どうも、こうすけ(@kosuke_upd)です。
今回は、VS Code に背景画像を設定する方法を解説します。背景画像は、固定表示もランダム表示も可能です。「background-cover」という名前の拡張機能を使用しますが、とても簡単に設定できてしまいます。
こちらが実際に設定してみた例です。

では早速やり方を解説していくので、順番に見ていきましょう。
手順1. background-cover をインストール
まずは、VS Code を開き、background-cover という拡張機能をインストールしましょう。
VS Code の画面左のボタンから拡張機能ボタンを選択し、拡張機能検索ボックスに background-cover と入力して検索し、「background-cover」をインストールしましょう。

background-cover の公式ページはこちらです。
参考 background-cover – Visual Studio Code手順2. settings.json に設定を記述
拡張機能をインストールできたら、次は VS Code の設定ファイル settings.json に「background-cover」の設定を記述しましょう。
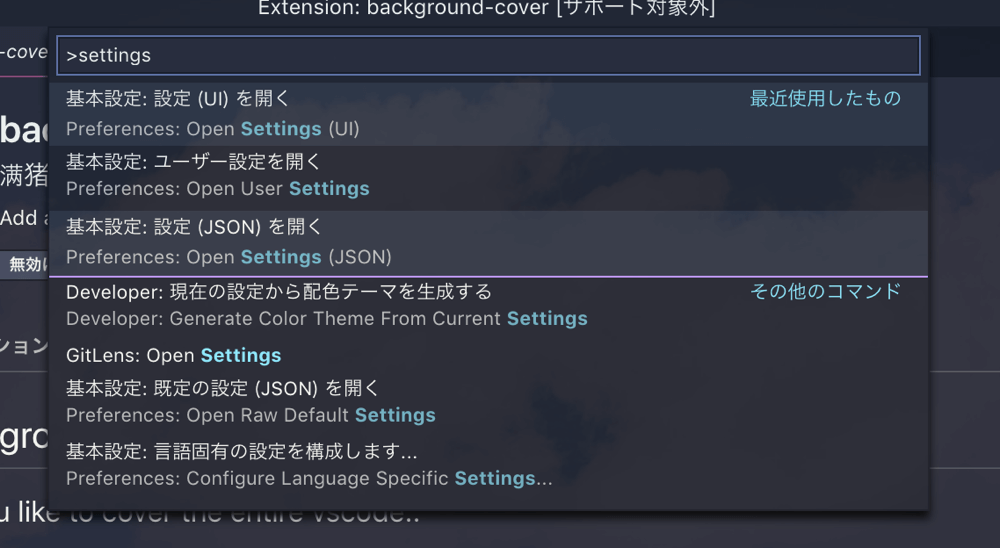
まずは VS Code 上で Cmd + Shift + P (Windows の場合は Ctrl + Shift + P) キーを押します。すると下画像のような画面が表示されるので、settings と入力しましょう。そして候補の中から「基本設定: 設定 (JSON) を開く」を選択しましょう。

すると、settings.json という名前の VS Code の設定ファイルが開くので、「background-cover」の設定を記述しましょう。
使用できる設定項目は下記の4つです。
| プロパティ | 型 | 説明 |
|---|---|---|
| backgroundCover.enabled | Boolean | 背景画像を使うかどうか true または false |
| backgroundCover.opacity | Number | 背景画像の透過度 0.1 〜 0.9 デフォルトは 0.2 |
| backgroundCover.imagePath | String | 背景画像のパス (固定表示)/Users/kosuke/vscode-bg/sample.png |
| backgroundCover.randomImageFolder | String | 背景画像のパス (ランダム表示)/Users/kosuke/vscode-bg/ |
3つ目と4つ目の設定項目はどちらか一つで OK です。固定表示が良ければ3つ目を、ランダム表示が良ければ4つ目を使いましょう。
■ ランダム表示の設定について
ランダム表示の設定をしたい場合は、任意のディレクトリに表示させたい画像を複数枚格納しておき、そのディレクトリのパスを上記のように記述します。
実際にどのように記述するかというと、下記のように記述します。下記はあくまで一例なので、必要に応じて変更してください。
// settings.json
"backgroundCover.enabled": true,
"backgroundCover.opacity": 0.4,
"backgroundCover.randomImageFolder": "/Users/kosuke/vscode-bg/",また、使用できる画像の形式は、.jpg .png .gif です。
手順3. 設定を反映させる
設定が済んだら、最後に設定を反映させましょう。
設定を反映させるには、VS Code 上で Cmd + Shift + P (Windows の場合は Ctrl + Shift + P) キーを押します。
そして backgroundCover - refresh と入力して選択しましょう。

すると、下画像のように設定した画像が VS Code の背景画像として反映されます。

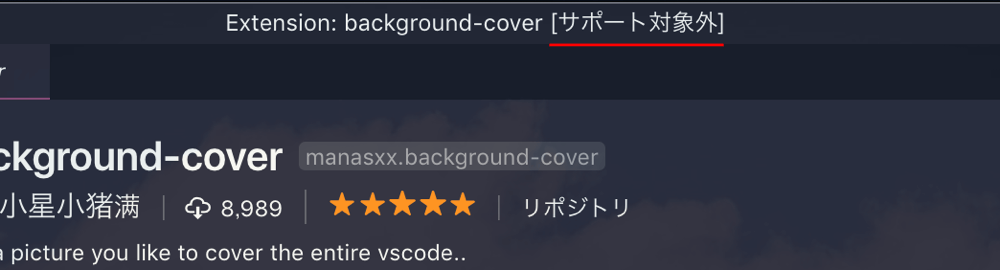
画面上部に表示される「サポート対象外」という文言について
最後になりますが、「background-cover」を導入すると、VS Code の画面上部に「サポート対象外」という文言が表示されとても気になりますよね。

このことに関しては、公式も認識していることであり、現時点では特に対処法はないようです。
見栄え的には気になりますが、特に問題があるわけではないようなので、このことに関しては気にしないようにするしかありません。
自分好みのエディタにアレンジして楽しもう!
今回は、VS Code の背景画像を設定する方法として「background-cover」という拡張機能を用いた方法を解説しました。
僕は来年あたりにイースター島に行きたいという思いから、VS Code の背景画像にイースター島の写真を設定してみました。
プログラミングをより楽しむためにも、ぜひ VS Code にテンションの上がる背景画像を設定してみてください。
\ 記事が良かったらシェア! /

