どうも、こうすけ(@kosuke_upd)です。
今回は、MacでMAMPを使用してWordPressのローカル環境を構築する方法を解説します。MAMPのインストール方法から設定方法、WordPressのローカル環境構築方法や応用方法など、MAMPの使い方を詳しく丁寧に解説します。
WordPressのローカル環境を構築するなら、今回紹介するMAMPが最もメジャーなツールですよね。しかしローカル環境を初めて構築する人にとって、MAMPの設定やローカル環境の構築は少々難しく感じると思います。
というわけで、今回はMAMPを使用したWordPressのローカル環境構築方法を一つひとつ丁寧に解説していきます。もしお悩みの場合はぜひ参考にしながら実践してみてください。
MAMPでのWordPressのローカル環境構築方法

具体的な手順に入る前に、まずはMAMPを使用したWordPressのローカル環境構築方法の大まかな流れを確認しましょう。大まかな流れは以下の通りです。
- MAMPをMacにインストール
- MAMPの設定を行いサーバーを起動する
- WordPressをダウンロードし設置する
- データベースの作成
- WordPressのインストール
では、一つひとつ詳しい手順を見ていきましょう。
手順1. MAMPをMacにインストール
まずはMAMPをMacにインストールします。MAMPのダウンロードページを開き、「Free Download」ボタンをクリックします。

ダウンロードページが開くので、Mac版のMAMPダウンロードボタンをクリックします。するとMAMPインストーラーのダウンロードが開始されます。

ダウンロードしたMAMPインストーラーを開きましょう。すると、MAMPのインストール画面が開きます。指示に従ってMAMPのインストールを進めましょう。

このような画面が表示されたらインストールの完了です。

手順2. MAMPの設定を行いサーバーを起動する
MAMPのインストールが完了したので、MAMPを起動しましょう。
Finderの「アプリケーション > MAMP」内の「MAMP.app」を開くことで、MAMPを起動できます。

MAMPを起動したら、メニュー内の「MAMP > Preferences」を選択して設定画面を開きましょう。

設定画面を開いたら、「Ports」タブを開きましょう。

そして「Set Web & MySQL ports to 80 & 3306」をクリックしましょう。すると「Apache Port」「Nginx Port」「MySQL Port」の数字が変わります。
そして「OK」をクリックして変更を保存します。

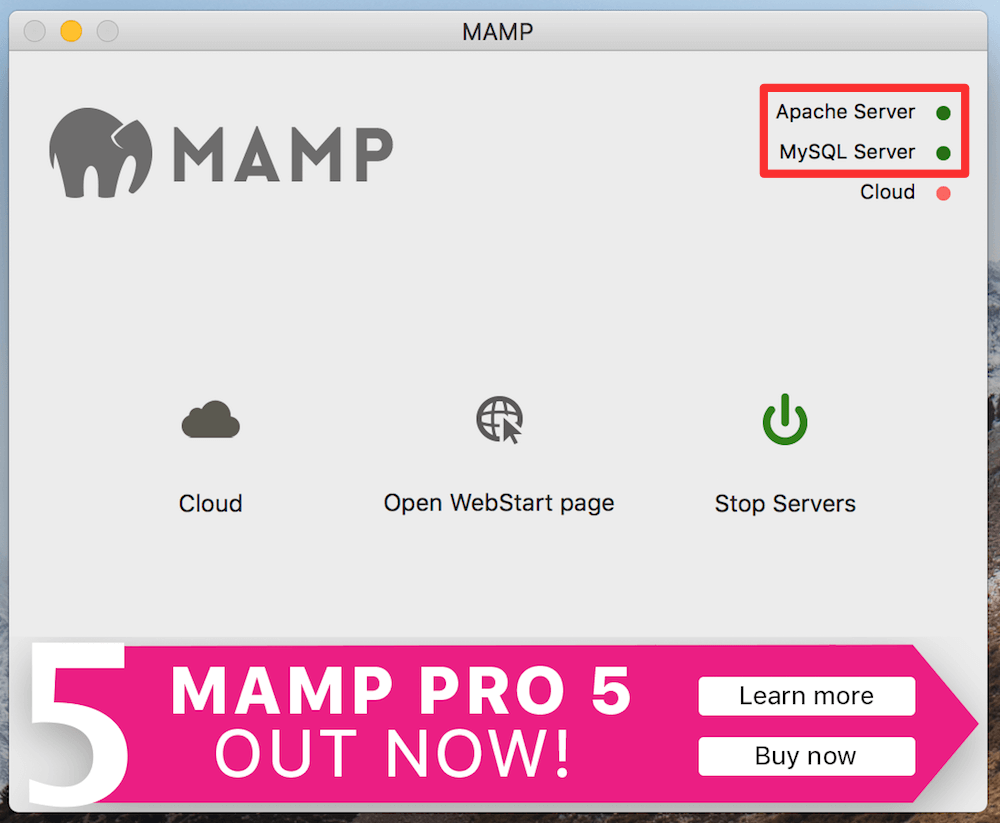
設定を行ったら、「Start Servers」をクリックしてサーバーを起動させます。

下の画像の赤枠で囲った部分が緑色になれば起動している証拠です。

手順3. WordPressをダウンロードし設置する
次はWordPressをダウンロードし、MAMP内に設置します。
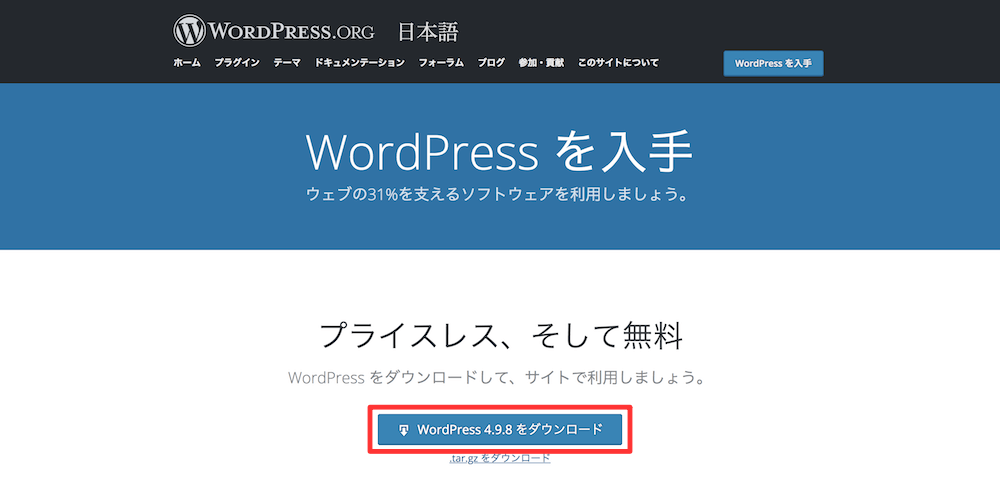
WordPress公式サイトから最新バージョンのWordPressをダウンロードします。

ダウンロードしたファイルはzipファイルとなっているので解凍します。解凍すると「wordpress」という名前のフォルダとなり、その中にはWordPressを構成するファイルが入っています。

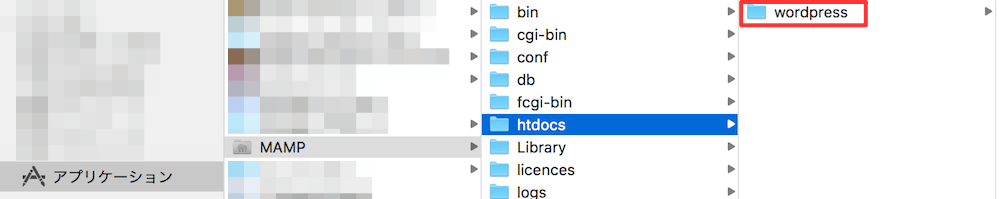
そして「wordpress」フォルダを「アプリケーション > MAMP > htdocs」内に移動させ配置します。

手順4. データベースの作成
次はデータベースを作成しましょう。WordPressの設定情報や記事情報などはデータベースに格納されるので、そのためのデータベースを作成します。
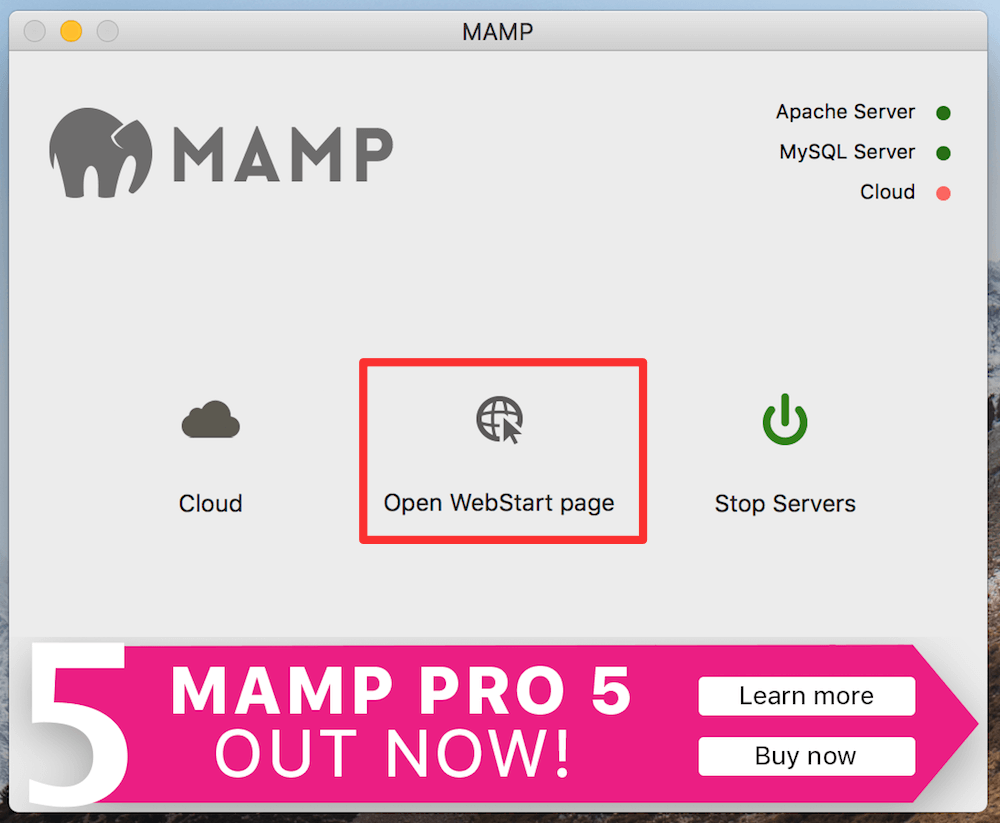
ブラウザでMAMPの「WebStart page」を開きましょう。
※このページはMAMPのサーバーが起動していないと正しく表示されません。
このページは、MAMPの「Open WebStart page」をクリックすることでも開くことができます。

「WebStart page」を開いたら、「TOOLS > PHPMYADMIN」を開きましょう。

phpMyAdminを開いたら、まずは必要に応じて言語を日本語に設定しましょう。ここでは日本語に変更して説明します。

ページ上部から「データベース」タブを選択します。

するとデータベースを作成できるページが開くので、「データベースを作成する」という項目を見ましょう。
空欄にデータベースの名前(名前は何でも良い)を入力し、その右の項目では「utf8_general_ci」を選択し、「作成」ボタンをクリックしましょう。

すると、作成したデータベースが左サイドバーに表示されます。

手順5. WordPressのインストール
データベースを作成できたら、最後にWordPressをインストールしましょう。
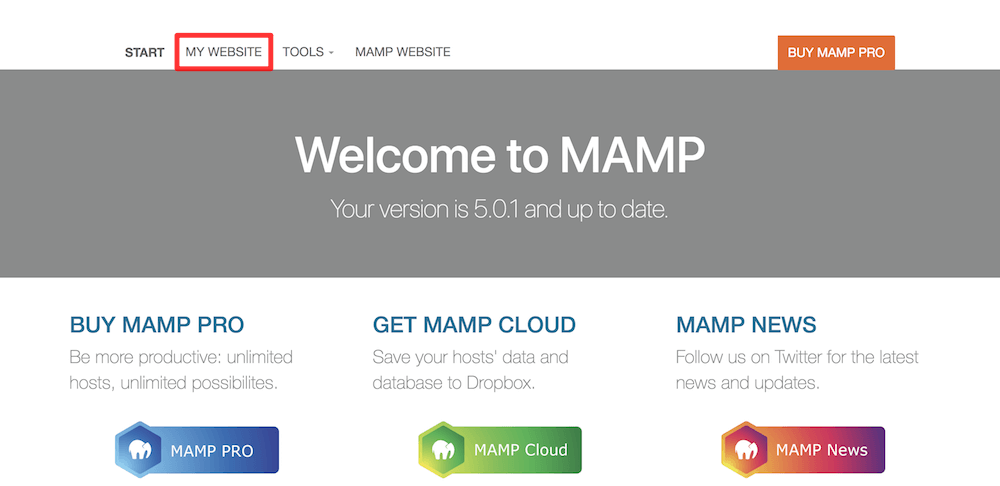
「WebStart page」に戻り、画面上部の「MY WEBSITE」をクリックしましょう。

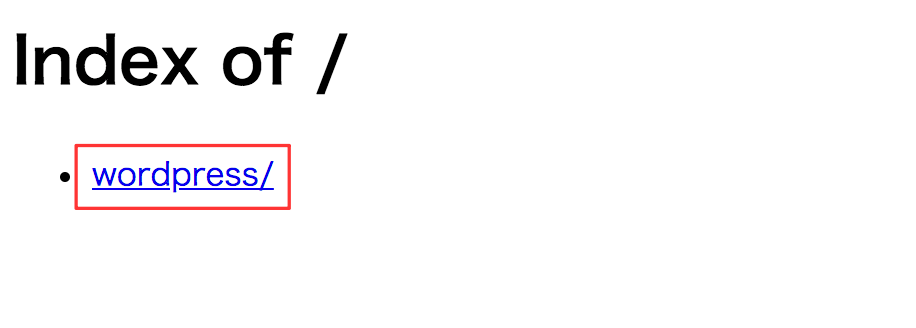
するとこのようなページが開きます。「wordpress」という部分をクリックしましょう。
※MAMP内に配置した「wordpress」フォルダの名前を変更している場合は、変更後の名前が表示されます。

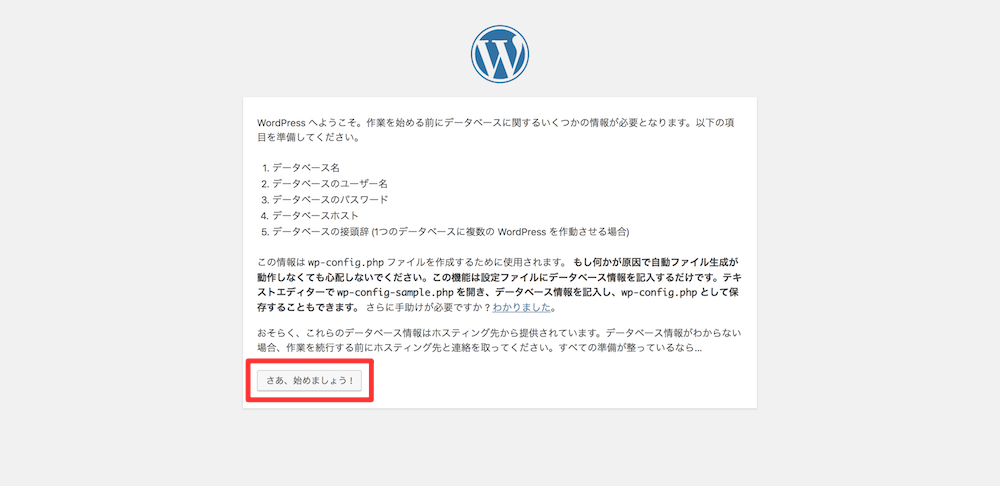
このようなページが開くので、「さあ、始めましょう!」ボタンをクリックしましょう。

データベース情報を入力するページが開きます。このページでWordPressとデータベースを紐づけます。

基本的には上3つの項目を設定すればOKです。それぞれ以下のように入力しましょう。
- データベース名:先程作成したデータベースの名前
- ユーザー名:root
- パスワード:root
- データベースのホスト名:localhost(デフォルト)
- テーブル接頭辞:wp_(デフォルト)
それぞれ入力したら「送信」ボタンをクリックしましょう。

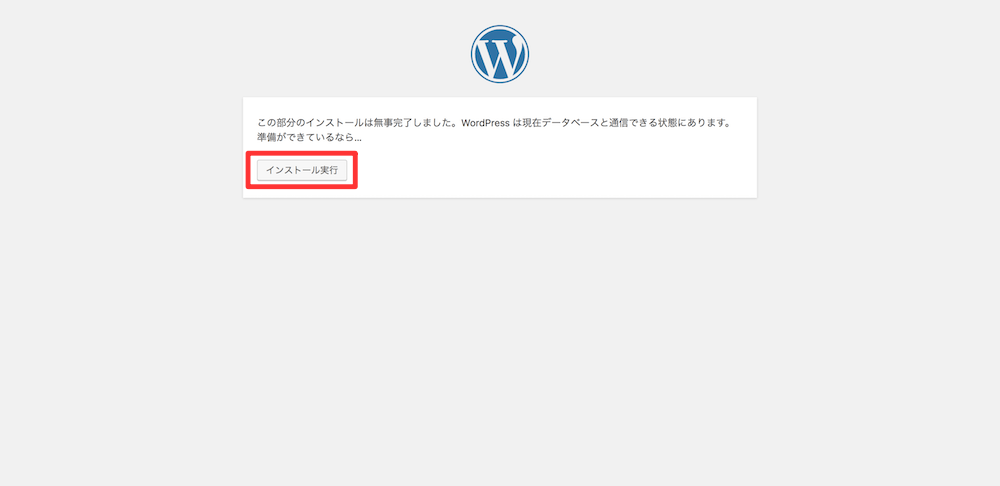
このような画面に移動するので、「インストール実行」ボタンをクリックしましょう。

サイト情報を入力する画面が開きます。それぞれの項目を以下のように入力しましょう。
- サイトのタイトル:サイトのタイトル
- ユーザー名:サイトの管理画面にログインするためのユーザー名
※ローカル環境なので「admin」でもOK - パスワード:サイトの管理画面にログインするためのパスワード
※ローカル環境なので「password」でもOK - パスワード確認:脆弱なパスワードを利用する場合はチェックが必要
- メールアドレス:サイト管理に使用するメールアドレス入力
- 検索エンジンでの表示:サイトを検索エンジンに表示させたくない場合はチェックを入れる
※ローカル環境なのでどちらでも良い
それぞれの項目を入力したら「WordPressをインストール」ボタンをクリックしましょう。

WordPressのインストールが完了し、このような画面が表示されるので「ログイン」ボタンをクリックしましょう。

管理画面へのログイン画面が開くので、先程決めたサイト管理画面へのログインユーザー名とパスワードを入力してログインしましょう。

ログインが完了しました。無事にサイトの管理画面が表示されました。

というわけで、MAMPを使用したWordPressのローカル環境の構築は完了です。このページをブックマークするなどして、次回以降簡単にローカル環境を開けるようにしておくと良いですね。
また、MAMPのWebStart pageの「MY WEBSITE」をクリックして…

開いたこちらのページからも構築したローカル環境にアクセスできます。

複数のWordPressローカル環境を構築する方法
MAMPでは、複数のWordPressローカル環境を構築し、管理することもできます。例えば、複数のWordPress制作案件を同時並行で進めている場合などに便利ですね。
というわけで、先程作成したWordPressローカル環境に加えて、新たに別のWordPressローカル環境を追加します。
WordPressローカル環境を追加する場合は、まずWordPress公式ページから最新版のWordPressをダウンロードし、解凍しましょう。

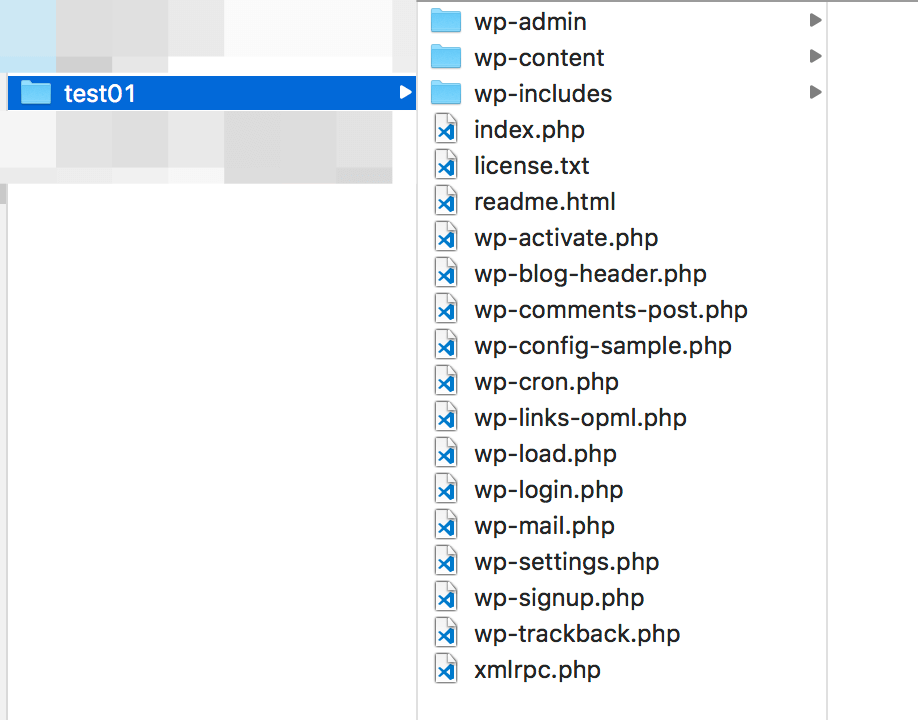
そしてダウンロード、解凍した「wordpress」フォルダの名前を変更します。例えばここでは「test01」という名前に変更します。
名前を変更する際は、日本語は使用せずに、半角英数字、ハイフン(-)、アンダーバー(_)のみにしておきましょう。サイト名やプロジェクト名などにしておくとわかりやすくて良いですね。

名前を変更したWordPressフォルダを「アプリケーション > MAMP > htdocs」内に移動させます。

次は、新たに作成するWordPressローカル環境用にデータベースを作成しましょう。先ほどと同じようにphpMyAdminから作成します。
作成するデータベースの名前は、先程WordPressフォルダの名前を変更したときと同じようにわかりやすいものにしておくと良いです。

データベースを作成したら、MAMPのWebStart pageの「MY WEBSITE」を開きましょう。

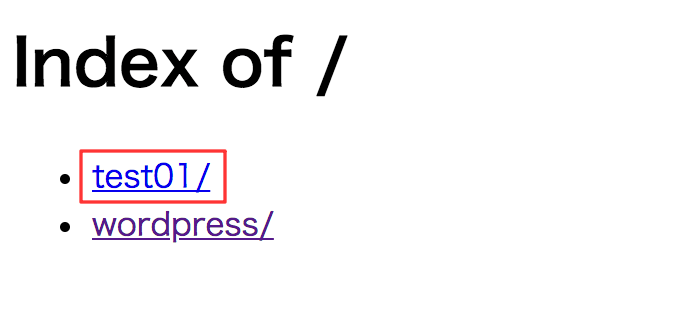
すると、新たに項目が追加されています。これは先程変更したWordPressの名前です。これをクリックしましょう。

そしてWordPressのインストール作業を進めていきましょう。「さあ、始めましょう!」をクリックします。

作成したデータベースの情報を入力します。

「インストール実行」を選択します。

サイトの情報を入力します。

「ログイン」をクリックします。

ログイン情報を入力してログインしましょう。

無事に新たに構築したWordPressローカル環境にログインできました。MAMPで複数のWordPressのローカル環境を構築したい場合は、このように追加していきます。

URLに着目してみよう
MAMPでのWordPressローカル環境の仕組みをより理解するためにURLに着目してみましょう。
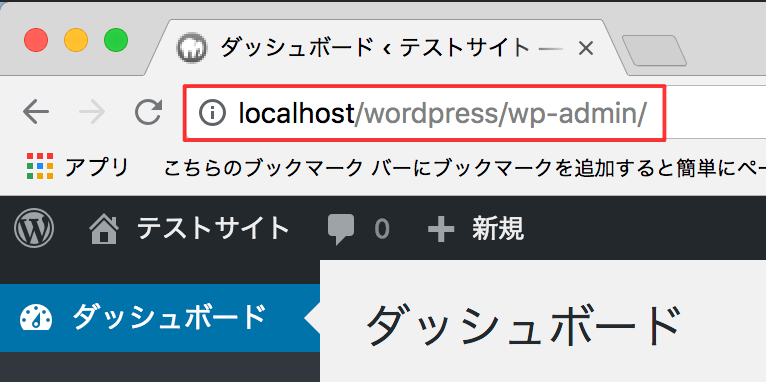
例えばこちらは最初に構築したローカル環境の管理画面のURLです。

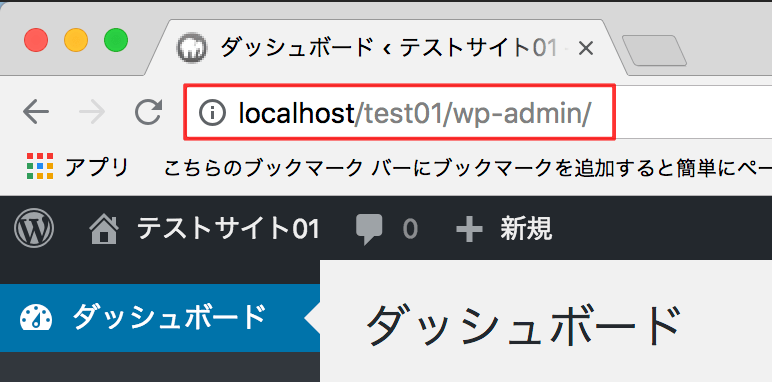
こちらは2つ目に構築したローカル環境の管理画面のURLです。

これらをご覧いただいてわかるように、Finderの「アプリケーション > MAMP > htdocs」内に配置したWordPressフォルダの名前がURLにも反映されます。
そのため、こういったことも考慮しながらWordPressフォルダの名前を決めると、後々うまく管理できるので覚えておきましょう。
じゃんじゃん使ってMAMPに慣れていこう
今回は、MAMPでのWordPressローカル環境の構築方法、使い方を解説しました。
慣れない頃は難しく感じるかも知れませんが、使っていくうちにどんどん慣れていき、仕組みまで理解していけるようになるので、慣れないときこそじゃんじゃん使い込んでいきましょう。
また、WordPressのローカル環境構築ツールとして、他にも「Local by Flywheel」というツールもあります。このツールはエラーが目立ちますが、エラーが起きなければとても便利なWordPressローカル環境構築ツールです。
もしよければぜひ一度使ってみてください。

WordPressのローカル環境を最も簡単に構築する方法【Local by Flywheel】
\ 記事が良かったらシェア! /

