今回はWordPressのローカル開発環境を最も簡単に構築する方法を紹介する。今回紹介する方法は、MacでもWindows PCでも可能だ。
ローカル環境を構築するためのソフトには様々なものがあるが、今回紹介する「Local by Flywheel」というソフトが最も簡単で使いやすくおすすめだ。
初めてローカル環境を構築する際には、構築途中に待ち構えている多くのつまづきポイントによって挫折してしまうケースが少なくないと思うが、Local by Flywheelではそういったつまづきポイントが最小限にまで抑えられている。
また、すでにローカル環境の構築に慣れている人からしても嬉しいことに、必要な作業工程がかなり少ないのだ。
ではこれから、ローカル環境構築ソフトの中で「Local by Flywheel」が優れている理由と、Local by FlywheelによるWordPressのローカ環境構築の具体的な方法を解説する。
初心者でも問題なくできるように手順を一つ一つ説明していくので、もしできなくて悩んでいるときは参考にしてほしい。
Local by Flywheelとは:他のWordPressローカル環境構築ソフトより優れている理由

Local by Flywheelとは、WordPressのためのローカル開発環境を簡単に構築できるソフトだ。
ローカル開発環境とは
ローカル開発環境とは、インターネットなどのネットワークに接続されていない独立した環境のことだ。
インターネット上に公開されているアプリやWEBサイトを直接編集しようとすると、記述ミスなどによって起こったエラーがそのままの形でユーザーに公開されてしまう。
しかしローカル開発環境はインターネットに接続されていない独立した環境のため、どれだけエラーを起こしたところでユーザーには何の影響もない。
つまり、ローカル開発環境とは、サービスを開発したりテストしたりするためのものだ。
必要な作業工程が少なく簡単
ローカル環境構築ソフトというと、利用できるようにするために、ソフトをダウンロード&インストールし、設定をし、データベースを作成し、WordPressをダウンロード&該当する箇所への移動、WordPressを利用できるようにするための設定といった多くの工程が必要になることが多い。
しかしLocal by Flywheelでは、ソフトのダウンロード&インストール、WordPressを利用できるようにするための設定をするだけで利用可能になる。必要な作業工程が圧倒的に少ないのだ。
最初にすべき工程だけでも大幅に削減できるのだが、2つ目以降のローカル環境を構築する際にはなんと30秒ほどで完了してしまうのだ。これは実際に僕が時間を測りながら試したことだ。
1つのソフトで複数の開発環境を管理可能
Local by Flywheelでは、1つのソフトで複数の環境を管理することも可能だ。
一般的に、ローカル開発環境構築ソフトは1つのソフトで1つの開発環境しか構築することができないものが多い。つまり、複数の開発環境を構築するために、いろいろなローカル開発環境構築ソフトを用意しなければならないのだ。
しかし、Local by Flywheelでは複数の開発環境をこれ1つで管理できてしまうのだ。
Local by FlywheelによるWordPress開発環境の構築方法
では、Local by Flywheelを利用してWordPressの開発環境を構築していこう。ここで説明する通りに進めていけば問題なく環境構築できるはずなので、一つひとつ見比べながら作業していこう。
ここではMacを利用して作業していくが、Windows PCでも基本的なやり方は同じだ。
手順1. Local by Flywheelのダウンロード
まずは、お使いのPCにLocal by Flywheelをダウンロードしよう。
公式サイトを開き「FREE DOWNLOAD!」ボタンをクリックする。

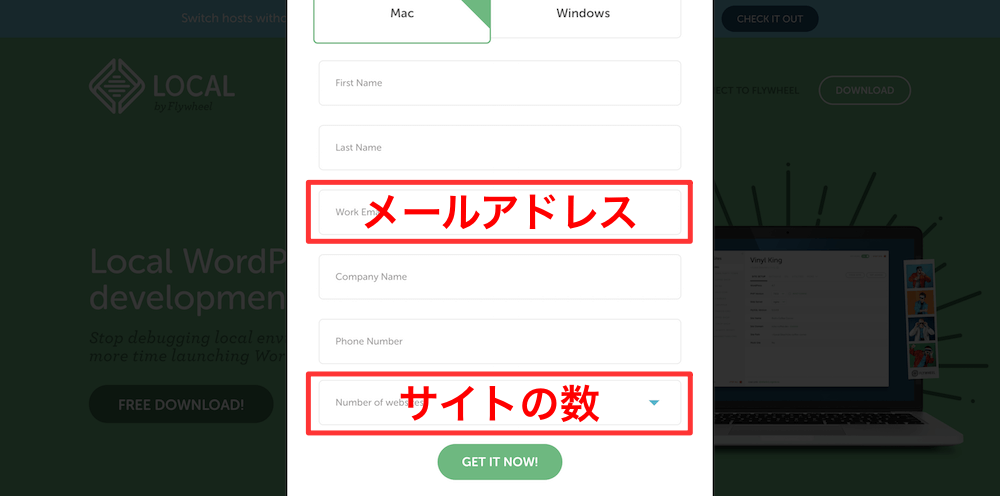
フォームが出現するので、まずは使っているPCを選択しよう。

すべて入力しても良いが、メールアドレスとサイトの数のみでもOK。サイトの数がよくわからなければ、ひとまず「1」を選択しておけばOK。そして「GET IT NOW!」をクリックするとダウンロードが始まる。

もしダウンロードが始まらなければ、次に出現するこのような表示内の「click here」をクリックしよう。

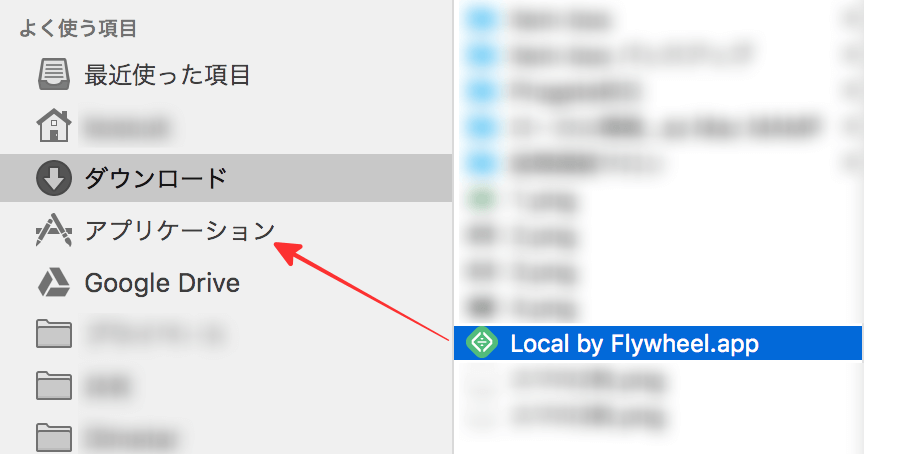
ダウンロードしたファイルはzipファイルなので解凍しよう。解凍したファイルは任意の場所に移動すると良い。Macの場合は「アプリケーション」フォルダに移動するのが良いだろう。

ファイルの移動が完了したらそのまま開こう。
手順2. Local by Flywheelのインストール
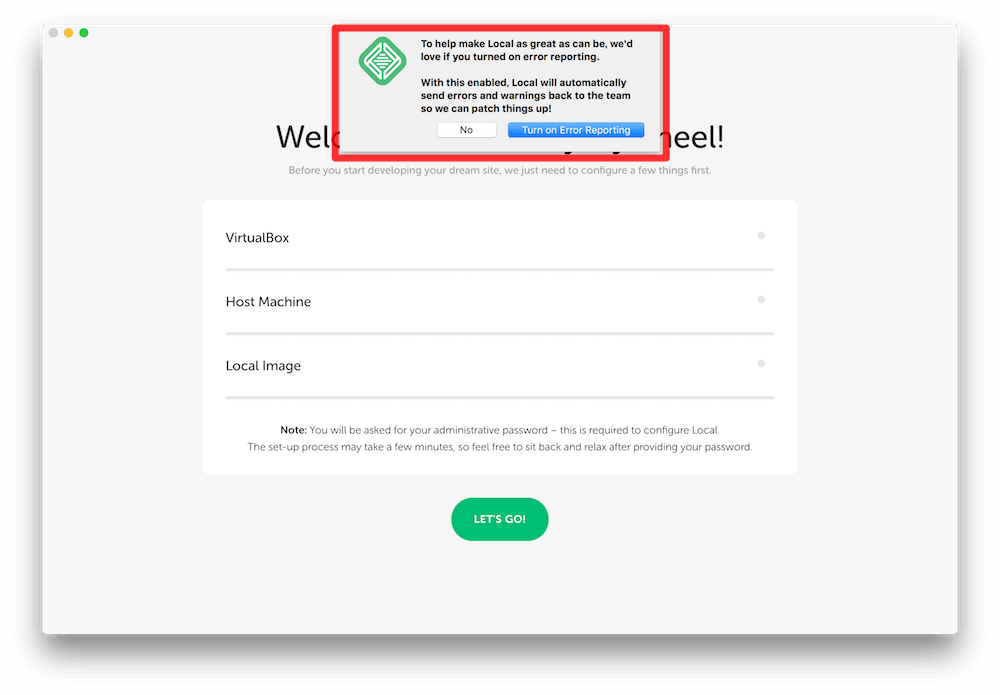
ファイルを開くとLocal by Flywheelが起動するので、まずはインストールしよう。
最初は下の画像の赤枠で囲った表示が出現するが、これはエラーレポートを送信するかどうかの選択だ。どちらでも良いが、少しでも世の中を良いものにしたいなら「Turn on Error Reporting」を選択してエラーレポートを送信すると良い。

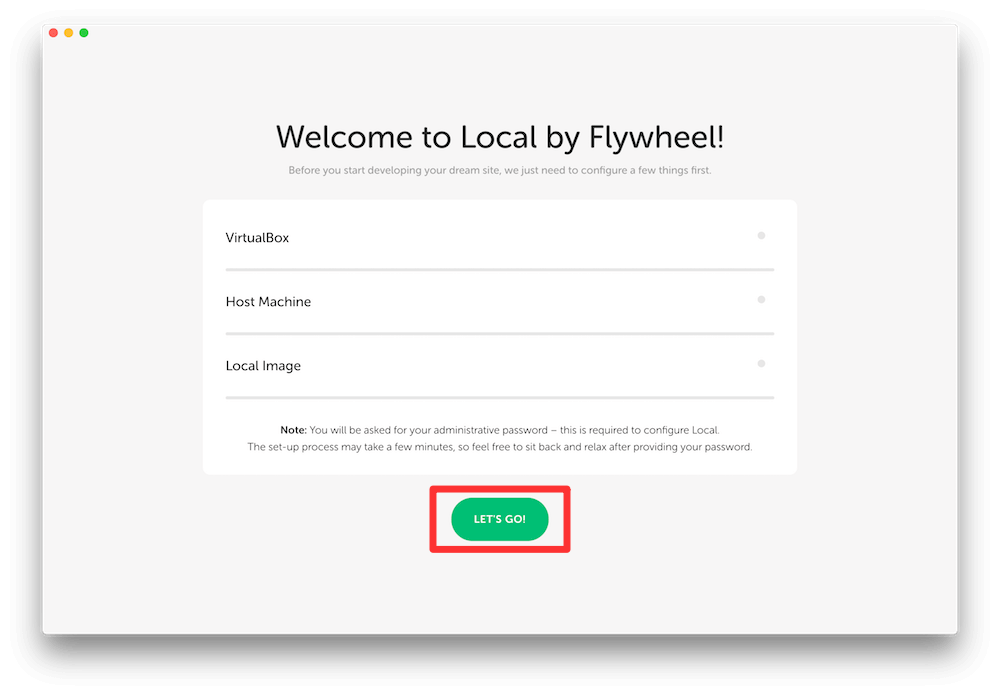
ではソフトをインストールしていく。「LET’S GO!」をクリックしよう。

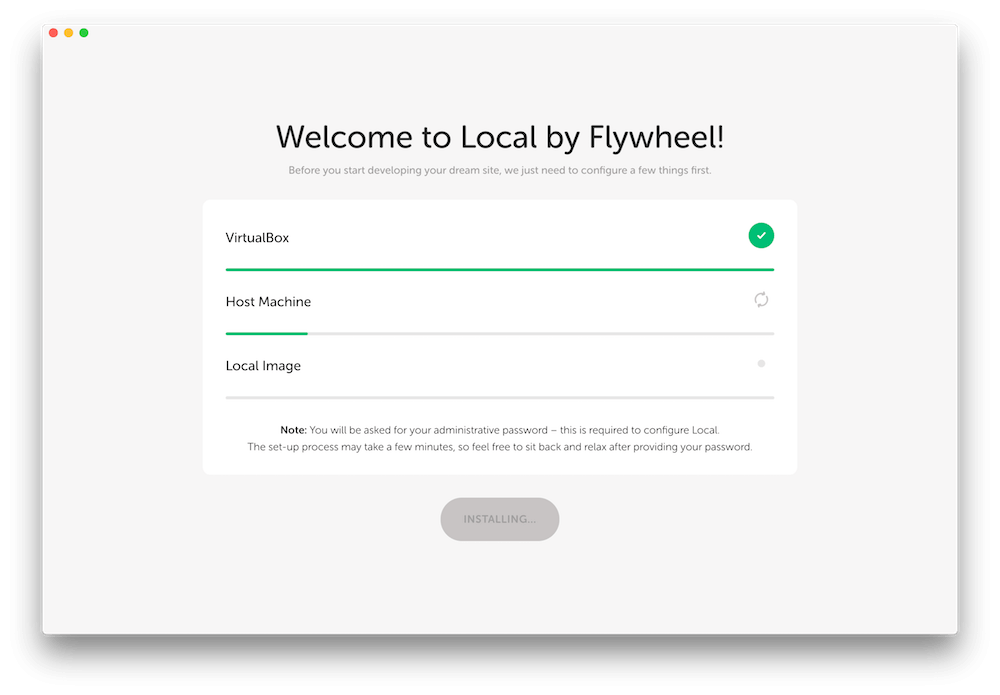
すると自動的にインストールが進んでいく。

インストール中にインストールが止まってしまったり、インストール後に起動しようとすると動かなくなったりする場合がある。実際僕も起こってしまった。
そのような場合は、まずLocal by Flywheelを終了させてから、ターミナル(terminal.app)を開き、以下のコマンドを実行しよう。ターミナルを起動し、以下のコードを貼り付け、Enterキーを押せば良いだけだ。
ターミナル
"/Applications/Local by Flywheel.app/Contents/Resources/extraResources/virtual-machine/vendor/docker/osx/docker-machine" kill local-by-flywheel
"/Applications/Local by Flywheel.app/Contents/Resources/extraResources/virtual-machine/vendor/docker/osx/docker-machine" restart local-by-flywheel
"/Applications/Local by Flywheel.app/Contents/Resources/extraResources/virtual-machine/vendor/docker/osx/docker-machine" env local-by-flywheel少々時間がかかるだろうが、完了したらLocal by Flywheelを起動し、インストールの続きを実行しよう。
手順3. WordPressのサイト設定
インストールが完了し、起動するとこのような画面になる。
「CREATE A NEW SITE」をクリックし、ローカル環境上にWordPressを設置しよう。

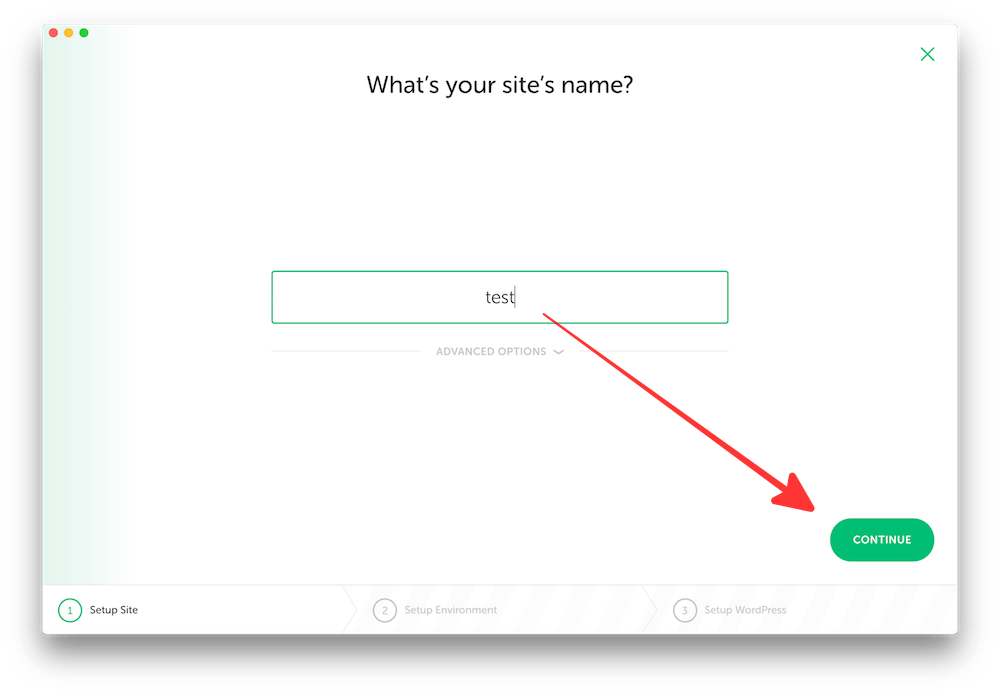
まずはサイトの名前を決める。ただし、サイトの名前と言ってもドメイン部分に適用されるものなので半角英数字を使用しよう。
例えばここでは「test」と入力しているが、その場合はドメインが「test.local」となる。ドメインを後から変更することも可能だ。
また、実際のサイト名もあとからWordPress管理画面にて変更可能だ。
入力したら、画面右下の「CONTINUE」をクリックしよう。

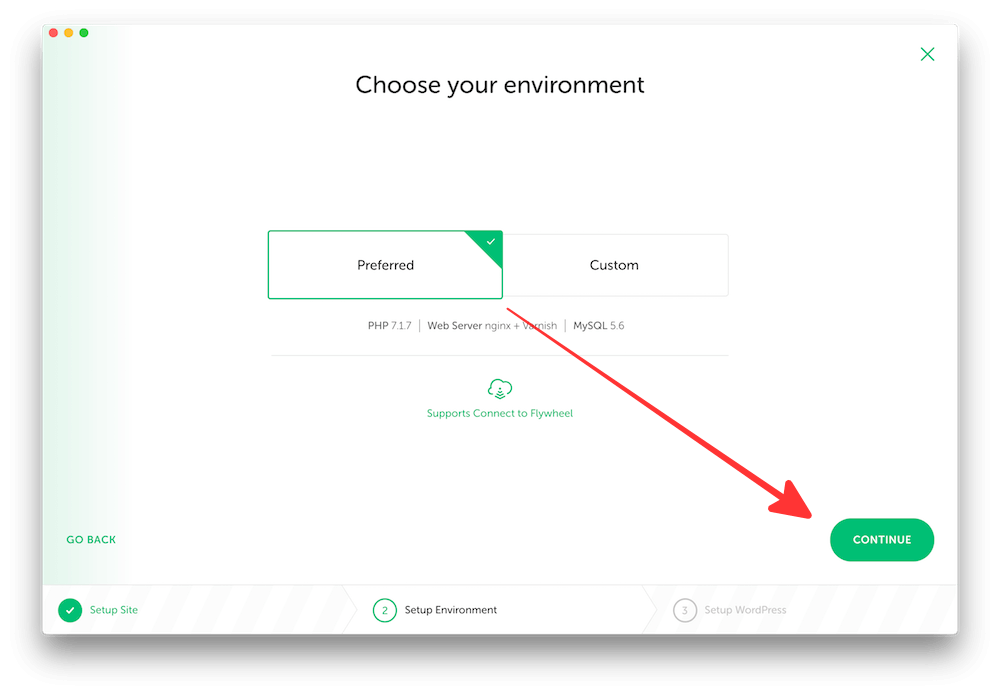
次は詳しい環境を設定する。「Preferred」を選択すると、その下に記載されているPHP、WEBサーバー、MySQLの設定になる。基本的には「Preferred」で問題ないだろう。
「Custom」を選択すると、PHP、WEBサーバー、MySQLを自分で選択できる。
MySQLのバージョン以外は後から変更可能だ。
選択したら、画面右下の「CONTINUE」をクリックしよう。

最後に、WordPressのユーザー名、パスワード、メールアドレスをそれぞれ入力しよう。
ただし、ローカル環境でのWordPressなので、ユーザー名は「admin」、パスワードは「password」でも構わない。
それぞれ入力したら、画面右下の「ADD SITE」をクリックしよう。

すると、WordPressの設定が自動的に始まり、同時にこのような表示が出る。これは今後Local by FlywheelでWordPressの環境構築する際に同じユーザー名、パスワードを利用するかどうかの選択だ。
ローカル環境なので、同じユーザー名、パスワードでも問題ないだろう。その際は「SAVE AS DEFAULT」を選択しよう。

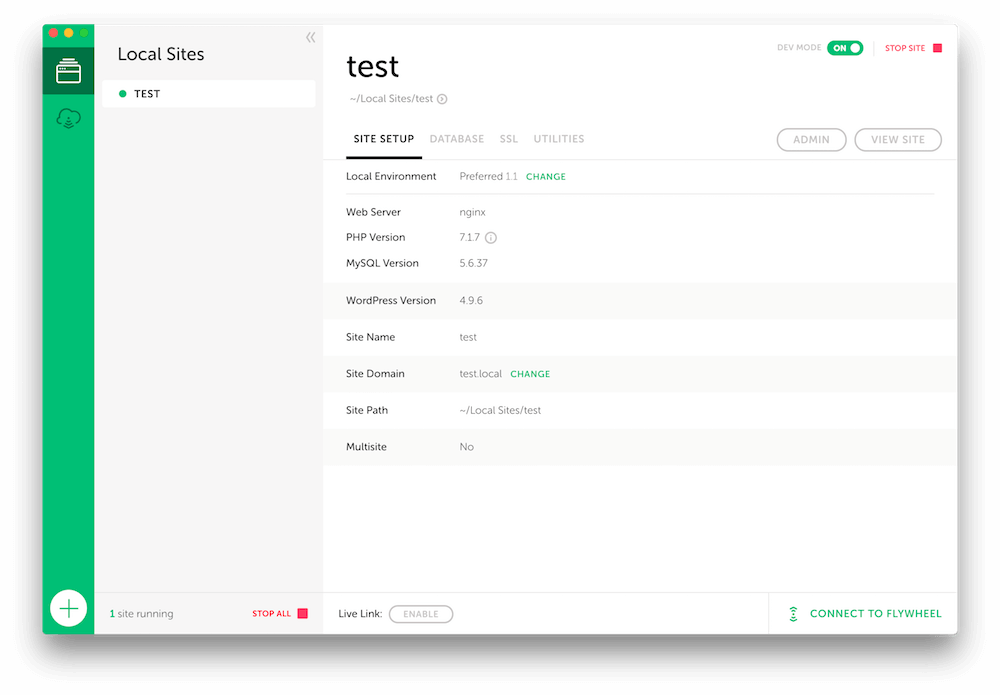
以上で、Local by FlywheelによるWordPressのローカル開発環境の構築の完了だ。

Local by Flywheelの使い方
最後にLocal by Flywheelの簡単な使い方を説明する。
サイトを開く
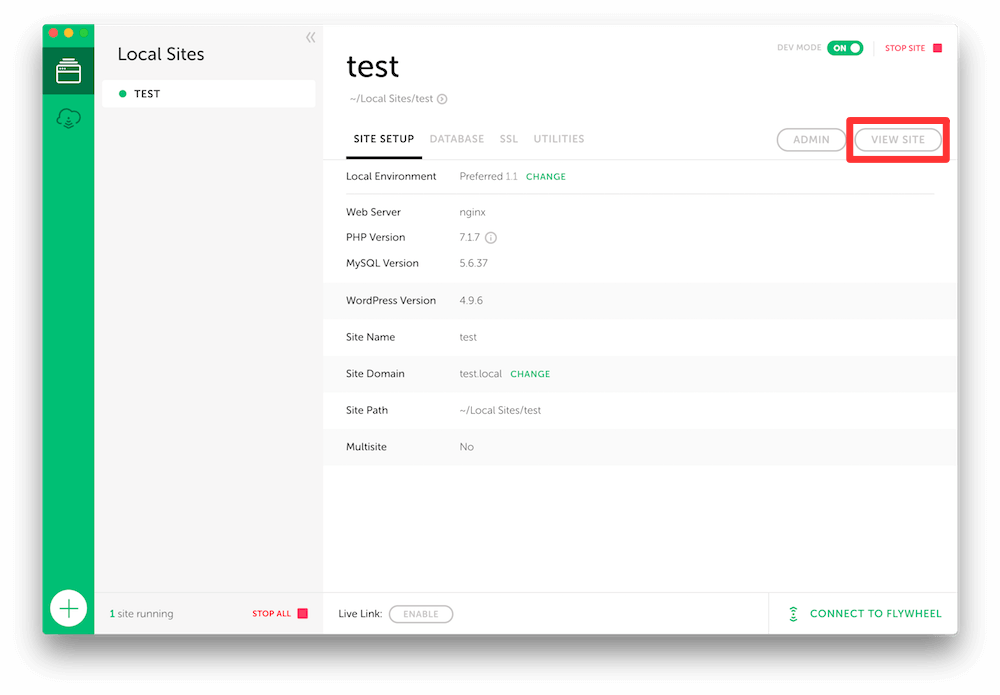
「VIEW SITE」をクリックすることで、ローカル環境に構築したWordPressサイトを確認できる。

実際に押してみると、ブラウザにてローカル環境に構築したWordPressサイトが開く。

WordPress管理画面を開く
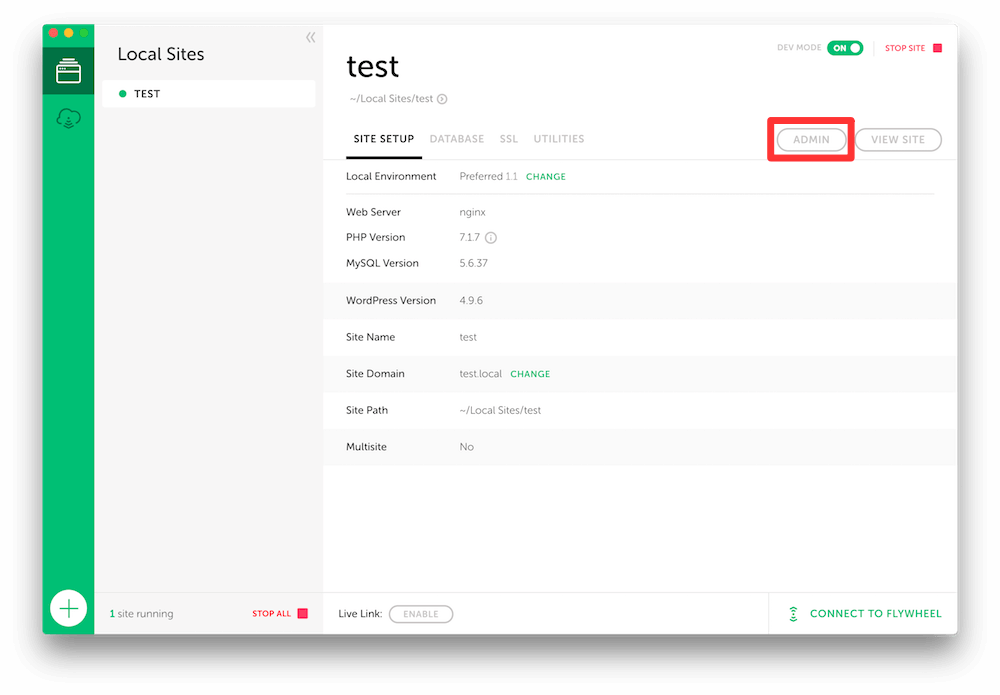
「ADMIN」をクリックすると、ローカル環境に構築したWordPressサイトの管理画面へ移動する。

最初はログイン情報を入力してログインする必要がある。ログイン情報は、先程決めたユーザー名とパスワードのことだ。

ログインすると、このようにお馴染みのWordPress管理画面が開く。

WordPress管理画面を日本語表示にする
WordPress管理画面はデフォルトでは英語になっているが、日本語表示に変更可能だ。
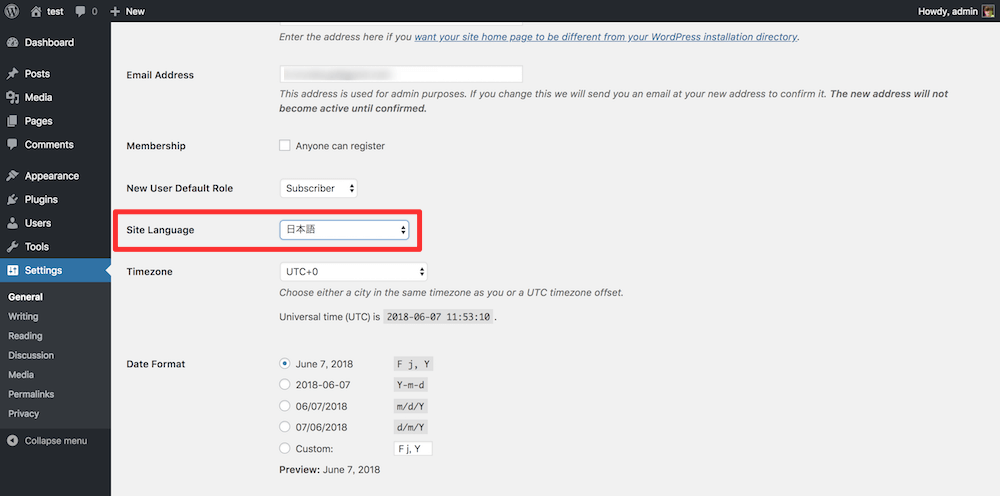
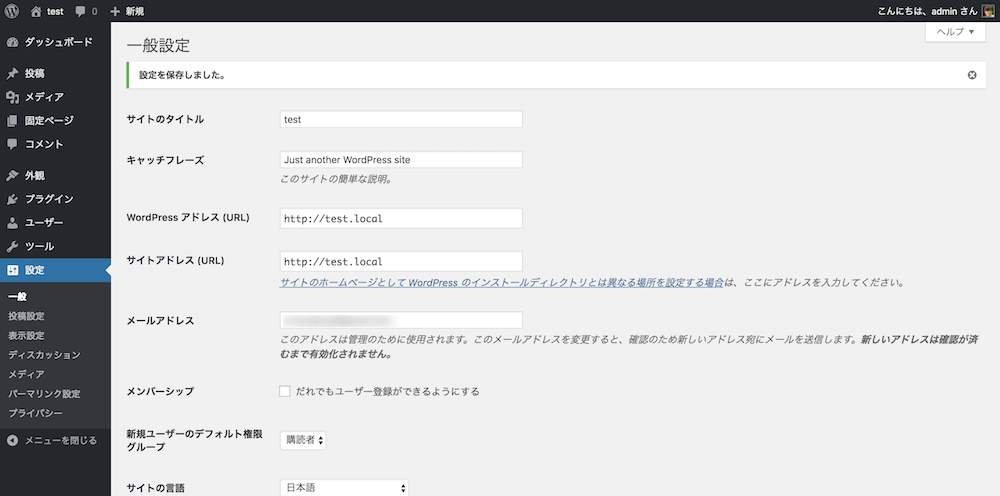
日本語表示にしたい場合は、まずWordPress管理画面から「Settings > General」を選択する。

開いたページの「Site Laanguage」項目を「日本語」に変更しよう。

変更を保存すると、このように日本語表示に変更される。

ローカル環境データが保管されている場所を確認する
ローカル環境データが保管されている場所を確認しておこう。ローカル環境データは以下の箇所に保管されている。
■ ローカルデータの保管箇所
ユーザー名/Local Sitesまた、ローカル環境で構築したWordPressデータは以下の箇所に保管されている。
■ WordPressデータの保管箇所
ユーザー名/Local Sites/サイト名/app/public
開発環境を追加する
2つ目以降の開発環境を追加するのはとても簡単にできる。最初の方でも述べたが、2個目以降の開発環境を構築するのは30秒ほどでできてしまう。
画面左下の「+」ボタンをクリックし、先ほどと同様にサイト名、ユーザー名、パスワード、メールアドレスを入力していくだけだからだ。

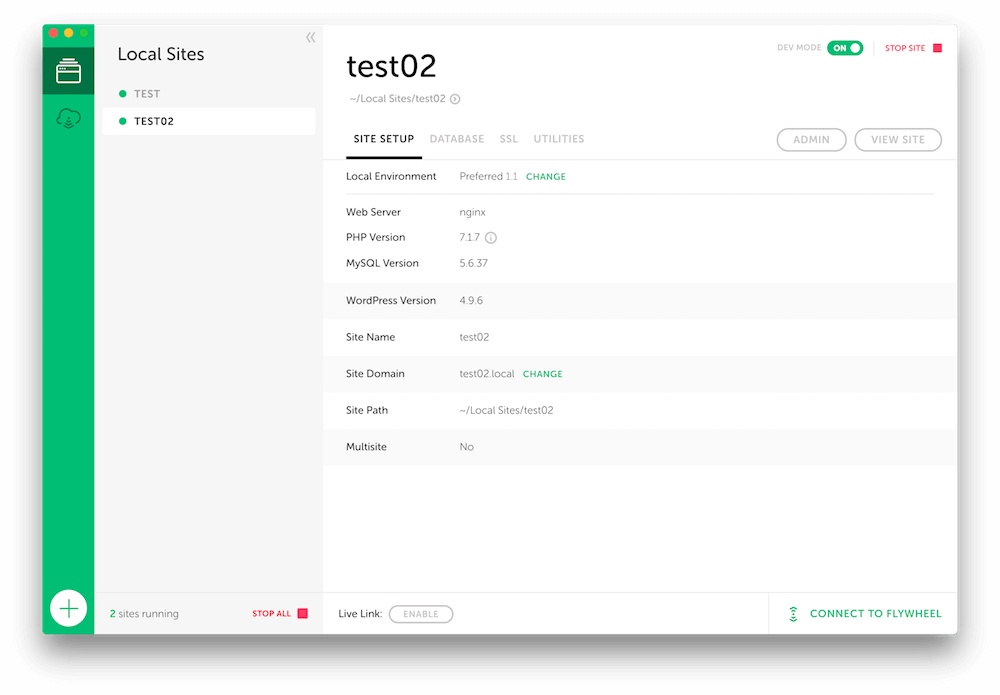
開発環境を追加できた。「Local Sites」の部分に2つの開発環境があることがわかるだろう。

もし作成した開発環境を削除したい場合は、削除したい開発環境の上で右クリックし、「Delete」をクリックするだけで削除できてしまう。

WordPressのローカル開発環境なら「Local by Flywheel」一択
今回はWordPressのローカル開発環境を最も簡単に構築する方法として、「Local by Flywheel」でのやり方を紹介した。
このソフトは心から良いと感じたものであり、僕も早速これまで使用していた「MAMP」から「Local by Flywheel」に乗り換えた。
ぜひWordPressのローカル開発環境構築の参考にしてほしい。
また、WordPressのローカル環境構築の鉄板ツールといえばMAMPであろう。MAMPを利用したWordPressローカル環境構築方法もこちらで解説しているのでもしよければ参考にしてほしい。

MAMPの使い方:WordPressのローカル環境構築方法【Mac】
\ 記事が良かったらシェア! /

