どうも、こうすけ(@kosuke_upd)です。
今回は、Nuxt.js で作成したプロジェクトを GitHub Pages にデプロイする方法を解説します。
Nuxt.js で作成したプロジェクトを GitHub Pages にデプロイする方法はいくつかありますが、その中でも最も簡単で管理も楽になる方法を紹介します。
では早速 GitHub Pages にプロジェクトをデプロイする手順を見ていきましょう。どれほど簡単かおわかりいただけると思います。
Nuxt.js によるプロジェクト作成方法についてはこちらをご覧ください。

【Nuxt.js 入門】ゼロからプロジェクトを作成するまでの手順まとめ
手順1. push-dir package をインストール
まず、GitHub Pages へのデプロイを超簡単にしてくれる push-dir package を npm でインストールするために、下記コマンドを実行しましょう。
$ npm install push-dir --save-devインストールできたら、package.json ファイルを開き、deploy コマンドを下記のように追加しましょう。
// package.json
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
},手順2. nuxt.config.js ファイル内を編集
手順2-1. favicon のパスを変更
デフォルトの状態で GitHub Pages にデプロイすると、favicon のパスが間違ったものになり反映されないため、下記のように nuxt.config.js ファイル内の favicon のパスにリポジトリ名を追加しましょう。
// nuxt.config.js
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/<リポジトリ名>/favicon.ico' }
]
},例えば、リポジトリ名が nuxt-project-sample の場合は下記のようになります。
// nuxt.config.js
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/nuxt-project-sample/favicon.ico' }
]
},手順2-2. ベースパスの設定を追加
次は、ベースパスの設定を nuxt.config.js ファイルに追加します。
favicon 同様、デフォルト状態で GitHub Pages にデプロイすると、アセットのパスが誤ったものになり反映されないため、下記のように nuxt.config.js ファイル内にベースパスの設定を追加します。
// nuxt.config.js
router: {
base: '/<リポジトリ名>/'
},リポジトリ名が nuxt-project-sample の場合は下記のようになります。
// nuxt.config.js
router: {
base: '/nuxt-project-sample/'
},手順3. 変更を commit する
変更を commit していないと、先程追加した deploy コマンド実行時にエラーが出てしまうため、変更を commit しましょう。
手順4. 静的アプリケーションを生成
では、下記コマンドを実行し、静的アプリケーションを生成しましょう。ルートディレクトリに dist フォルダが作られ、その中に静的アプリケーションのファイルが生成されます。
npm の場合
$ npm run generateyarn の場合
$ yarn generate手順5. GitHub Pages にデプロイ
次は、下記コマンドを実行し、GitHub Pages にデプロイしましょう。
npm の場合
$ npm run deployyarn の場合
$ yarn deploy上記コマンドを実行することで、自動的に gh-pages リモートブランチが作られ、そこに dist フォルダの中身が push され、GitHub Pages に公開されます。
また、.gitignore ファイル内の dist の記述を削除する必要もありません。
つまり、いちいち専用のブランチを作成したり、ブランチを切り替えたり、.gitignore ファイルを編集したりなど、デプロイする際に面倒な作業をする必要がありません。
手順6. ページを確認
では最後に、ページを確認しましょう。
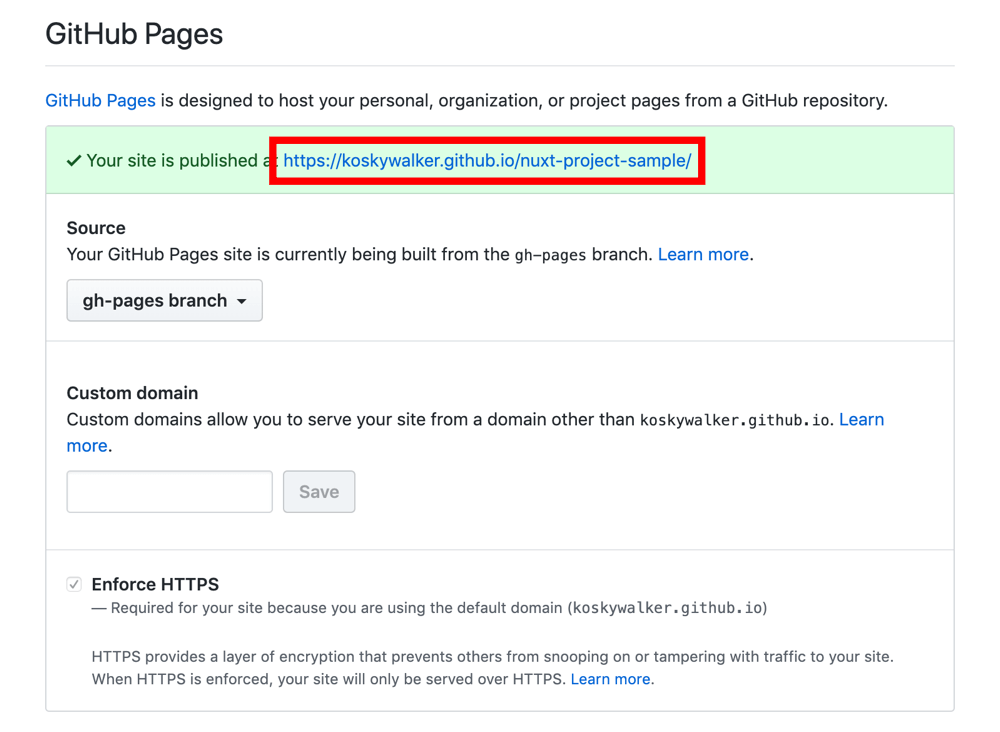
まずは Github を開き、リポジトリの Settings ページを開きます。

Settings ページで下にスクロールし、GitHub Pages の箇所に移動します。すると、この時点ですでにページができていることが確認できます。URL を開きましょう。

すると、このようにデプロイされたページを確認できます。このとき favicon やアセットが反映されていることも確認しておきましょう。

今後もしプロジェクト内のファイルを編集した場合、変更を commit し、$ npm run generate (または $ yarn generate) コマンドを実行し、$ npm run deploy (または $yarn deploy) コマンドを実行するだけで、公開している GitHub Pages に変更が反映されます。
最後に
今回は、Nuxt.js で作成したプロジェクトを GitHub Pages にデプロイする方法を解説しました。
様々なやり方がある中でも、今回紹介したやり方はとても簡単で管理も楽なので、ぜひ参考にしてみてください。
\ 記事が良かったらシェア! /