どうも、こうすけ(@kosuke_upd)です。
今回は、Nuxt.js で作成したアプリケーションを Heroku にデプロイして公開する方法を解説します。
手順通りに進めればとても簡単にデプロイできます。早速見ていきましょう。
Nuxt.js によるプロジェクトの作成方法についてはこちらを参考にしてみてください。

【Nuxt.js 入門】ゼロからプロジェクトを作成するまでの手順まとめ
手順1. Heroku アカウントを作成してログイン
まだ Heroku にアカウントをお持ちでない場合は、まず Heroku アカウントを作成してログインしましょう。

手順2. Heroku でプロジェクトを作成
Heroku へのログインが完了したら、プロジェクトを作成しましょう。
「Create new app」を選択します。

プロジェクト名を入力します。ここでは「nuxt-project-sample」としています。そして「Create app」を選択します。

手順3. Heroku CLI をインストール
プロジェクトの管理画面が開くので、次は Heroku CLI をインストールしましょう。
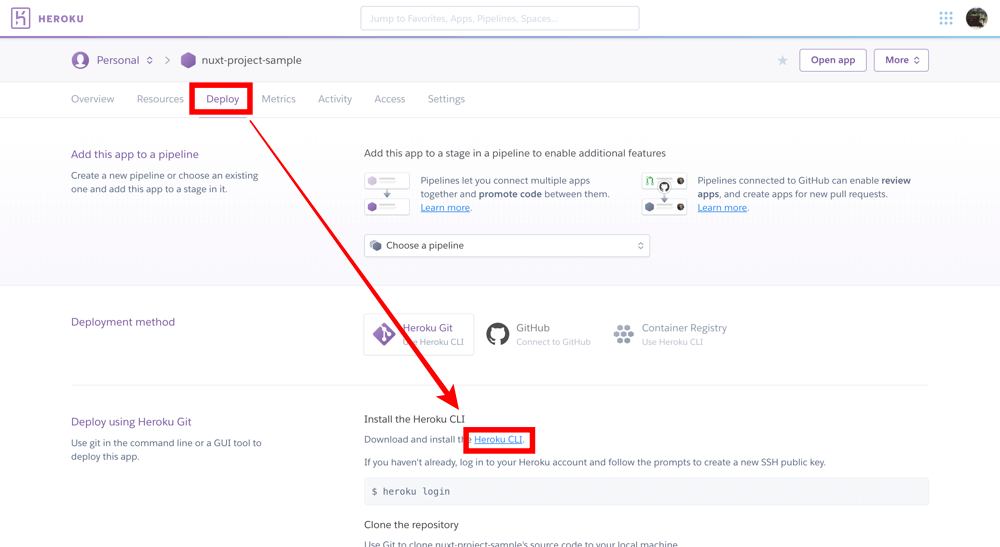
「Deploy」タブを開き、下画像の赤枠で囲っている「Heroku CLI」というリンクを別タブで開きましょう。

下画像のようなページが開くので、下にスクロールします。

すると、「Download and install」という項目が見つかります。使用している OS に応じて Heroku CLI をインストールしましょう。
ここでは Homebrew を使用してインストールしていきます。Homebrew でインストールする場合は下記コマンドを実行することで Heroku CLI をインストールできます。
$ brew tap heroku/brew && brew install heroku
手順4. Heroku CLI でログイン
Heroku CLI をインストールできたら、Heroku CLI を Heroku アカウントと紐付けるために下記コマンドを実行し、ログインしましょう。
$ heroku login上記コマンドを実行すると、ブラウザにて下画像のようなページが開くので、「Log in」をクリックします。

手順5. Nuxt.js プロジェクトを Heroku にデプロイするための設定
次は、Nuxt.js プロジェクトを Heroku にデプロイするために必要な設定を行います。
手順5-1. Heroku 側での設定
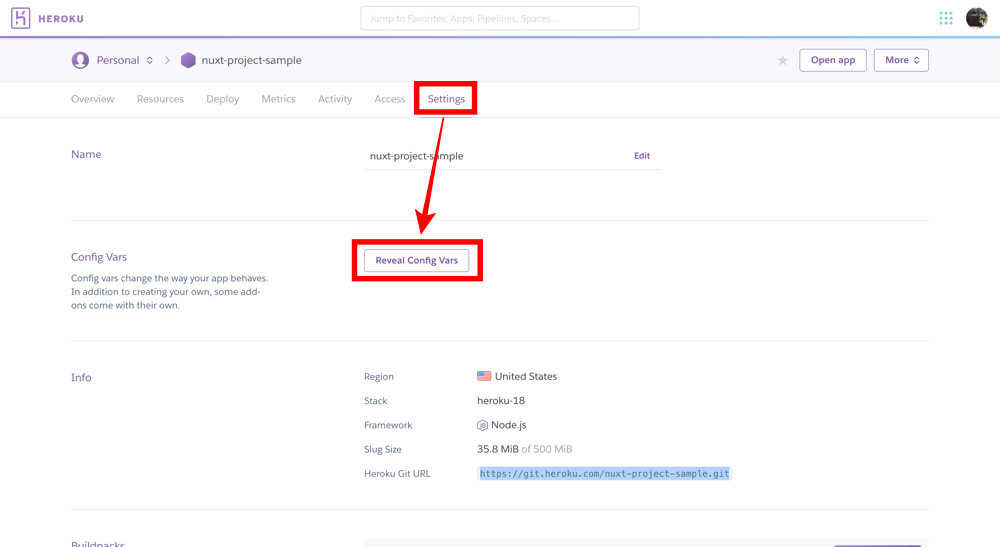
まずは Heroku 側で設定を行います。Heroku のプロジェクト管理画面にて「Settings」タブを開き、「Config Vars」項目の「Reveal Config Vars」を選択します。

するとこのような入力欄が出現します。

下画像のように3つの設定を追加します。

上画像が見づらい場合はこちらの公式ページの画像も参考にしてみてください。
参考 Heroku へデプロイするには?Nuxt.js手順5-2. package.json に専用コマンドを追加
次は、Nuxt.js プロジェクトの package.json ファイルを開き、Heroku にデプロイする際に使用するコマンドを下記のように追加します。追加しているのは "heroku-postbuild": "npm run build" の部分です。
// package.json
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"heroku-postbuild": "npm run build"
}手順6. Git 上にリポジトリを作成し、Heroku を登録
もしこの時点で Nuxt.js プロジェクトのリポジトリを Git 上に作成していない場合は、Git 上に作成しましょう。
その後、下記コマンドを実行し、Heroku を登録しましょう。
$ heroku git:remote -a nuxt-project-sample手順7. コミットして Heroku にプッシュ (Heroku へのデプロイ)
では、コミットして Heroku にプッシュします。つまり、Heroku にデプロイします。
下記コマンドを実行しましょう。
$ git add .
$ git commit -m "add command for Heroku"
$ git push heroku master手順8. デプロイしたアプリケーションを確認
デプロイが完了したら、実際にアプリケーションを確認してみましょう。
Heroku のプロジェクト管理画面右上の「Open app」ボタンをクリックします。

すると、このようにアプリケーションが開きます。無事にデプロイが完了していますね。

最後に
今回は、Nuxt.js で作成したアプリケーションを Heroku にデプロイする方法を解説しました。
とても簡単なので、ぜひ参考にして作成したアプリケーションを世に公開しましょう。
\ 記事が良かったらシェア! /

