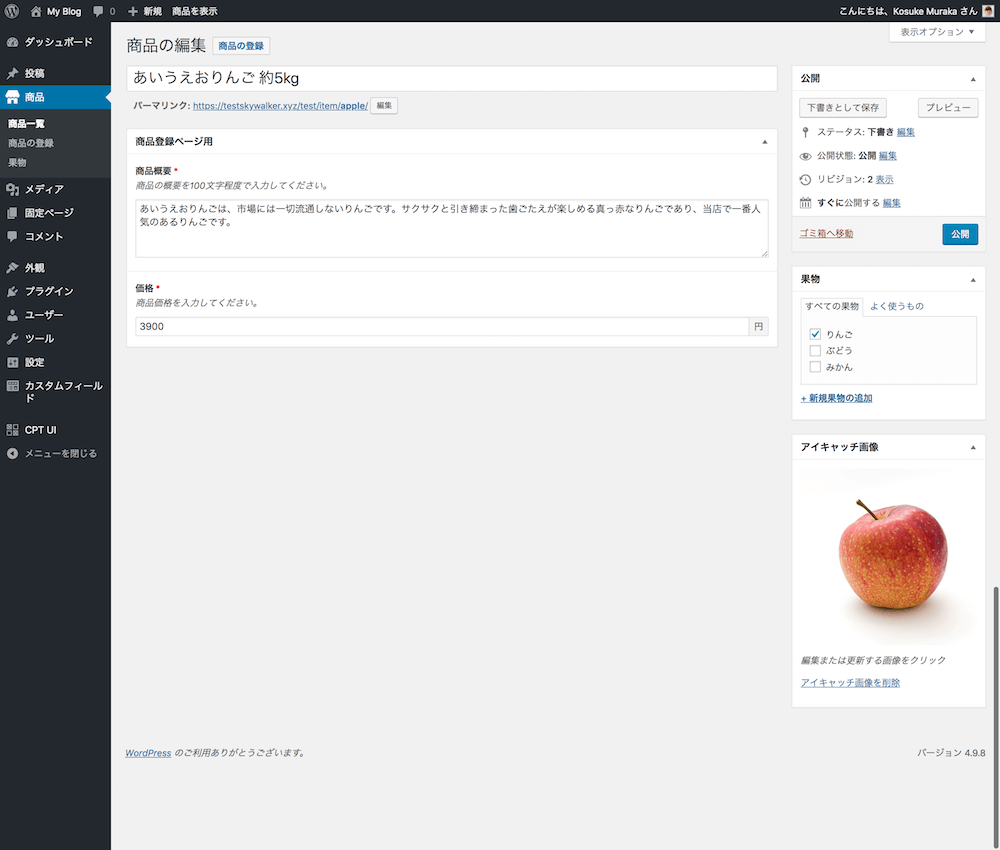
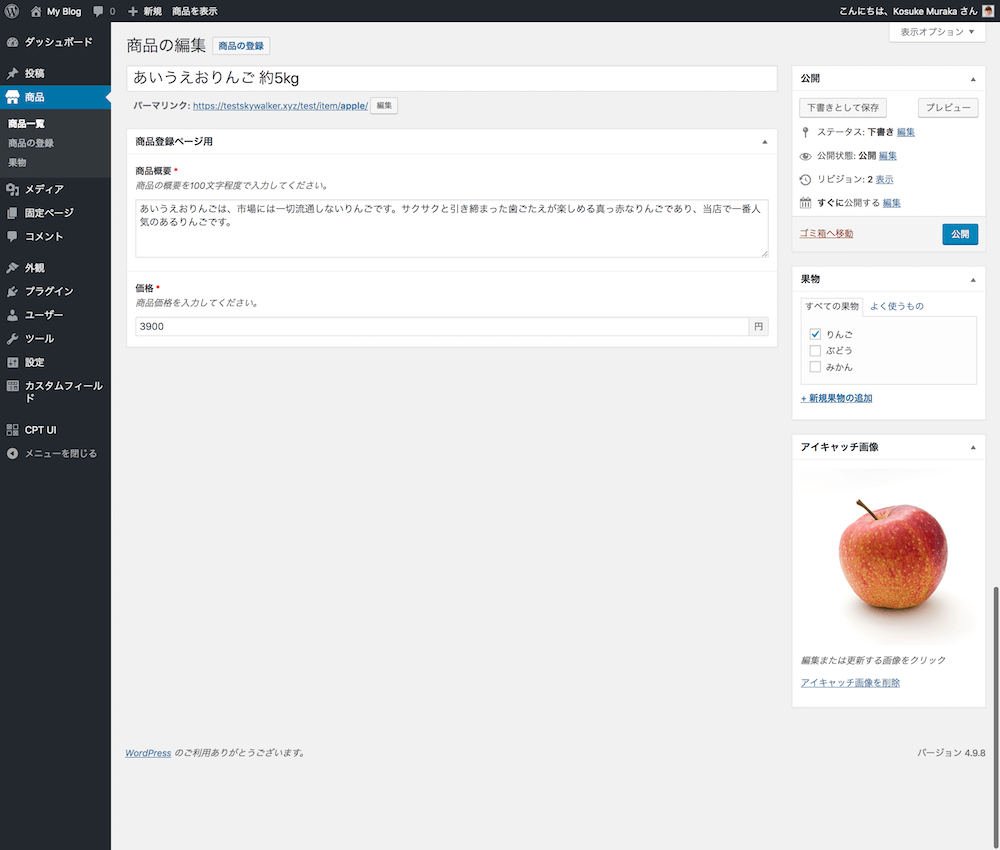
例えばこちらは、果物販売サイトの商品ページの編集画面です。WordPressのデフォルトエディタではなく、各項目を埋めるだけの簡単な編集画面ですよね。

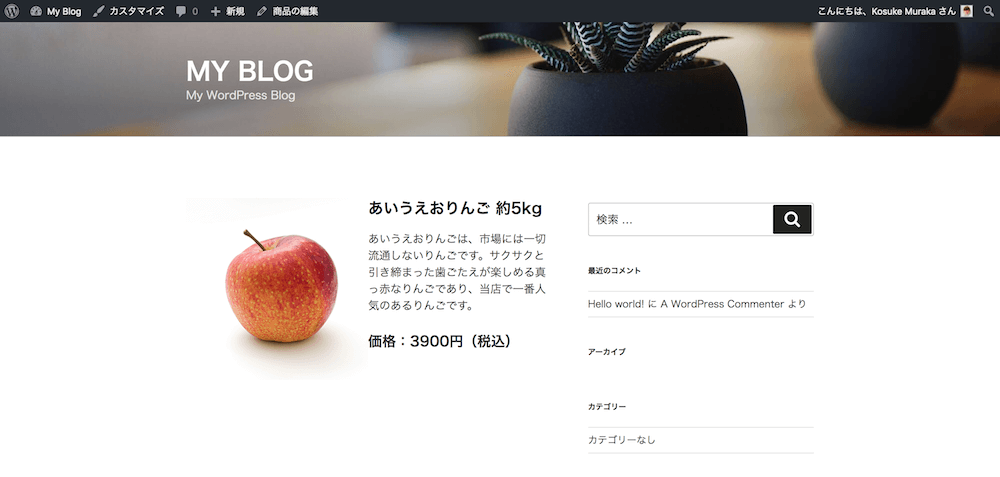
そして上の画像の編集画面でページを公開したときにできあがる実際のページがこちらです。各項目を埋めるだけでこのようなページができあがります。

今回はあくまで例としてかなりシンプルなものを作りましたが、賃貸サイトやECサイトなど、型が決まっている数百のページが存在するサイトを構築する場合、カスタムフィールドを活用することで簡単にかつ効率的にページを作成できます。そしてAdvanced Custom Fieldsを使用することでカスタムフィールドを簡単に実装できるのです。
では、Advanced Custom Fieldsの使い方を見ていきましょう。
使用手順1. Advanced Custom Fieldsのインストール

では、Advanced Custom Fieldsをインストール、有効化しましょう。
WordPress管理画面から「プラグイン > 新規追加」ページに移動し、「Advanced Custom Fields」と検索するとプラグインが表示されるので、インストール、有効化しましょう。

使用手順2. フィールドグループを作成する
Advanced Custom Fieldsを導入したら、次はフィールドグループを作成しましょう。
■ フィールドグループとは
Advanced Custom Fieldsでカスタムフィールドを作成して実装する場合、どこ(投稿タイプやタクソノミーなどの種類)にどのようなカスタムフィールドを実装するかを決めるカスタムグループというものを作成します。
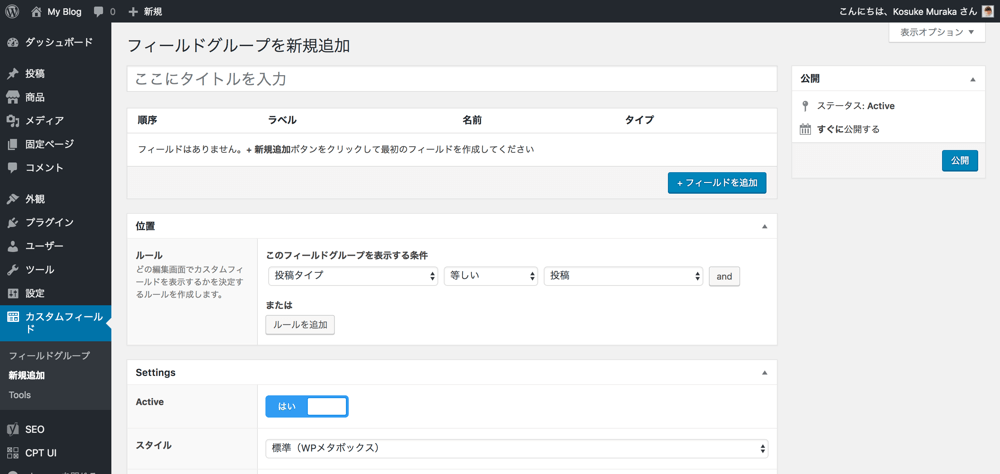
Advanced Custom Fieldsを導入すると、WordPress管理画面のサイドバーに「カスタムフィールド」という項目が表示されます。管理画面サイドバーの「カスタムフィールド > 新規追加」を選択してフィールドグループ作成ページを開きましょう。
そして各項目を設定していきます。

使用手順2-1. フィールドグループのタイトルを決める
まずはフィールドグループのタイトルを入力します。フィールドグループのタイトルは管理のために使用するものなので、わかりやすい名前をつけましょう。

使用手順2-2. フィールドの追加と設定(全フィールドタイプの種類も紹介)
次はフィールドの追加と設定です。「フィールドを追加」ボタンをクリックしてフィールドを追加し設定していきましょう。

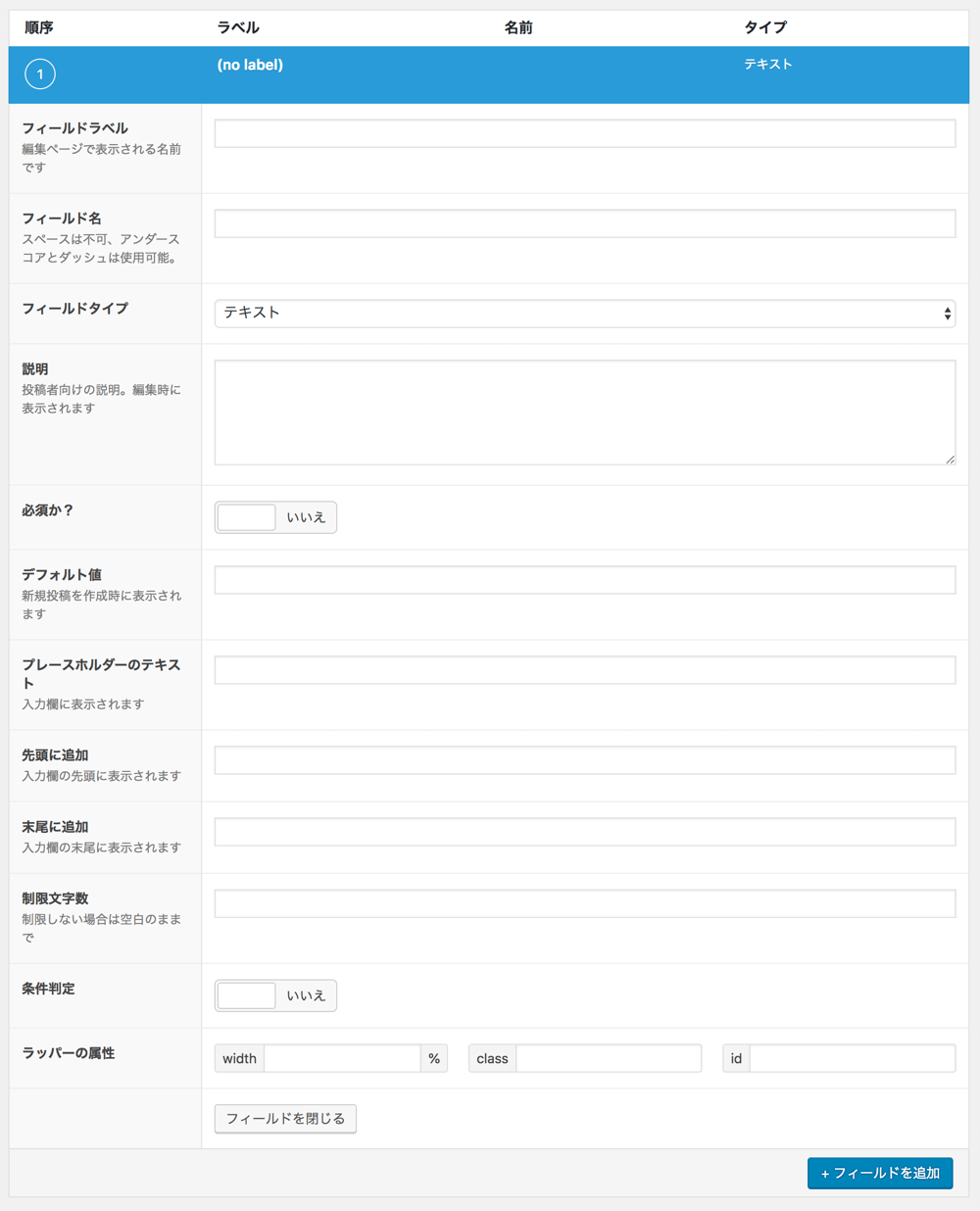
こちらがフィールドの設定画面です。「フィールドタイプ」というところから追加したいフィールドの種類を選択して設定していきましょう。

ちなみに、フィールドタイプの種類は現時点(2018年9月23日時点)で全部で31種類あります。それぞれのフィールドタイプを紹介していきます。
フィールドタイプ1. テキスト
フィールドタイプ「テキスト」を使用すると、下画像のような項目を作成できます。
「テキスト」は、簡単なテキストを入力するための項目です。「テキスト」では改行を使用できません。

こちらが「テキスト」の設定項目です。

フィールドタイプ2. テキストエリア
フィールドタイプ「テキストエリア」を使用すると、下画像のような項目を作成できます。
「テキストエリア」は、長い文章を入力するための項目です。「テキストエリア」では改行を使用できます。

こちらが「テキストエリア」の設定項目です。

フィールドタイプ3. 数値
フィールドタイプ「数値」を使用すると、下画像のような項目を作成できます。
「数値」は、数値を入力するための項目です。

こちらが「数値」の設定項目です。

フィールドタイプ4. Range
フィールドタイプ「Range」を使用すると、下画像のような項目を作成できます。
「Range」は、最小値と最大値を設定し、その間の数値をバーを用いて設定できる項目です。

こちらが「Range」の設定項目です。

フィールドタイプ5. メール
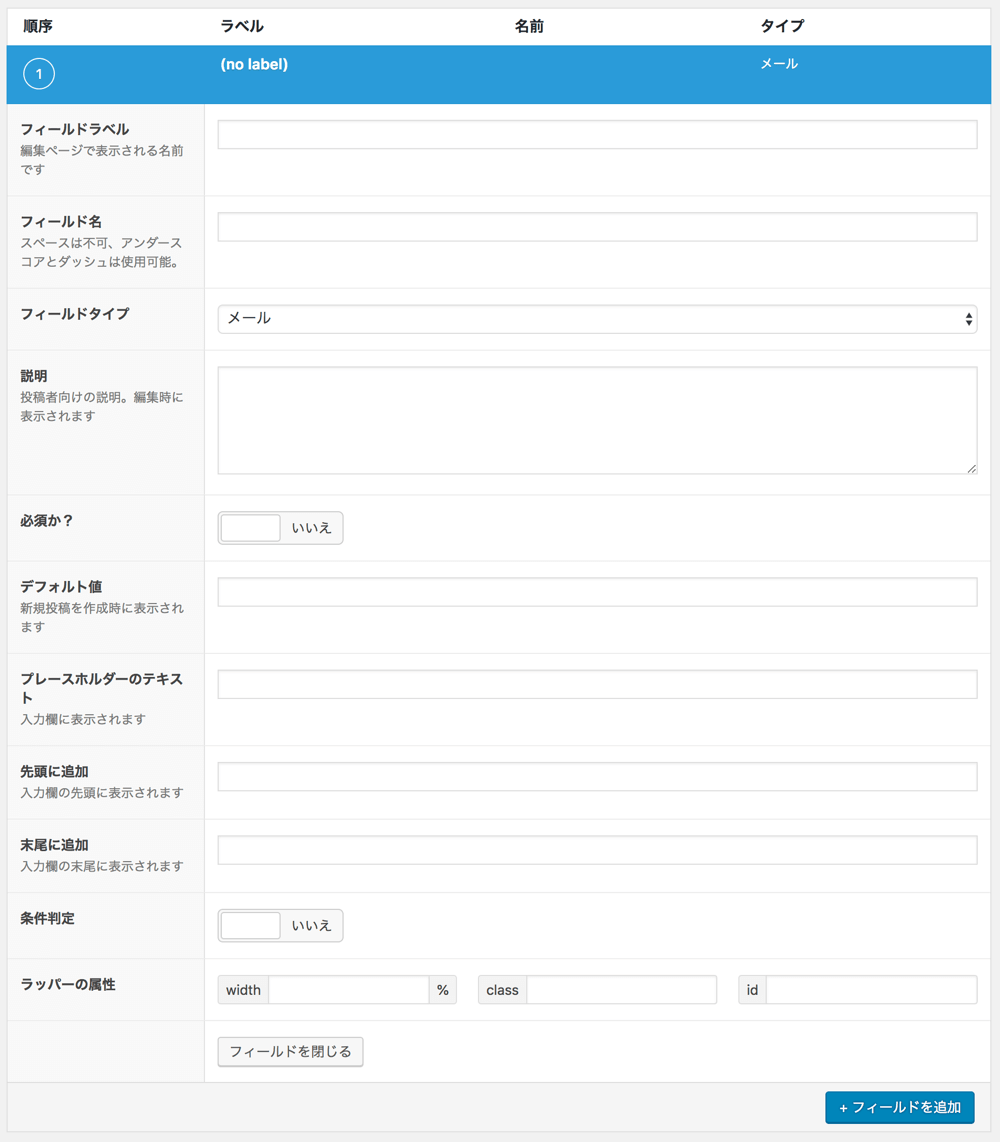
フィールドタイプ「メール」を使用すると、下画像のような項目を作成できます。
「メール」は、メールアドレスを入力するための項目です。

こちらが「メール」の設定項目です。

フィールドタイプ6. URL
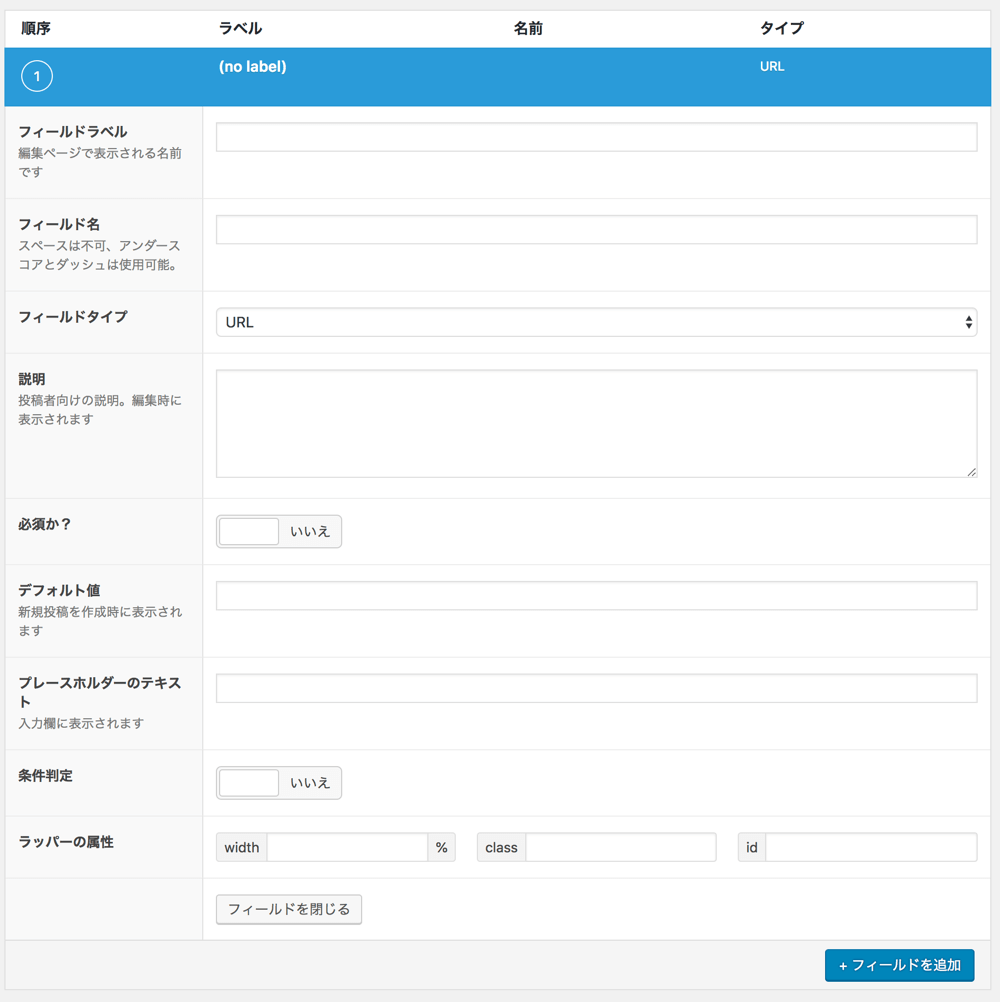
フィールドタイプ「URL」を使用すると、下画像のような項目を作成できます。
「URL」は、URLを入力するための項目です。

こちらが「URL」の設定項目です。

フィールドタイプ7. パスワード
フィールドタイプ「パスワード」を使用すると、下画像のような項目を作成できます。
「パスワード」は、パスワードを入力するための項目です。

こちらが「パスワード」の設定項目です。

フィールドタイプ8. 画像
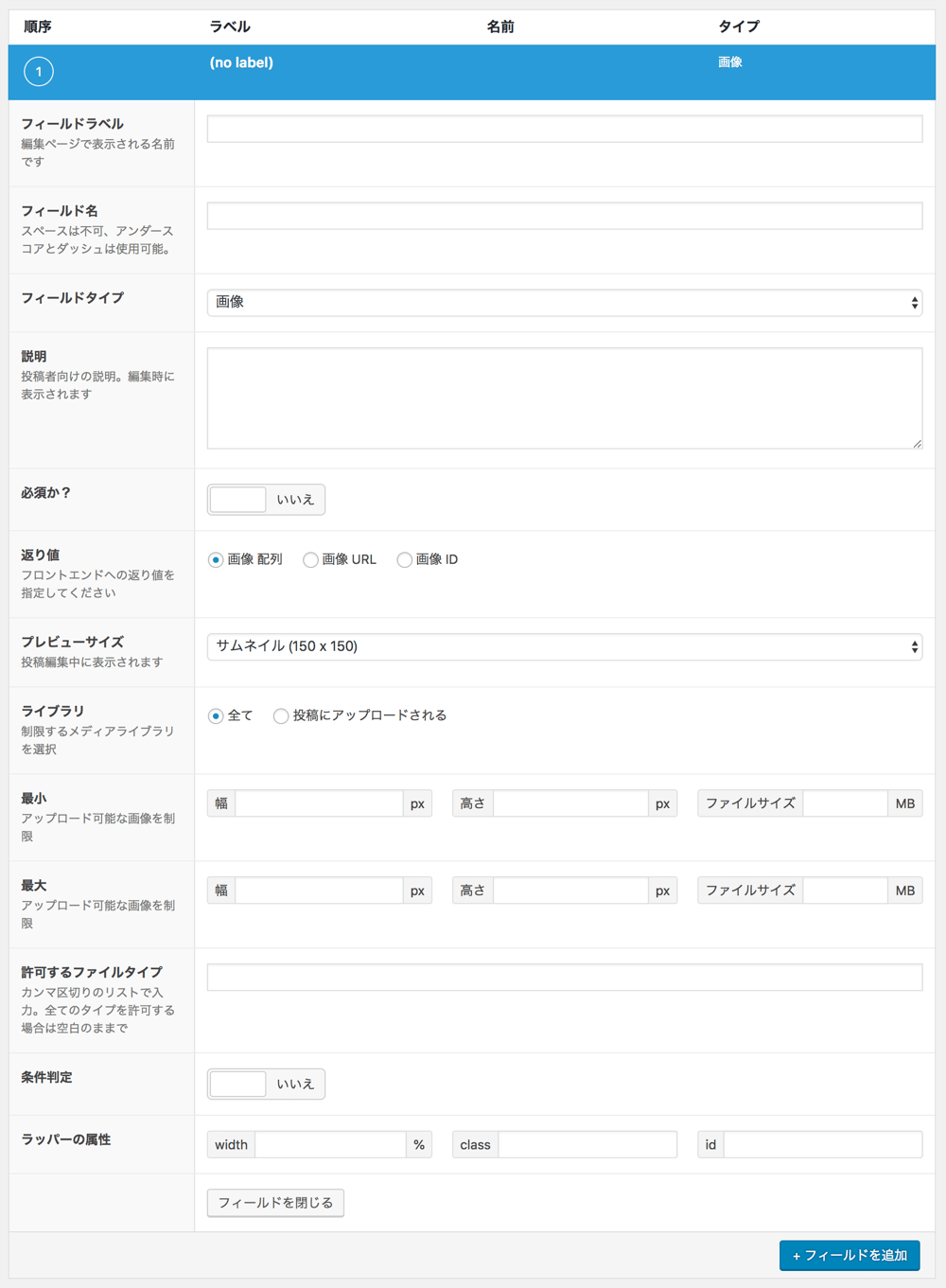
フィールドタイプ「画像」を使用すると、下画像のような項目を作成できます。
「画像」は、画像を設置するための項目です。

こちらが「画像」の設定項目です。

フィールドタイプ9. ファイル
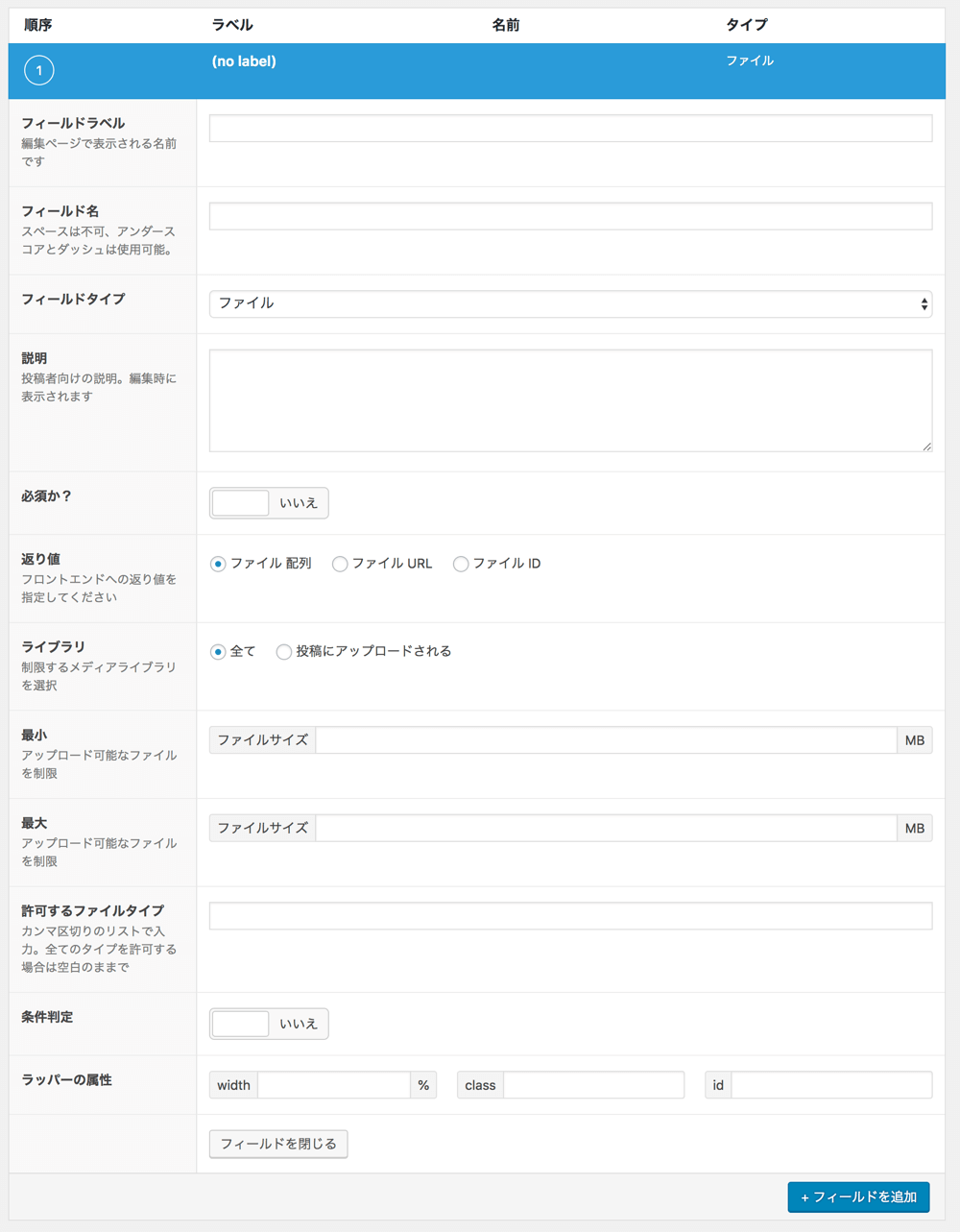
フィールドタイプ「ファイル」を使用すると、下画像のような項目を作成できます。
「ファイル」は、ファイルを設置するための項目です。

こちらが「ファイル」の設定項目です。

フィールドタイプ10. Wysiwygエディタ
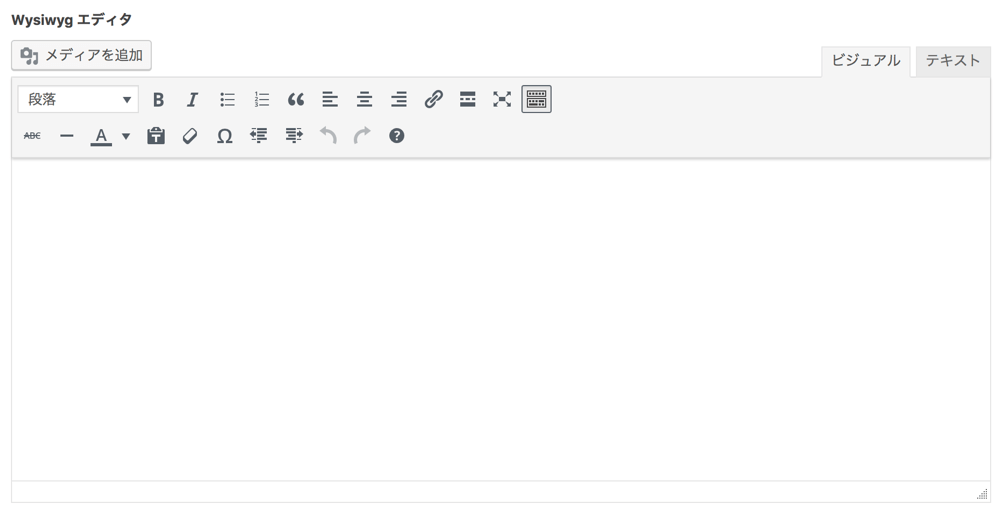
フィールドタイプ「Wysiwygエディタ」を使用すると、下画像のような項目を作成できます。
「Wysiwygエディタ」は、Wysiwygエディタを使うための項目です。
■ Wysiwygエディタとは
Wysiwygエディタとは、WordPressの投稿編集ページでデフォルトで使用できるエディタのことです。下の画像がまさにそれですが、いつも見ているエディタなのですぐにわかると思います。

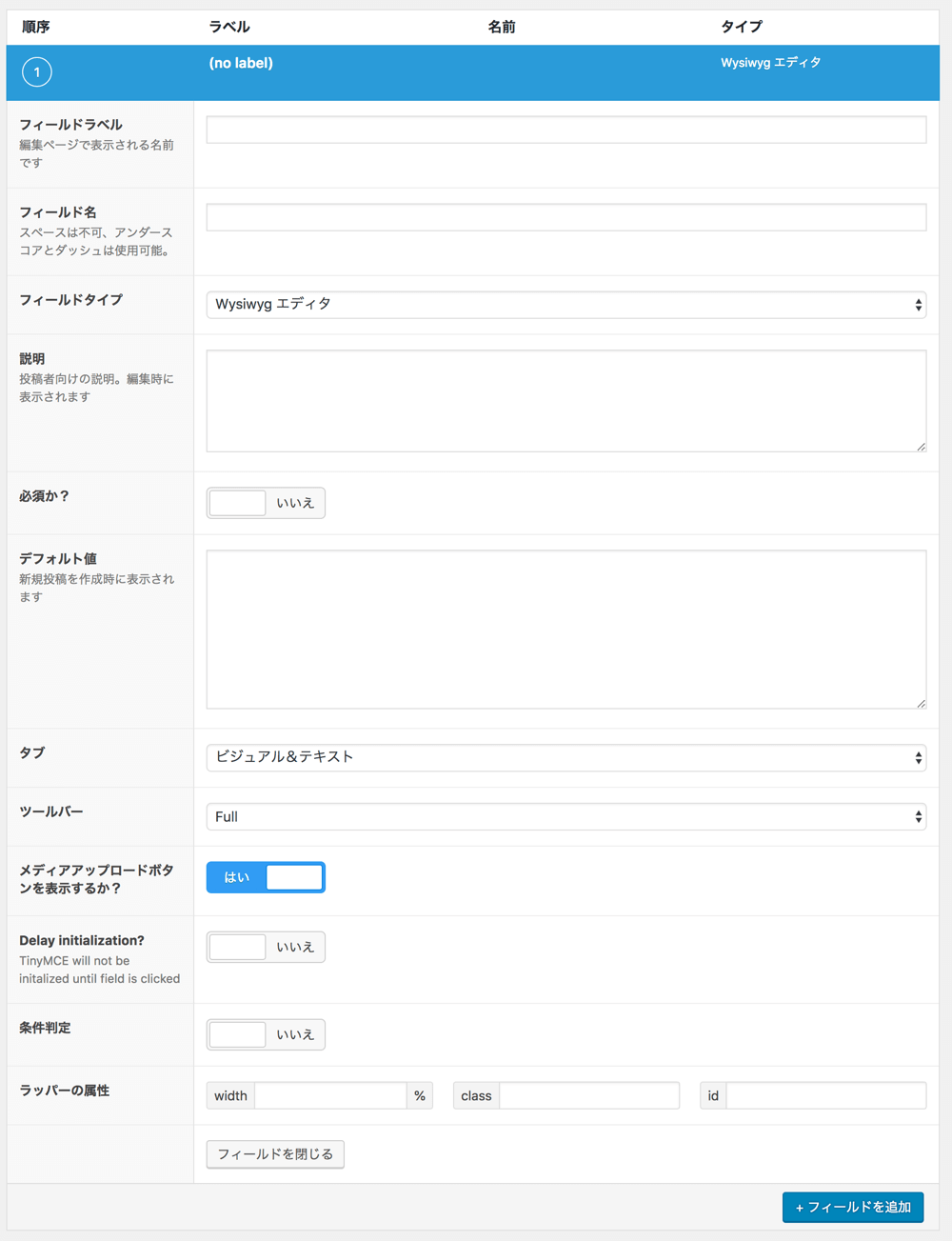
こちらが「Wysiwygエディタ」の設定項目です。

フィールドタイプ11. oEmbed
フィールドタイプ「oEmbed」を使用すると、下画像のような項目を作成できます。
「oEmbed」は、oEmbedを使うための項目です。
■ oEmbedとは
oEmbedとは、動画、画像、ツイート、音楽などのコンテンツを簡単に埋め込むことができる機能です。例えば、埋め込みたいYouTube動画のページのURLをコピペすることで、その動画をサイトに埋め込むことができます。

こちらが「oEmbed」の設定項目です。

フィールドタイプ12. Select
フィールドタイプ「Select」を使用すると、下画像のような項目を作成できます。
「Select」は、セレクトボックスを追加したいときに使用します。

こちらが「Select」の設定項目です。

フィールドタイプ13. チェックボックス
フィールドタイプ「チェックボックス」を使用すると、下画像のような項目を作成できます。
「チェックボックス」は、チェックボックスを追加したいときに使用します。

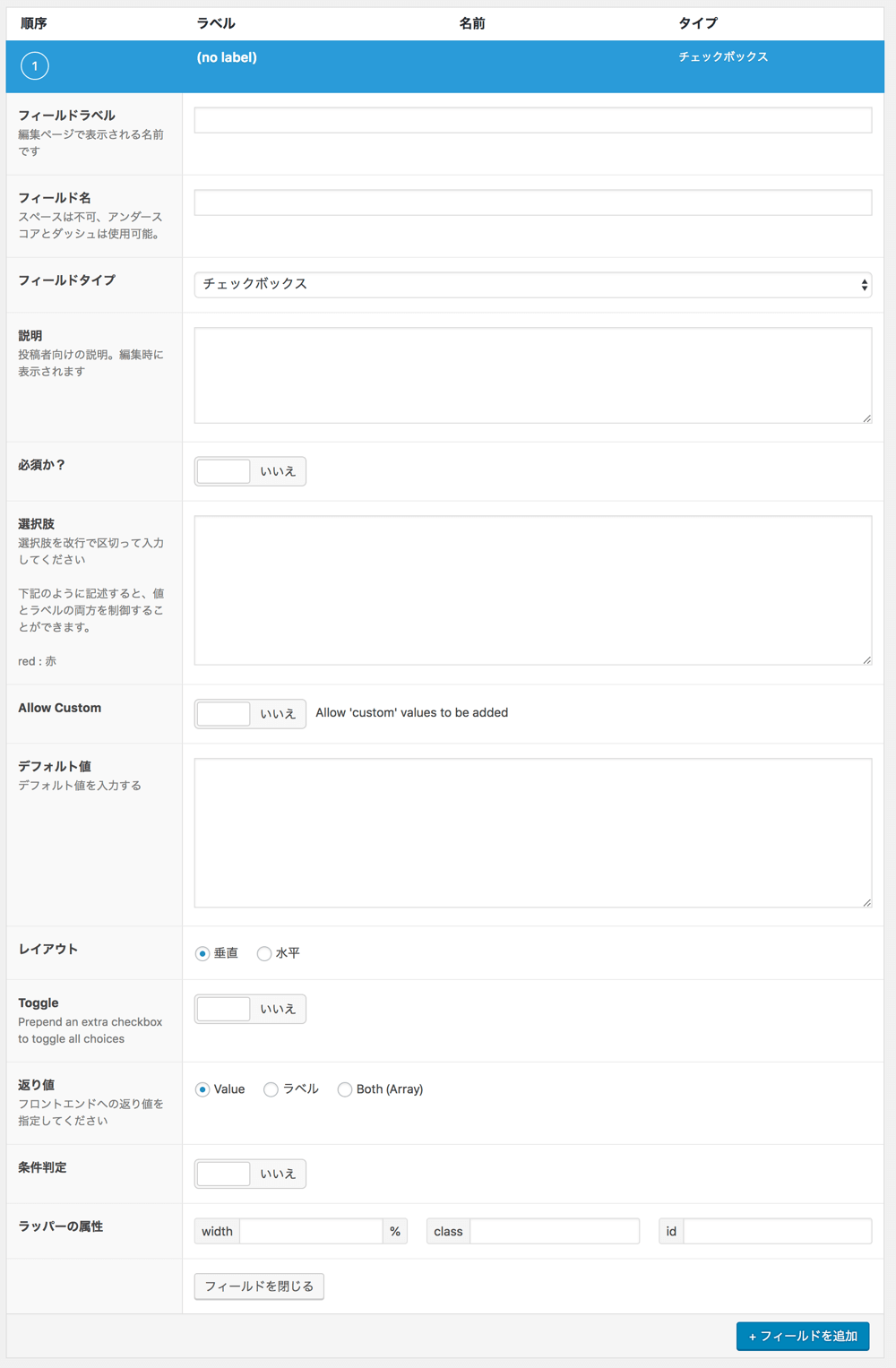
こちらが「チェックボックス」の設定項目です。

フィールドタイプ14. ラジオボタン
フィールドタイプ「ラジオボタン」を使用すると、下画像のような項目を作成できます。
「ラジオボタン」は、ラジオボタンを追加したいときに使用します。

こちらが「ラジオボタン」の設定項目です。

フィールドタイプ15. Button Group
フィールドタイプ「Button Group」を使用すると、下画像のような項目を作成できます。
「Button Group」は、ボタンによる選択肢項目を追加したいときに使用します。

こちらが「Button Group」の設定項目です。

フィールドタイプ16. 真 / 偽
フィールドタイプ「真 / 偽」を使用すると、下画像のような項目を作成できます。
「真 / 偽」は、チェックを入れると1を、チェックを入れないと0が返ってくる項目です。

こちらが「真 / 偽」の設定項目です。

フィールドタイプ17. Link
フィールドタイプ「Link」を使用すると、下画像のような項目を作成できます。
「Link」は、簡単にリンクタグを作成できる項目です。

こちらが「Link」の設定項目です。

フィールドタイプ18. 投稿オブジェクト
フィールドタイプ「投稿オブジェクト」を使用すると、下画像のような項目を作成できます。
「投稿オブジェクト」は、サイト内の別ページの情報(タイトル、日時など)を取得できる項目です。

こちらが「投稿オボジェクト」の設定項目です。

フィールドタイプ19. ページリンク
フィールドタイプ「ページリンク」を使用すると、下画像のような項目を作成できます。
「ページリンク」は、サイト内の別ページのURLを取得できる項目です。

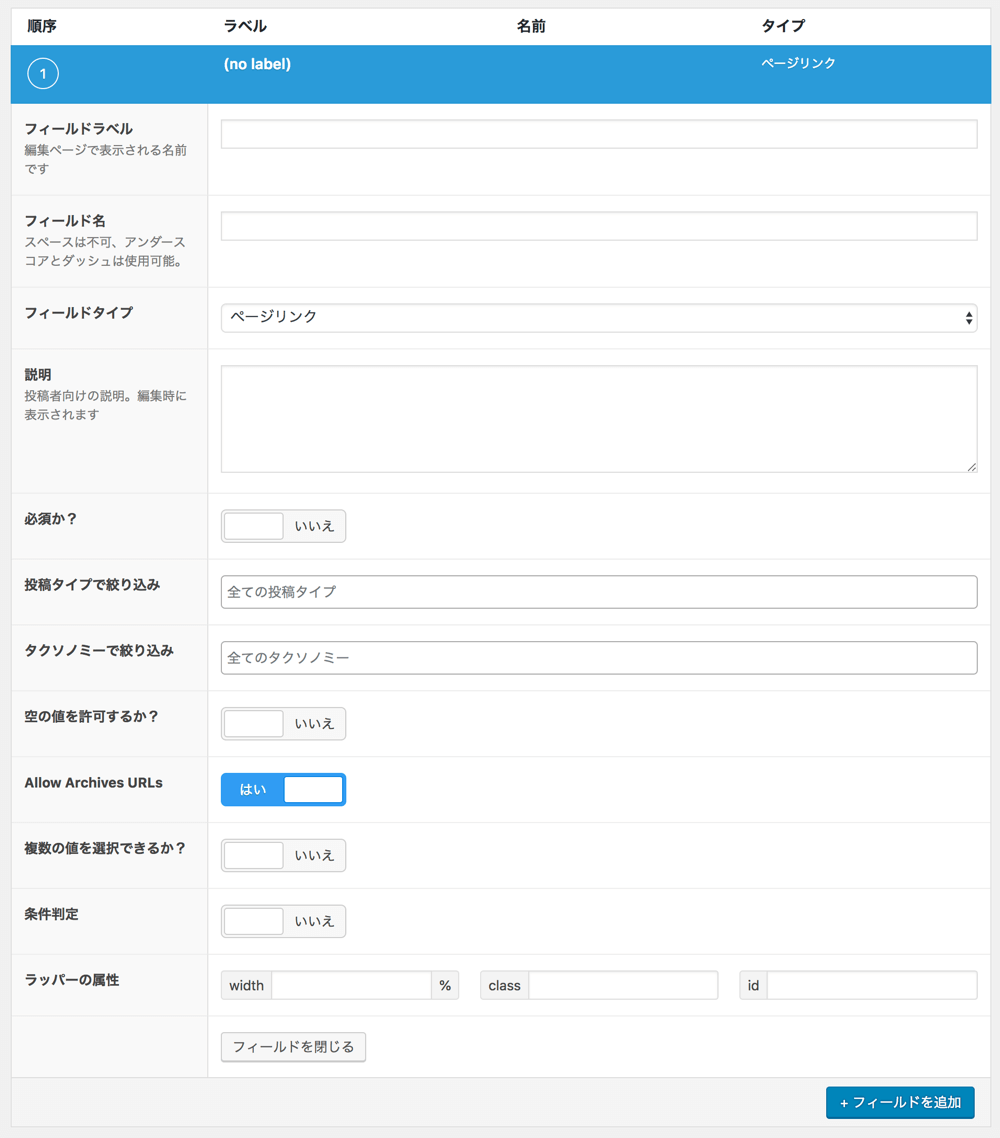
こちらが「ページリンク」の設定項目です。

フィールドタイプ20. 関連
フィールドタイプ「関連」を使用すると、下画像のような項目を作成できます。
「関連」は、サイト内の複数のページの情報(タイトル、日時など)を取得できる項目です。一つのページであれば「投稿オブジェクト」を、複数のページであれば「関連」を使用するといった使い分け方をするのが良いです。

こちらが「関連」の設定項目です。

フィールドタイプ21. タクソノミー
フィールドタイプ「タクソノミー」を使用すると、下画像のような項目を作成できます。
「タクソノミー」は、選択したタクソノミーの情報を取得できる項目です。

こちらが「タクソノミー」の設定項目です。

フィールドタイプ22. ユーザー
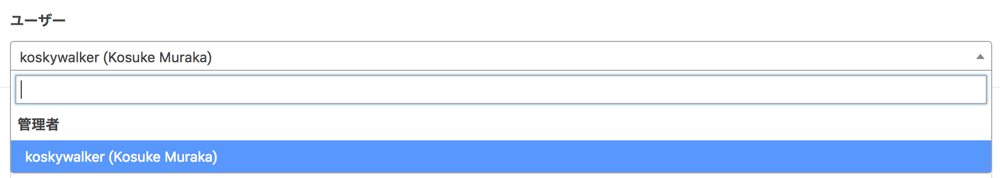
フィールドタイプ「ユーザー」を使用すると、下画像のような項目を作成できます。
「ユーザー」は、選択したユーザーの情報を取得できる項目です。

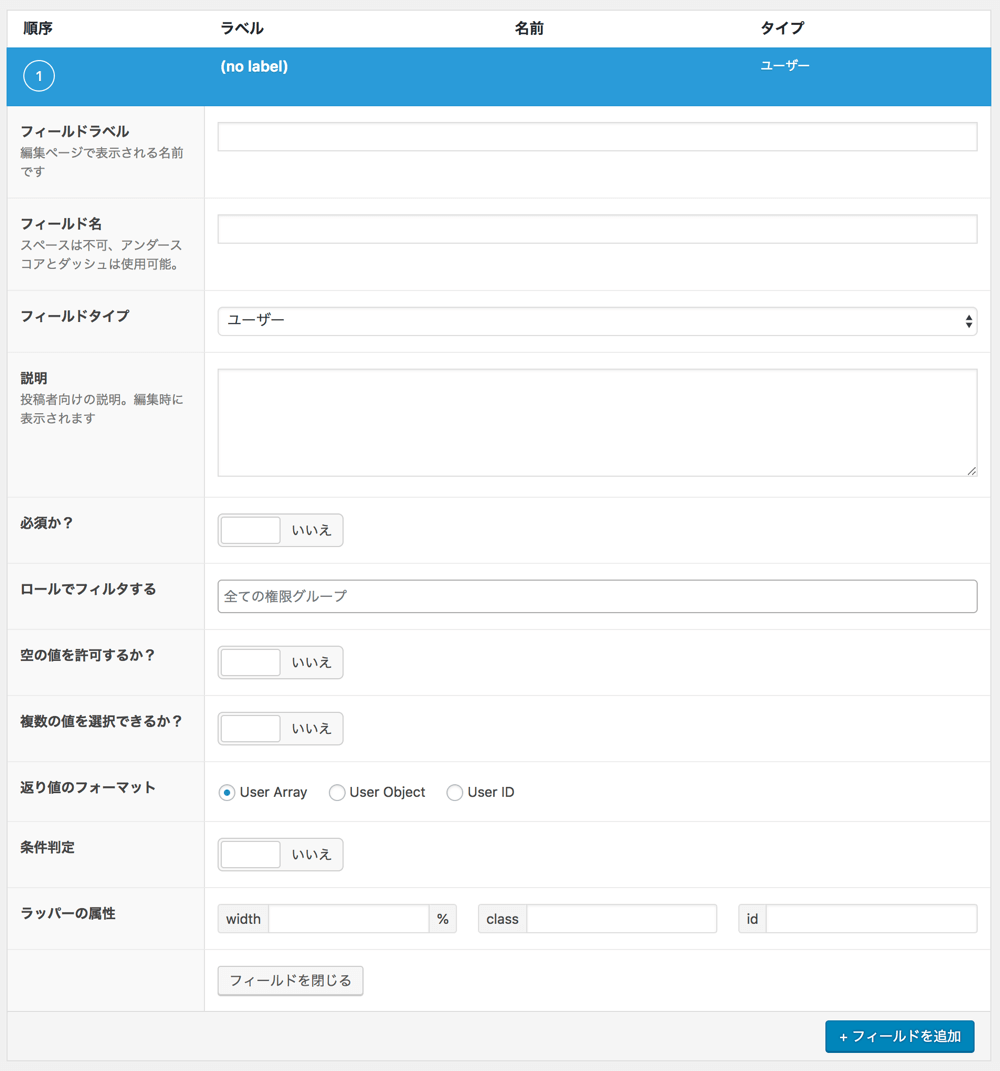
こちらが「ユーザー」の設定項目です。

フィールドタイプ23. Googleマップ
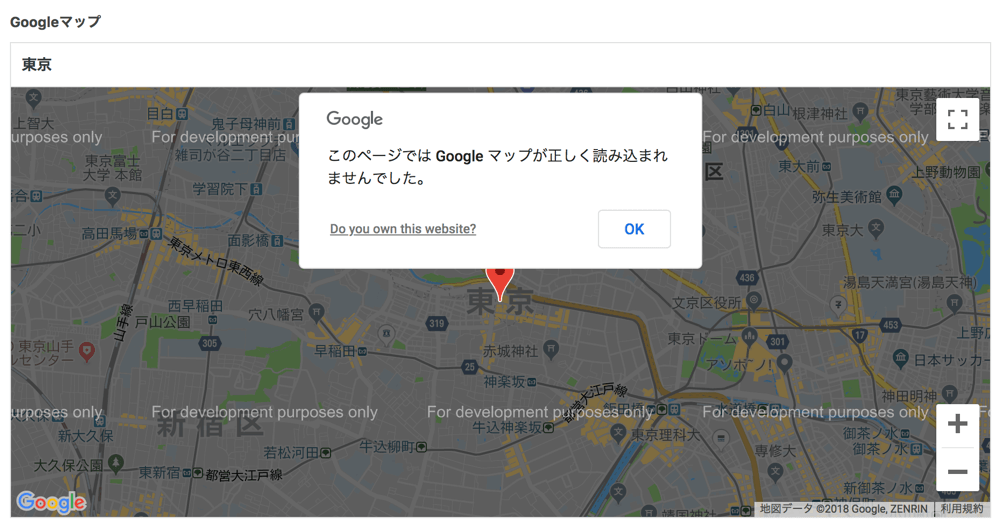
フィールドタイプ「Googleマップ」を使用すると、下画像のような項目を作成できます。
「Googleマップ」は、Googleマップを設置したいときに使用する項目です。

こちらが「Googleマップ」の設定項目です。

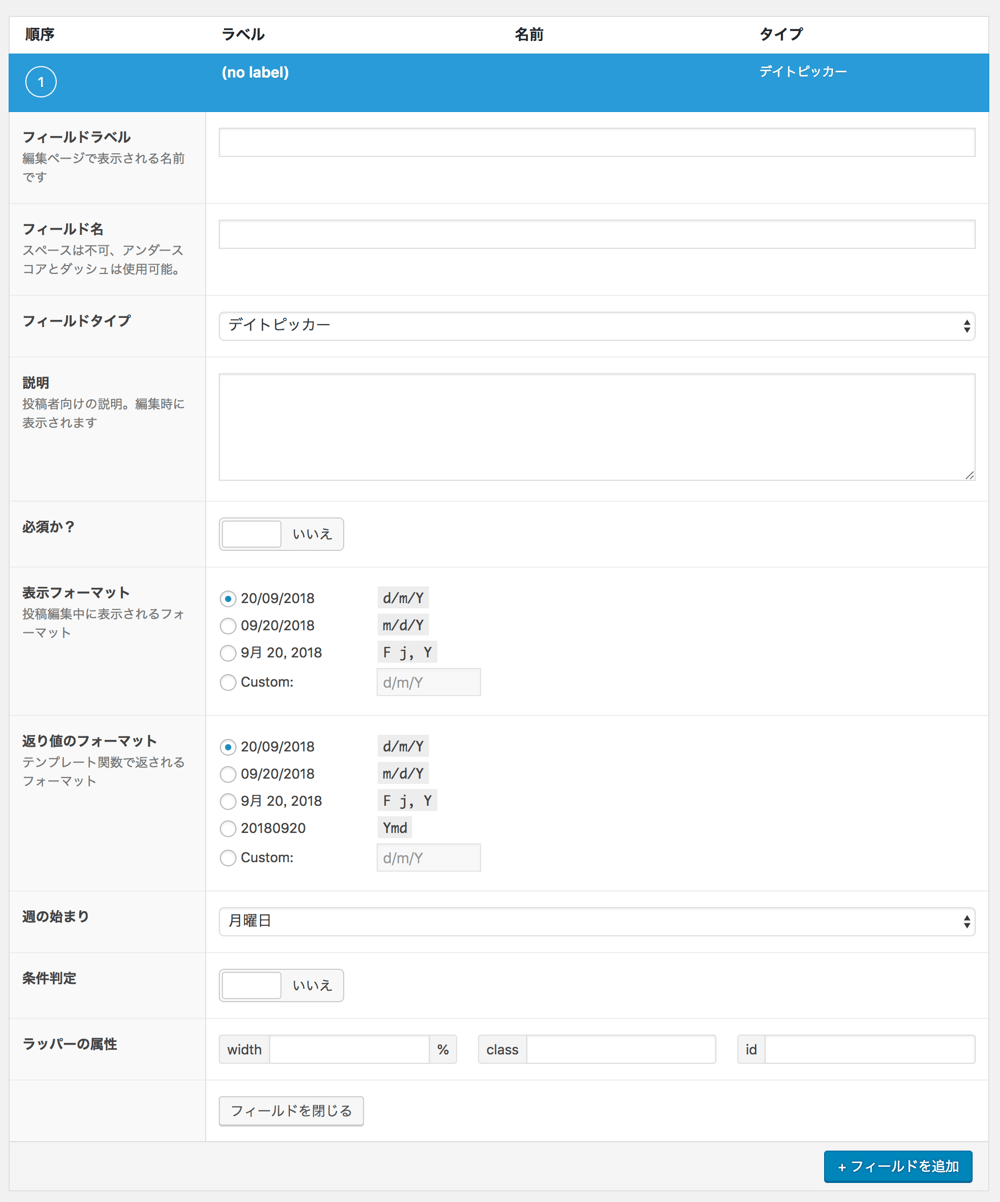
フィールドタイプ24. デイトピッカー
フィールドタイプ「デイトピッカー」を使用すると、下画像のような項目を作成できます。
「デイトピッカー」は、カレンダーから年月日を簡単に入力できる項目です。

こちらが「デイトピッカー」の設定項目です。

フィールドタイプ25. Date Time Picker
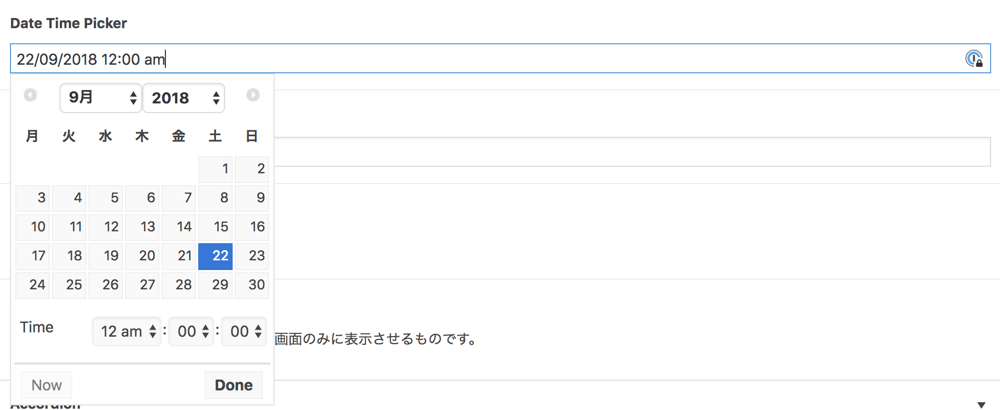
フィールドタイプ「Date Time Picker」を使用すると、下画像のような項目を作成できます。
「Date Time Picker」は、カレンダーから年月日と時間を簡単に入力できる項目です。

こちらが「Date Time Picker」の設定項目です。

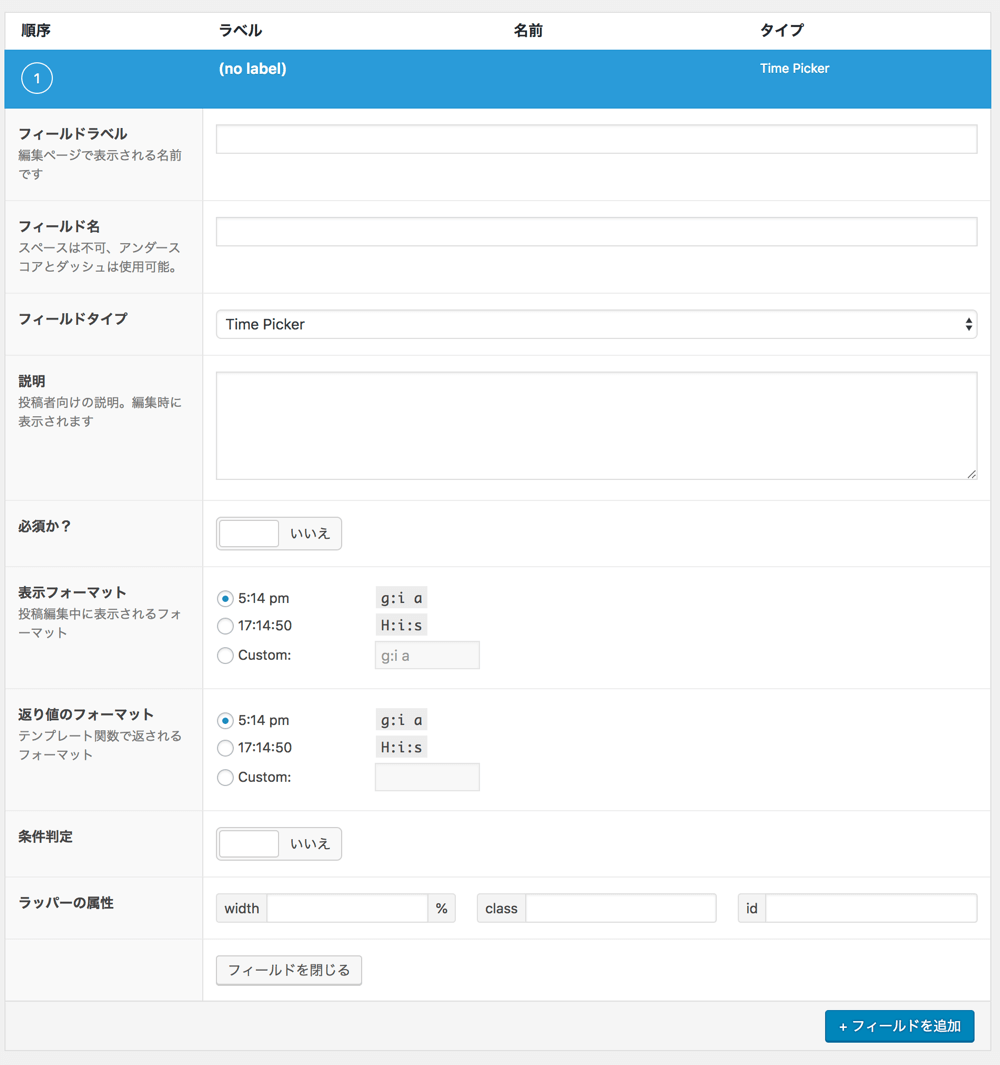
フィールドタイプ26. Time Picker
フィールドタイプ「Time Picker」を使用すると、下画像のような項目を作成できます。
「Time Picker」は、時間を簡単に入力できる項目です。

こちらが「Time Picker」の設定項目です。

フィールドタイプ27. カラーピッカー
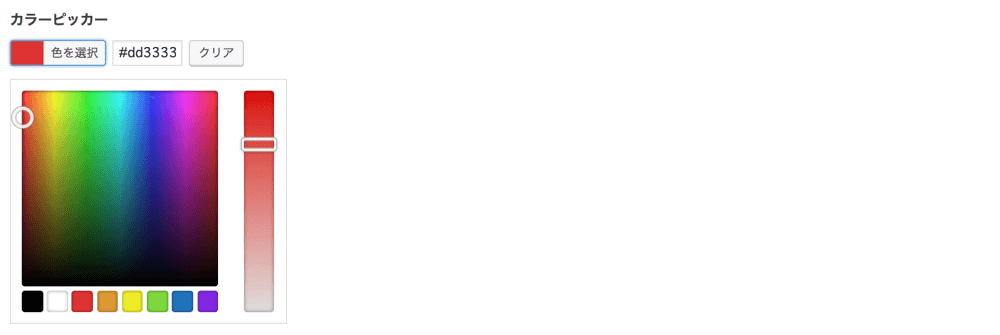
フィールドタイプ「カラーピッカー」を使用すると、下画像のような項目を作成できます。
「カラーピッカー」は、カラーコードを簡単に入力できる項目です。

こちらが「カラーピッカー」の設定項目です。

フィールドタイプ28. メッセージ
フィールドタイプ「メッセージ」を使用すると、下画像のような項目を作成できます。
「メッセージ」は、投稿編集ページにメッセージを表示させられる項目です。編集者にメッセージを伝える際に使います。

こちらが「メッセージ」の設定項目です。

フィールドタイプ29. Accordion
フィールドタイプ「Accordion」を使用すると、下画像のような項目を作成できます。
「Accordion」は、フィールドを折りたたみ可能なパネルに整理するために使用します。適切な箇所にアコーディオンを使用してフォームを整理することで、投稿編集ページのUIを改善できます。
こちらがアコーディオンを使用してフィールドを格納している状態です。

アコーディオンを開くと、格納していたフィールドが表示されます。

こちらが「Accordion」の設定項目です。

フィールドタイプ30. タブ
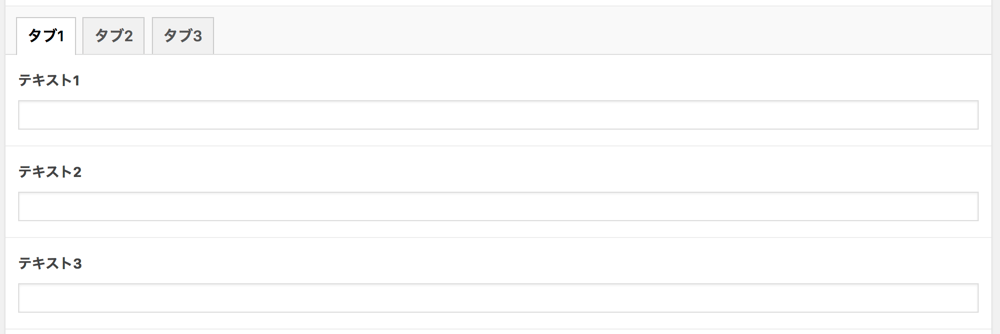
フィールドタイプ「タブ」を使用すると、下画像のような項目を作成できます。
「タブ」は、フィールドをタブで整理するために使用します。適切にタブを使用してフォームを整理することで、投稿編集ページのUIを改善できます。

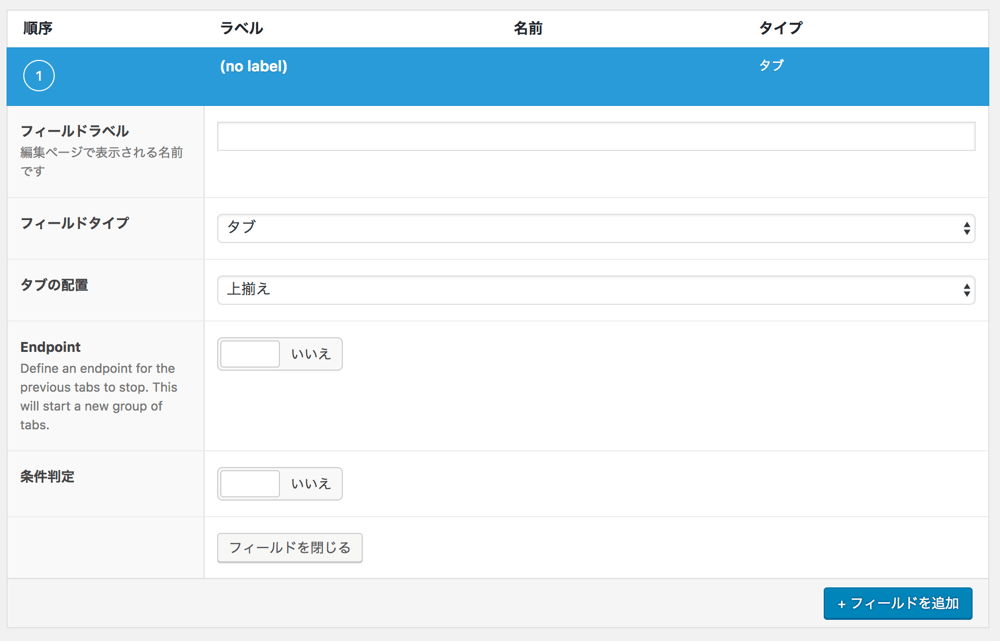
こちらが「タブ」の設定項目です。

フィールドタイプ31. Group
フィールドタイプ「Group」を使用すると、下画像のような項目を作成できます。
「Group」は、フィールドをグループでまとめて整理するために使用します。適切にグループを使用してフォームを整理することで、投稿編集ページのUIを改善できます。

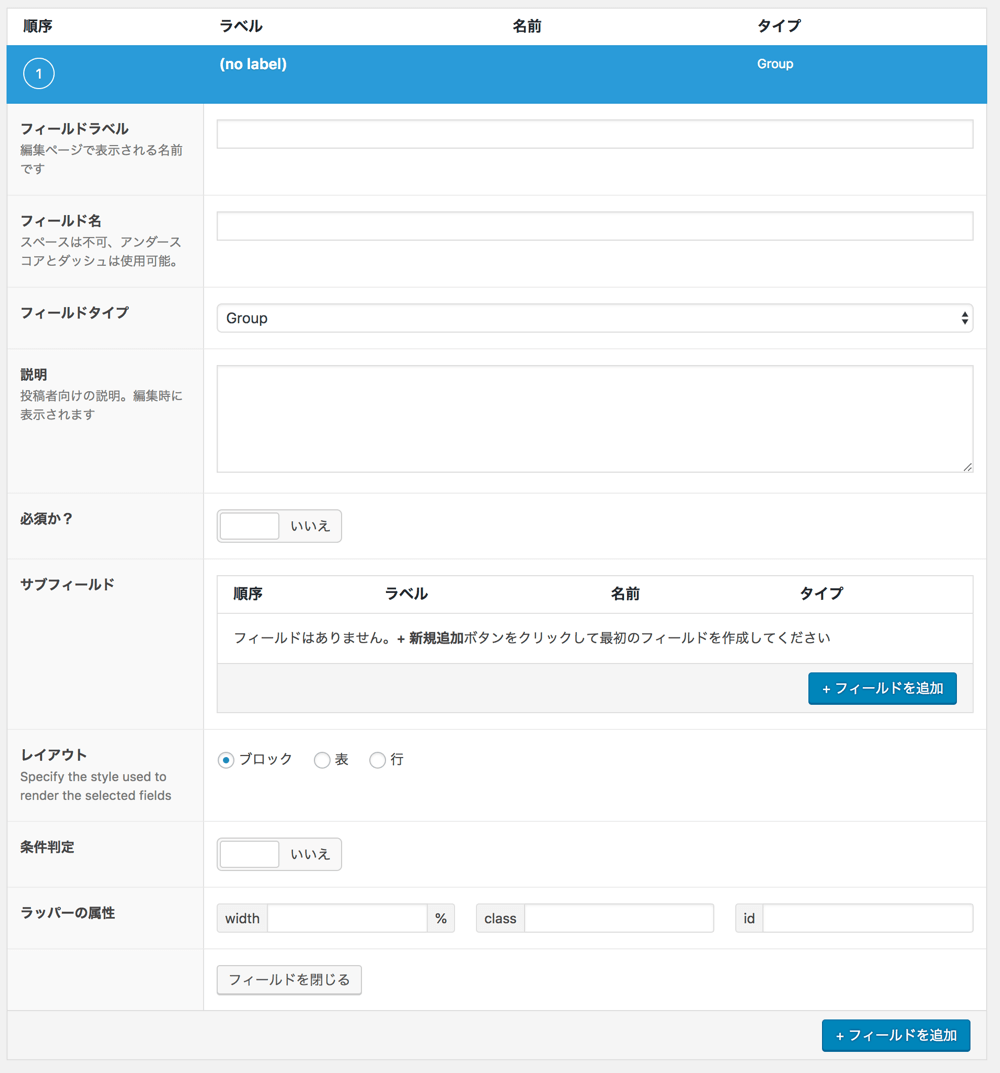
こちらが「Group」の設定項目です。

使用手順2-3. フィールドグループを表示させる位置を決める
次は、このフィールドグループをどこに適用させるかを決めます。適用させる条件を決めます。条件は複数設定することが可能です。

使用手順2-4. その他設定を行う
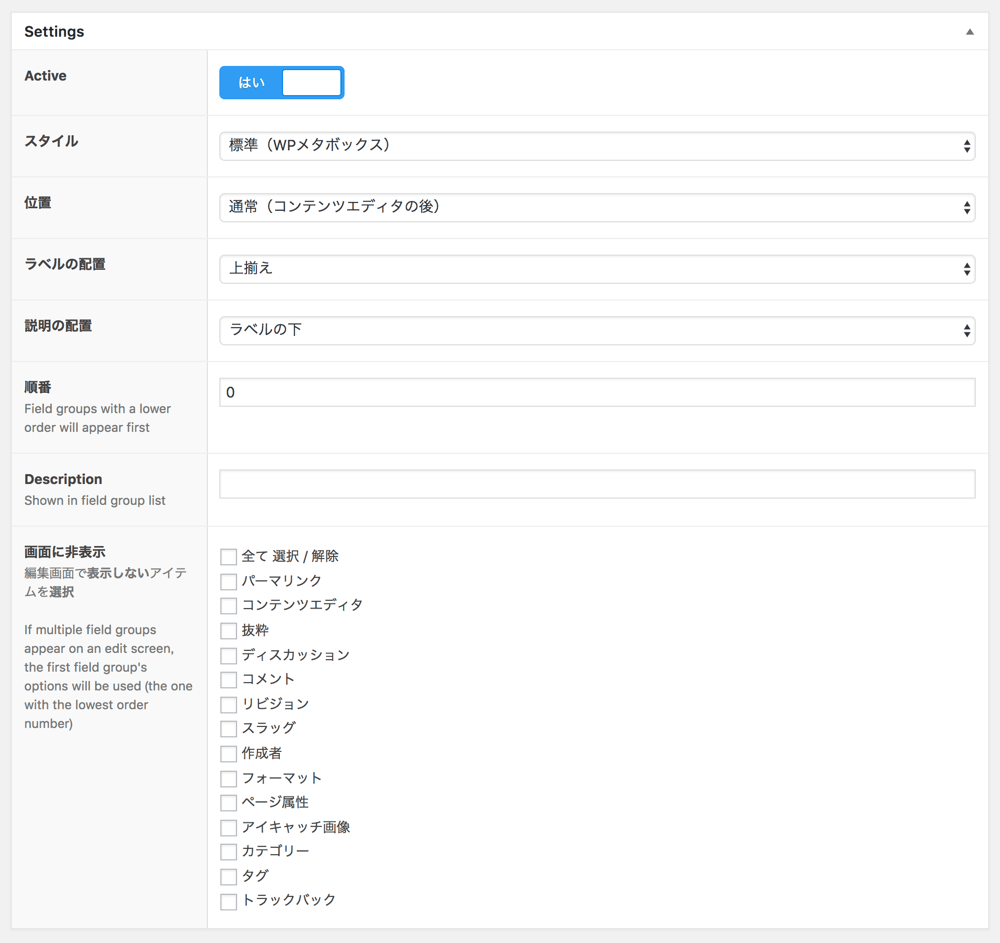
最後に、その他の設定を行いましょう。

Active
このフィールドグループをアクティブにするかどうかの選択です。このフィールドグループを適用させる場合は「はい」を選択しましょう。
スタイル
このフィールドグループを適用させた投稿編集ページの見た目を選択できます。ここは好みで決めれば良いでしょう。
位置
適用させた投稿編集ページにて、このカスタムフィールドをどこに配置するかを選択します。状況に応じて適切なものを選択しましょう。
ラベルの配置
各フィールドのラベルの位置を選択します。好みで決めれば良いでしょう。
説明の配置
各フィールドの説明の位置を選択します。好みで決めれば良いでしょう。
順番
作成したフィールドグループ一覧ページでの表示順番を設定できます。この部分の数字が小さいから順番に表示されます。
Description
フィールドグループの説明を設定できます。管理しやすいようにするための説明なので、必要に応じて設定してください。
画面に非表示
このフィールドグループを適用した投稿編集ページに表示させない項目にチェックを入れます。必要に応じて設定してください。
使用手順2-5. フィールドグループを公開する
これでフィールドグループの各項目の設定ができたので、画面右上にある「公開」ボタンをクリックして公開しましょう。

使用手順3. 適用した投稿編集ページにてページを作成
先程作成して公開したフィールドグループを適用した投稿編集ページを開いてみましょう。
今回は「投稿」に適用してみましたが、このように通常の投稿編集ページではなく、カスタムフィールドが適用された編集ページになっていますね。この編集ページでページを作成しましょう。

使用手順4. テンプレートを編集してカスタムフィールド値を出力
最後に、フィールドグループを適用させた投稿タイプのテンプレートを編集し、カスタムフィールドのフィールド値を出力しましょう。
カスタムフィールドのフィールド値を出力する際は、基本的には以下のコードを使用します。「フィールド名」という部分は、表示させたいカスタムフィールドの「フィールド名」に置き換えて使いましょう。
「フィールド名」は、フィールドグループを作成した際に、各フィールドに設定したフィールド名のことです。
<?php the_field('フィールド名'); ?>例えば、フィールド名が「sample_text」の場合、以下のコードを使用することでフィールド値を出力できます。
<?php the_field('sample_text'); ?>以上で、Advanced Custom Fieldsでカスタムフィールドを作成し、そのカスタムフィールドのフィールド値をページ上に表示させることができます。
Advanced Custom Fieldsでページを作成してみた
最後に、Advanced Custom Fieldsを使用して簡単なページを作成してみたので、その一連の流れをざっとお見せします。「このように設定することでこんな編集ページができて、こんなページが作成できるよ!」といったことを理解してもらえたらと思います。
ここでは、果物販売サイトの商品詳細ページを簡単に作れるように、Advanced Custom Fieldsを使用して商品詳細ページの編集ページを作成します。
商品詳細ページ用のカスタム投稿タイプをすでに作成してあり、そこにAdvanced Custom Fieldsで作成したカスタムフィールドを適用させていきます。
もしカスタム投稿タイプについてどんなものか知らない場合は、こちらも併せてご覧ください。

Custom Post Type UIの使い方:カスタム投稿タイプ / タクソノミーの設定方法
手順1. フィールドグループの作成
まずは、Advanced Custom Fieldsのフィールドグループ作成ページにて、フィールドグループのタイトルを決めましょう。ここでは商品詳細ページに適用させるカスタムフィールドグループを作成するので、「商品登録ページ用」というタイトルとします。

次は、フィールドを追加して設定していきます。
商品詳細ページには、商品名、商品画像、商品概要、商品の価格のみのシンプルなものを作成します。商品名はページタイトルを代用し、商品画像はアイキャッチ画像を代用します。
そのため、残りの商品概要と商品の価格をカスタムフィールドで作成します。
まずは、商品概要用のフィールドを下記のように設定します。

そして、商品の価格用のフィールドを下記のように設定します。

「位置」は、前もって作成したカスタム投稿タイプ「商品」に適用させるので、下記のように設定します。

その他の設定は下記のように設定します。余計な項目があるとわかりづらいので、不要な項目は「画面に非表示」にて非表示にします。

フィールドグループの各項目を設定したら公開しましょう。

手順2. テンプレートを編集してカスタムフィールドを出力
フィールドグループを作成したら、テンプレートにカスタムフィールドのフィールド値を出力させましょう。専用のテンプレートにフィールド値を出力し、スタイルシートにて見た目を整えます。
手順3. 投稿編集ページを編集して公開
では、カスタムフィールドを適用した投稿タイプの編集ページを開きましょう。このように必要なもののみが表示されており、編集しやすくなっています。

例えば下記のように設定してみました。ページを公開してみましょう。

公開したページを確認してみると、このように表示されています。

作成したのはかなりシンプルなものでしたが、「実際にはこんな感じで使うよ!」ということが伝わればと思います。
カスタムフィールドは使いこなせるようにしよう
今回は、「Advanced Custom Fields」の使い方について詳しく解説しました。
最初の方でもお話したように、賃貸サイトやECサイトなどのように、型が決まったページをたくさん作成しなければならないサイトの場合、カスタムフィールドを使用することで簡単かつ効率的にページを作成できるようになります。
そして、カスタムフィールドの設定をするなら「Advanced Custom Fields」というプラグインを使用することで、簡単かつ詳しくカスタムフィールドを設定できます。
カスタムフィールドを使うことで、WordPressでできることの幅が一気に広がるので、もしまだ使ったことがない場合はぜひ「Advanced Custom Fields」プラグインを用いて使ってみてください。
また、カスタムフィールドは、カスタム投稿タイプやカスタムタクソノミーと併せて使うことでより効果を発揮します。カスタム投稿タイプやカスタムタクソノミーの使い方についてはこちらの記事で解説しているので、併せてご覧ください。

Custom Post Type UIの使い方:カスタム投稿タイプ / タクソノミーの設定方法
\ 記事が良かったらシェア! /

