どうも、こうすけ(@kosuke_upd)です。
今回は、Nuxt.js で作成したアプリケーションを Firebase Hosting にデプロイして公開する方法を解説します。
一つひとつ手順を説明していきます。早速順番に見ていきましょう。
当記事では、Nuxt.js で作成したアプリケーションを Firebase Hosting にデプロイする部分に焦点を当てて解説します。Nuxt.js プロジェクトを作成する方法については下記記事で詳しく解説しているので、必要に応じて参考にしてみてください。

【Nuxt.js 入門】ゼロからプロジェクトを作成するまでの手順まとめ
手順1. Firebase プロジェクトを作成
まずは、Firebase を開き、プロジェクトを作成しましょう。Firebase を開き、「使ってみる」ボタンを選択します。
参考 Firebase を開く
プロジェクト作成ページが開くので、「プロジェクトを追加」を選択します。

それぞれ入力、選択していきます。
「Cloud Firestore のロケーション」について、Cloud Firestore を使用しない場合はどこでも良いですが、「asia-northeast1」が東京リージョンのことなので、今後使用する可能性のある場合は「asia-northeast1」を選択しておくと良いです。
参考 Cloud Firestore のロケーションFirebase
プロジェクトの作成完了画面が出たら、「次へ」ボタンを選択して進みましょう。

Firebase プロジェクトのコンソール画面が開きます。一旦この画面はこのまま放置しておきましょう。

手順2. Firebase CLI を開発環境にインストール
次は、開発環境に Firebase CLI をインストールしましょう。下記コマンドを実行します。
$ npm install -g firebase-toolsFirebase CLI のインストールが完了したら、下記コマンドを実行して Firebase CLI から Firebase にログインしましょう。
$ firebase login手順3. Firebase の初期化コマンドを実行
次は、Nuxt.js で作成しているプロジェクトのルートディレクトリに移動し、下記の Firebase の初期化コマンドを実行しましょう。
$ firebase initすると、いくつか質問されるので、順番に答えていきましょう。
どの機能を使用するかを聞かれます。今回は「Hosting」を使用するので、「Hosting」は必ず選択します。その他の機能は必要に応じて選択しましょう。
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices.
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rulesどの Firebase プロジェクトを適用するかを選択します。手順1で作成した Firebase プロジェクトを選択しましょう。
? Select a default Firebase project for this directory:
[don't setup a default project]
❯ upd-nuxt-project-sample (Nuxt Project Sample)
[create a new project]どれを公開ディレクトリとして使用するかを聞かれます。Nuxt.js でビルドしたときに作成されるディレクトリは dist なので、dist と入力します。
? What do you want to use as your public directory? (public) distSPA として設定するかを聞かれます。Nuxt.js で SPA を作成している場合は y を選択、そうでない場合は N を選択しましょう。
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)以上で Firebase の初期化が完了し、プロジェクトフォルダ内に Firebase の関連ディレクトリやファイルが作成されます。
手順4. アプリケーションをビルド
では、下記コマンドを実行し、アプリケーションをビルドしましょう。
npm の場合
$ npm run generateyarn の場合
$ yarn generate手順5. Firebase Hosting にデプロイ
下記コマンドを実行し、アプリケーションを Firebase Hosting にデプロイしましょう。
$ firebase deploy手順6. 公開されたアプリケーションを確認
アプリケーションが公開されたはずなので、実際に確認してみましょう。
Firebase で作成したプロジェクトのコンソール画面を開きます。すると、デプロイされたことが記載されていますね。
そしてサイドバーの「開発 > Hosting」を選択します。

Firebase Hosting の管理画面が開きます。この画面にて Hosting の使用状況を確認できます。
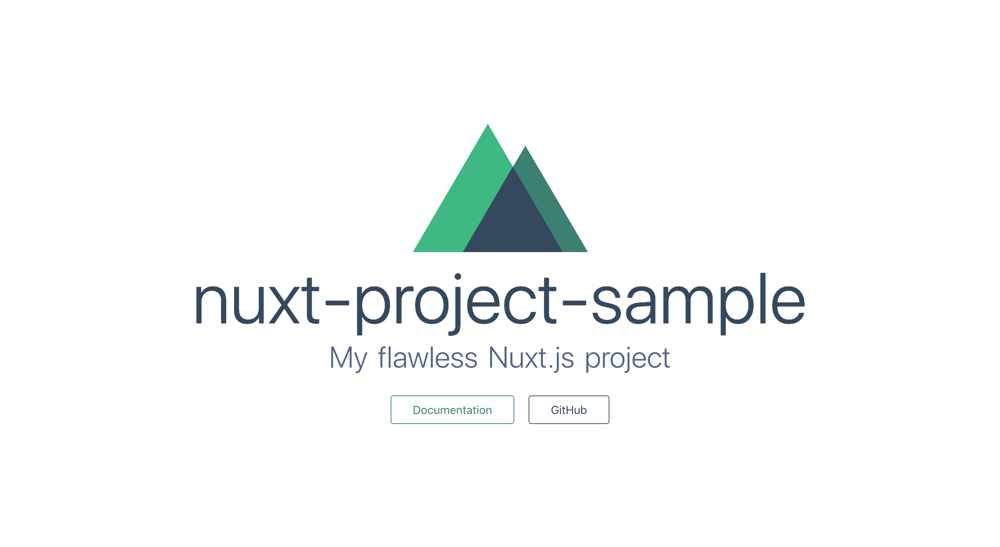
下画像の赤枠で囲った部分がアプリケーションの URL です。ここはリンクになっているのでクリックしてみましょう。

すると、公開されたアプリケーションを確認できました。何も問題ありませんね。

アプリの変更を反映させる方法
アプリケーションを編集し、その変更を公開しているアプリケーションに反映させたい場合は、下記手順で反映させることができます。
まず、下記コマンドを実行し、アプリケーションをビルドします。
npm の場合
$ npm run generateyarn の場合
$ yarn generateそして下記コマンドを実行し、Firebase Hosting にデプロイします。
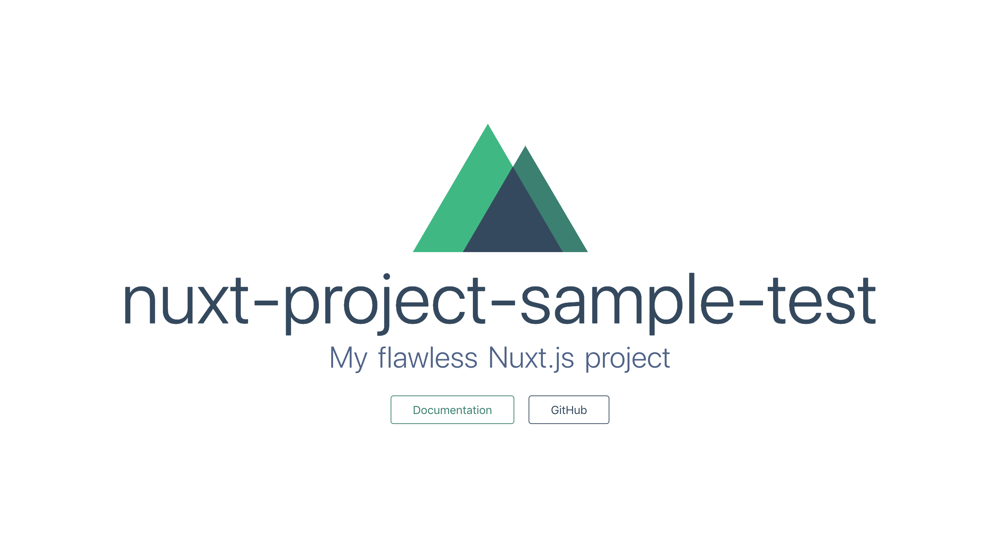
$ firebase deployでは、公開しているアプリケーションの URL を更新してみます。すると、下画像のように変更が反映されていることを確認できます。

最後に
今回は、Nuxt.js で作成したアプリケーションを Firebase Hosting にデプロイする方法を解説しました。
アプリケーションを公開することも、変更を反映させることもとても簡単にできますね。Nuxt.js を Firebase Hosting にデプロイする場合はぜひ参考にしてみてください。
\ 記事が良かったらシェア! /