こんにちは, こうすけ ((@kosuke_upd)) です.
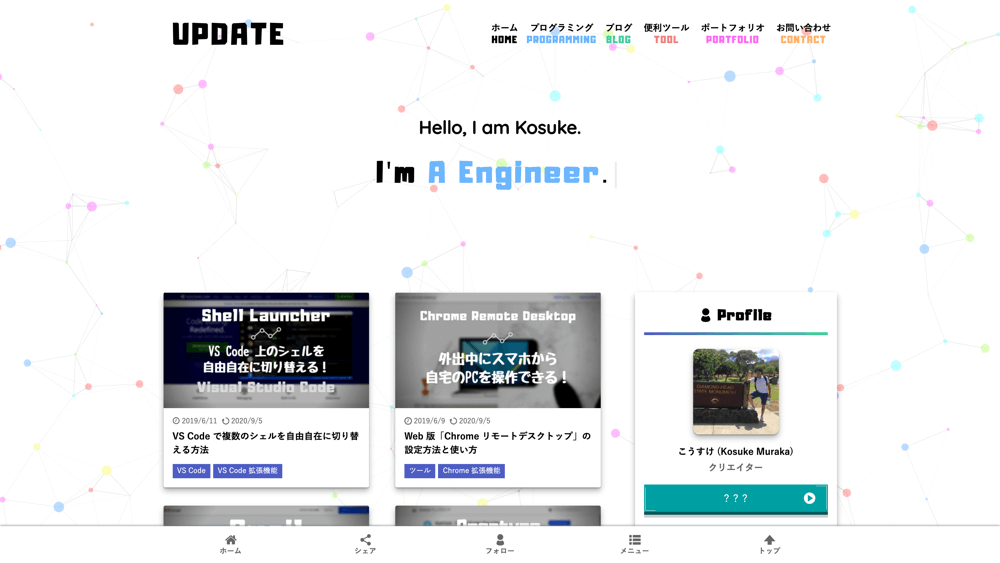
この度, 2018年5月から WordPress にて運営してきた当ブログを, 完全自作ブログとして作り直しました.
ブログを本格的に作り始めたのは今年2020年はじめ頃からで, 仕事終わりや休日を使ってコツコツゆっくり作り続け, 約10ヶ月の時を経て完成に至りました. 技術構成は, Nuxt.js x Contentful x Netlify です.
今回はエンジニア歴約2年のフロントエンドエンジニアの僕がブログを完全自作したことについて話していきます.
これからブログを自作してみたいと思っている方, フロントエンドエンジニアの方, 駆け出しエンジニアの方などにも参考になることがあると思いますのでぜひご覧ください.
ブログを自作しようと思ったきっかけ

まずは, ブログを自作しようと思ったきっかけからです.
きっかけはシンプル, たしか去年 2019 年の秋頃だったと思いますが, 自分自身で何かしらのサービスを作りたい, クライアントワークもしていきたいと思っていた中, 当時 WordPress で運営していたこのブログを自作ブログとして作り直すことがそれらの思いを満たすと考えたのがきっかけです.
ブログの自作自体が上記の「何かしらのサービス」になりますし, ポートフォリオの一つとしてスキルをアピールする材料になります. このブログは今後も長く運営していくつもりなので集客源にもなるとなると考えました.
ブログ作成の大まかな流れ
1. 技術選定
まずは技術選定ですが, 技術選定自体にはそれほど悩みませんでした.
僕は以前から Vue.js を使って個人開発をしたり, 当時所属していた会社の手伝いをしたりしていたので, 次は Nuxt.js を使いたいと思っていました. また, 当時 Jamstack という言葉が広まりつつあるのを感じていたので, Nuxt.js を使った Jamstack 構成のブログを作りたいというのはすぐに決まりました.
その上で「Nuxt.js Jamstack」などと検索してみると, JS フレームワークは Nuxt.js, コンテンツ管理は Contentful, ホスティングは Netlify という構成でのブログ開発の記事をよく見かけたので, じゃあそれにしようと決めました.
2. Nuxt.js の学習
技術選定が完了したら早速ブログを作っていきたいところですが, Nuxt.js 自体は初めて使う技術だったので, ざっと仕様を把握するためにドキュメントを読んだり実際に少し触ってみたりして Nuxt.js の学習をしました.
どれくらいしたかは忘れましたが, まあ1週間くらいじゃないですかね.
3. ざっくり設計
次は設計ですね. とはいえ, すでに WordPress で運営していたブログなのでかなりざっくりです.
どんなページがあるかな, どんな機能があるかな, 新たにどんな機能追加しようかなくらいざっくりです. 細かい部分は実装しながら考えていけばいいやくらいに考えていたのでそんなもんです.
4. ひたすら実装
あとはひたすら実装ですね.
作り始めた頃は今とは比べ物にならないくらい JS のスキルがありませんでした. 僕は基本ポジティブなので当時は当時なりに自信を持っていましたが, 今思えば JS のスキルが全然なかったです.
そのため, わからないことはたくさんありましたが, 都度ググりながら実装していました. でもなんとかなるものですし, 実際に手を動かすことでスキルはすぐ身につくものです.
そんなこんなで約10ヶ月の時を経てブログが完成しました.
ブログを作っていて大変だったこと
では次は, ブログを作っていて大変だったことをいくつか挙げます.
1. 作業時間の確保
日中はどうしても客先業務がありますので, ブログ開発に費やせるのは仕事終わりまたは休日になってしまいます.
とはいえ, 僕はブログ開発自体は楽しかったので, ゲーム感覚でほぼ毎日何かしらの作業ができていたと思います.
2. 環境変化
僕は2020年3月までは会社員としてエンジニアをしていたのですが, 会社を退職して4月からフリーランスのエンジニアとして客先案件に参画しはじめました.
エンジニアとしてこなす業務自体は根本的には変わらないのですが, やはり案件を探したり環境が変わったので, その頃はあまりブログ開発への作業に時間を割くことはできませんでした.
フリーランスとしての初めての案件として, まずは信頼獲得に努めていたのでこの頃の作業時間は少なめです.
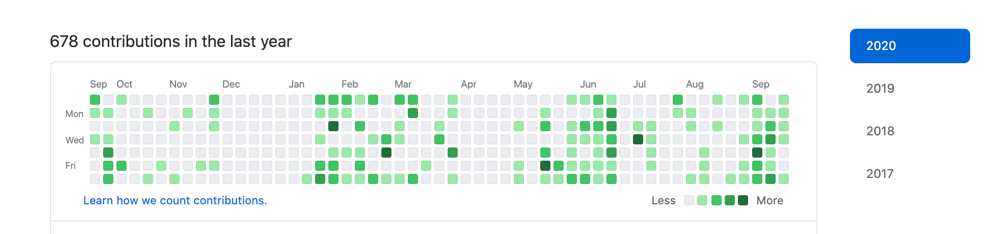
ちなみに当ブログのソースは GitHub の public リポジトリとして管理しています. 僕の GitHub の草の生え方で作業ペースがわかるのでこちらもぜひご覧ください.

3. 地味な作業
3つ目は地味な作業です. これは主に WordPress からの以降だったからこそ発生した作業でもあります.
地味な作業の一つ目は, WordPress から Contentful への記事移行です. 一応スクリプトを用意しておおかた移行できたのですが, 残念ながらコンテンツの一部は消えてしまったり, 変な形として残ってしまったりしました.
そのため, 最終的には Contentful 側で一記事ずつ中身を確認して手作業で修正しました. このとき約90記事あったのでそれなりに時間がかかりました.
地味な作業はもう一つあり, それは記事内で独自で使っていたデザインの移行です. 記事を見やすくするために記事内でも独自デザインを作り, WordPress のエディタ内にその HTML を書いていました. しかし, その HTML 自体まだエンジニアになりたての頃に作成したもので作り直したい気持ちが強かったので, 一つ一つ作り直しました.
こちらも先程同様全90記事ほど手作業で修正したのでかなり地味で時間のかかる作業でした.
ブログを自作したことで良かったこと
次はブログを自作して良かったことです. 良かったことは正直山程あります. その中でも代表的なものを見ていきます.
1. スキルがかなり身についた
これは間違いないですね. ブログの開発というのは難しい部類ではないものの, 一つのまともなサービスを作るという経験をしたことで, JS 周りのスキルを中心にめちゃくちゃスキルアップできました.
Nuxt.js に関しても結構細かい仕様まで理解できたのではないかなと思います.
2. フリーランスエンジニアとしての案件獲得につながった
先程ちらっと書いたように, 僕は2019年末まではフロントエンドの運用業務をしており, 当時はスキルに自信がありませんでした. しかし, 2020年に入ってから本格的にブログ開発を始めたことでスキルを身につけ, 自信もつきました.そして2020年3月にはフリーランスエンジニアとしてもやっていけるのではないかと思い, 会社を辞めフリーランスとして客先案件を探し始めました.
案件探しの面談には自信を持って挑むことができました.
また, ほぼ毎日ブログ開発をしていたことや, 2週に1回くらいの頻度でもくもく会を開いていたことなどもあり, それらが客先の方に評価され, 当時まだエンジニア歴約1年半という未熟な経歴にも関わらず案件に参画させていただくことができました.
今ではその客先にて, イケてる技術や素敵な環境で日々開発できています.
3. ポートフォリオ & 基盤ができた
そして自作ブログが完成したということは, このブログ自体がポートフォリオであり, これから個人的にビジネスをしていく上での基盤の一つができたということです.
まだまだ改善点はたくさんあるものの, 自信を持ってアピールできるブログであり, これから行う個人的なビジネスにも大きく生かしていけるものです.
今後の方向性
では最後に, 今後このブログはどうしていくのか, そして僕自身のこれからの活動はどうしていくのかについてです.
まずこのブログについてですが, ブログ完成直後にこんなことを言うのもなんですが, Nuxt.js で構築している当ブログは Gatsby で作り変えます. 笑
理由は単なる僕のこだわりです. これまで JS フレームワークとして Vue.js をメインで使ってきた僕ですが, これからは React をメインで使っていきたいという思いが強く, ブログも React 製の静的ジェネレータである GatsbyJS で作り変えないとモヤモヤしてしまう. それだけですw
そして僕自身の活動に関しては, ブログの作り変えをしつつ, プロダクト開発をしていこうかなと思っています. ブログ開発に加え, 今の客先業務での開発も相まってスキルや自信がかなり身につきましたので, 徐々に本格的なプロダクト開発をしていこうと思います.
アイデア自体はこれまでにいろいろとストックしているので, その中からどれを作ろうかはこれから考えます.
というわけで今後の方向性についてでした.
最後に
当記事を最後までご覧くださりありがとうございました.
ここまでさんざん書いてきたように, ブログを自作したことで多くのことを得ることができましたし純粋に楽しかったです.
これからも当ブログ UPDATE をどうぞよろしくお願いします!その名の通り今後もどんどんアップデートしていきます!
\ 記事が良かったらシェア! /