どうも、こうすけ(@kosuke_upd)です。
今回は、VS Code で複数のシェルを好きなタイミングで簡単に切り替える方法を解説します。「Shell launcher」という拡張機能を用いた方法です。
「Shell launcher」を使うことで、とても簡単に VS Code 上で複数のシェルを切り替えられます。では早速設定方法と使い方を見ていきましょう。
Shell launcher の設定方法

手順1. Shell launcher のインストール
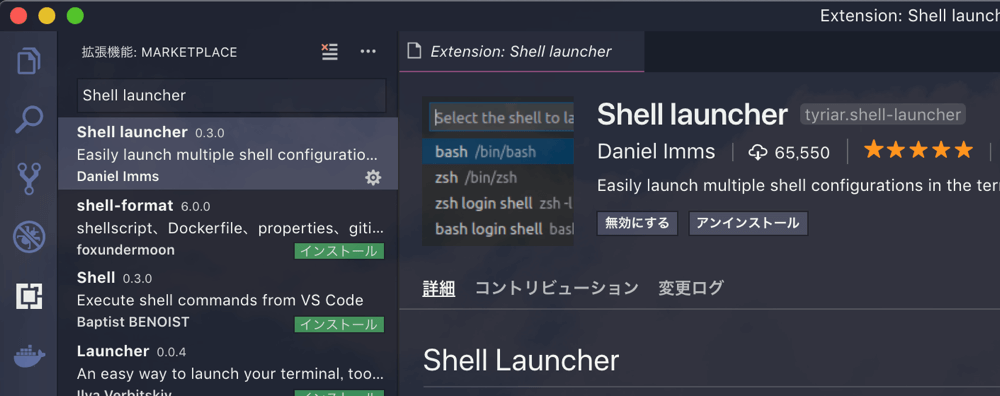
まずは VS Code にて「Shell launcher」をインストールしましょう。
VS Code の拡張機能検索画面にて、検索ボックスに「Shell launcher」と入力すると一番上に Shell launcher が出てくるので、そのままインストールしましょう。

手順2. 設定用ファイル (Settings JSON) に Shell launcher の設定を記述
次は、VS Code 上で「command + shift + P」でコマンドパレットを開き、「settings json」と入力し、設定用ファイル (Settings JSON) を選択して開きましょう。

設定用ファイル (settings.json) を開いたら、下記のような Shell launcher の設定を記述しましょう。
"shellLauncher.shells.osx": [
{
"shell": "bash",
"label": "bash"
},
{
"shell": "zsh",
"label": "zsh"
}
]上記はあくまで一例であり、macOS 上の VS Code にて bash と zsh を簡単に切り替えられるようにする設定です。
shellLauncher.shells.osx の部分について、使用している OS ごとに下記のように切り替えてください。
- macOS:
shellLauncher.shells.osx - Windows:
shellLauncher.shells.windows - Linux:
shellLauncher.shells.linux
shell の部分はシェルの種類を、 label の部分は自分が管理しやすい名前を記述しましょう。
Shell launcher の設定は完了です。次は実際に Shell launcher でシェルを切り替えてみましょう。
Shell launcher の使い方
では実際に Shell launcher を使ってシェルを切り替えてみましょう。
まず、VS Code 上で「command + shift + P」でコマンドパレットを開き、「shell launcher」と入力し、候補に出てきた「Shell launcher」選択しましょう。

先程設定したシェル一覧が出てくるので、使いたいシェルを選択してみてください。すると、シェルが切り替わり、そのまま使うことができます。

このように、Shell launcher を使うことで、VS Code 上でとても簡単にシェルを切り替えることができます。
最後に
今回は、VS Code 上で簡単にシェルを切り替える方法を紹介しました。「Shell launcher」を使うことでとても簡単に複数のシェルを切り替えられるので、ぜひ使ってみてください。
\ 記事が良かったらシェア! /