どうも、こうすけ(@kosuke_upd)です。
今回は、Nuxt.js で作成したアプリケーションを Netlify にデプロイし公開する方法を解説します。
Netlify を使用することでとても簡単に Nuxt.js で作成した静的アプリをデプロイして公開できます。さらには、アプリを更新したときに、変更を Git にプッシュするだけで公開しているアプリに変更が反映されるのです。
では早速、Nuxt.js で作成したアプリケーションを Netlify にデプロイして公開する方法を見ていきましょう。
Nuxt.js でのプロジェクトの作成方法についてはこちらで詳しく説明しているので参考にしてみてください。

【Nuxt.js 入門】ゼロからプロジェクトを作成するまでの手順まとめ
手順1. Git に専用リポジトリを作成
もしまだ Nuxt.js で作成したアプリの Git リポジトリを作成していない場合は、先に専用リポジトリを作成し、プッシュしましょう。
手順2. Netlify にデプロイする
次は、Netlify にてデプロイの準備をし、デプロイしましょう。
手順2-1. Netlify アカウントを作成
もしまだ Netlify アカウントをお持ちでない場合は、Netlify アカウントを作成しましょう。

手順2-2. Git リポジトリを紐付ける
アカウントを作成すると、このような画面が開くと思います。Git リポジトリを Netlify に紐付けるために、画面右上の「New site from Git」ボタンを選択します。

アプリのリポジトリを置いている Git サービスを選択します。ここでは GitHub を使用しているので「GitHub」を選択します。

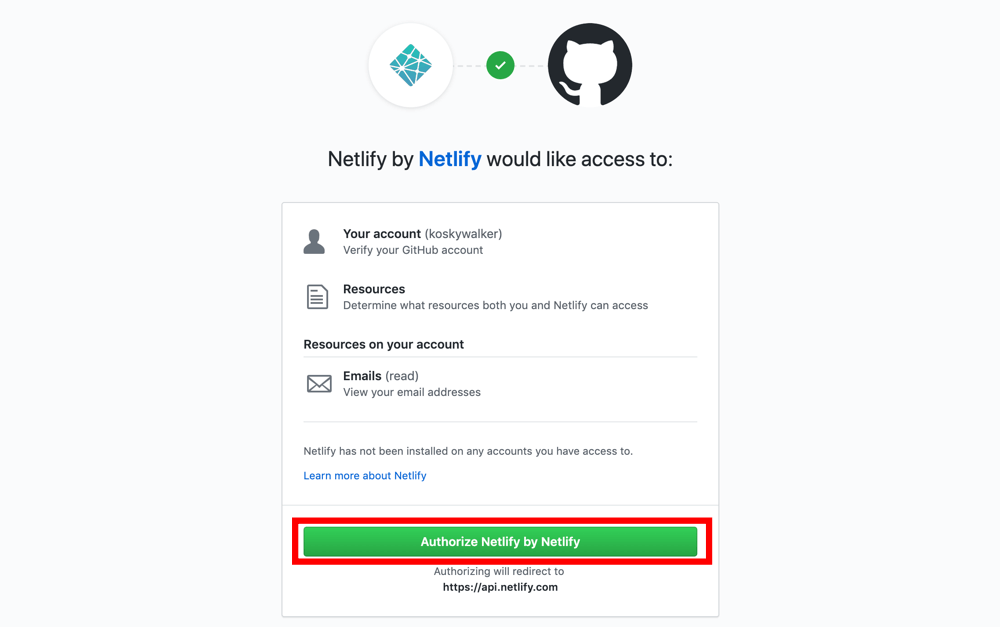
認証画面が開くので、「Authorize Netlify by Netlify」ボタンを選択します。

Netlify に紐付けるリポジトリを選択します。「Only select repositories」にチェックを入れ、アプリのリポジトリを選択します。すると、その下に選択したリポジトリが反映されます。

下にスクロールし、「Install」ボタンを選択しましょう。

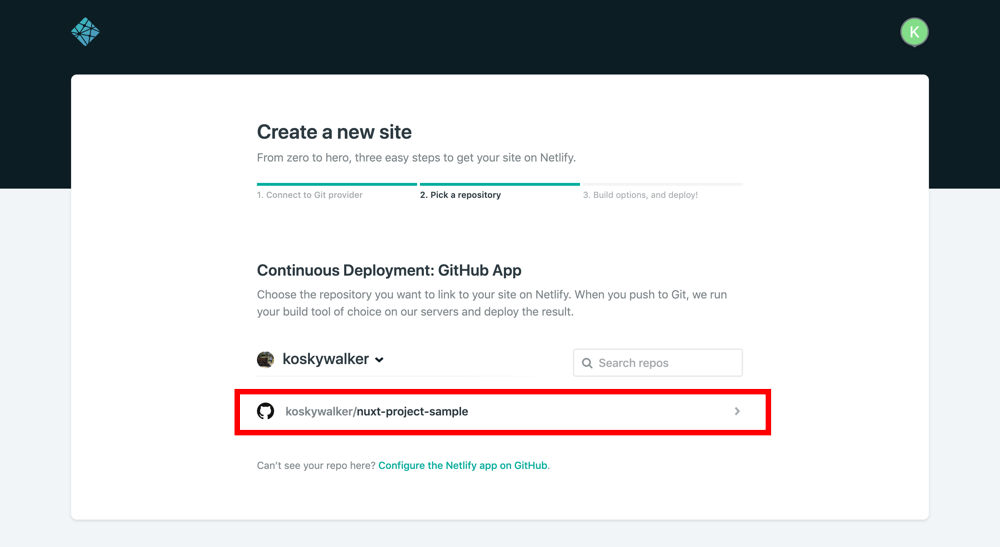
すると、下画像のような画面が表示され、インストールしたリポジトリが表示されているので、そのリポジトリを選択します。

手順2-3. デプロイする
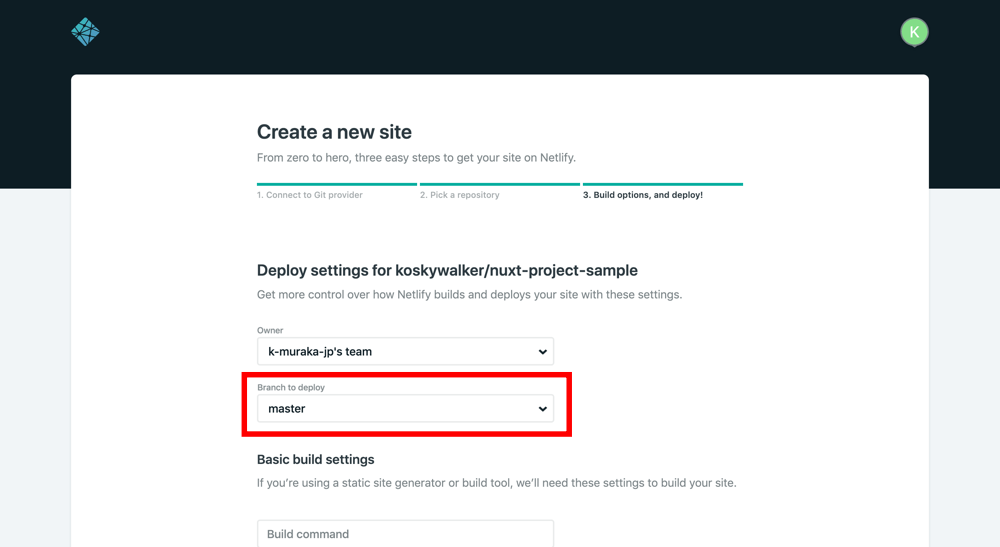
ではデプロイしていきます。引き続き下画像のようなページが表示されるので、それぞれ入力、選択していきます。
「Branch to deploy」という項目では、どのブランチの内容を反映させるかを選択します。ここでは master ブランチを選択します。もし専用のブランチを用意している場合は、そのブランチを選択しましょう。

「Build command」という項目には、ビルドコマンドを入力します。Nuxt.js で静的ファイルを生成するビルドコマンドは npm run generate (または yarn generate) なので、それを入力します。
「Publish directory」という項目には、ビルド後に生成されたファイルが格納されているディレクトリ名を入力します。Nuxt.js で静的ファイルをビルドすると、デフォルトでは dist ディレクトリに格納されるため、デフォルト設定の場合は dist と入力しましょう。

そして最後に「Deploy site」ボタンを選択します。
手順3. デプロイ後のアプリを確認する
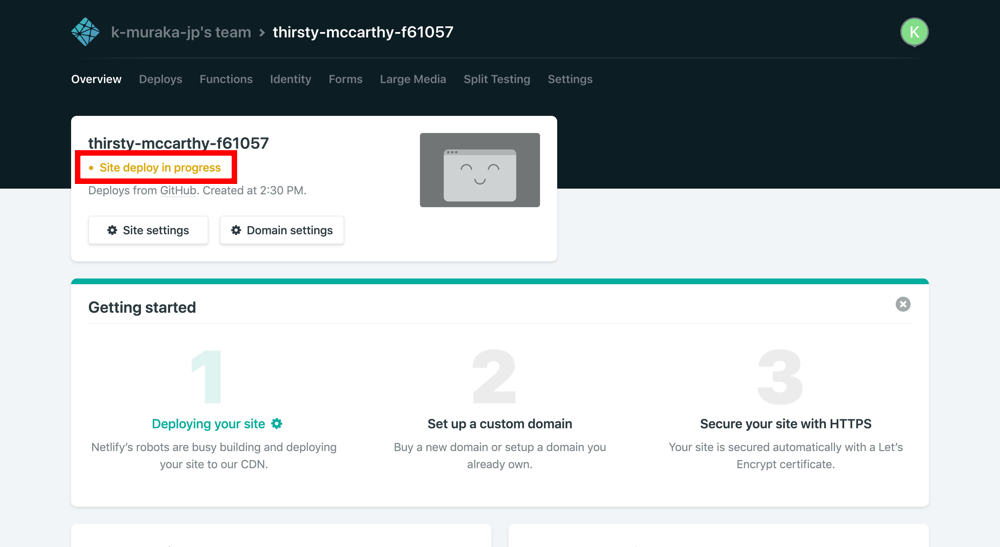
デプロイを実行すると、下画像のような画面が表示されます。そして、下画像の赤枠で囲った部分が「Site deploy in progress」となっているうちは、デプロイ中なのでしばらく待ちます。

デプロイが完了すると、下画像のようにデプロイされたアプリの URL に切り替わります。では、この URL をクリックしてみましょう。

Netlify にデプロイして公開されたアプリを確認できました。無事にデプロイの完了です。

アプリの変更を反映させる方法
Netlify では、開発環境のアプリの変更を公開しているアプリに反映させることがものすごく簡単です。
というのも、変更を Netlify に紐づけたリポジトリのブランチ (ここでは master ブランチ) にプッシュするだけで良いからです。
例えば、開発環境にてタイトル部分を「nuxt-project-sample」から「nuxt-project-sample-test」に変更し、コミットし、master ブランチにプッシュします。そしてアプリを公開している URL を更新してみると、下画像のようにタイトルの変更が反映されるのです。

最後に
今回は、Nuxt.js で作成したアプリケーションを Netlify にデプロイして公開する方法を解説しました。
デプロイ自体も簡単ですが、変更を反映させることもめちゃくちゃ簡単でしたね。もし Nuxt.js で静的アプリを作成し、Netlify にデプロイして公開しようと思っている場合はぜひ参考にしてみてください。
\ 記事が良かったらシェア! /

