どうも、こうすけ(@kosuke_upd)です。
今回は、Vue CLI 3 をインストールし、プロジェクトを作成した後に、ローカルサーバーを起動しプロジェクトの雛形ページをブラウザで開いた際に、コンソールに Invalid Host/Origin Header [WDS] Disconnected! というエラーが出るときの対処法を解説します。
実際のエラー画面は下画像のようなものです。

僕が Vue CLI 3 を使用してプロジェクトを作成し、ブラウザでページを確認したところ、なぜか HMR(Hot ModuleHot Module Reload)が機能していないことに疑問を持ち、コンソールを確認したところ上記のようなエラーが出ていました。
現時点(2018年12月24日)で、Vue CLI 3 はまだベータ版であり、環境によってはこのエラーが起きてしまうようです。
解決策はとても簡単です。早速見ていきましょう。
Vue CLI 3 をインストールしプロジェクトを作成する方法はこちらで解説しています。

Vue CLI 3 をインストールしプロジェクトを作成する方法
「Invalid Host/Origin Header」エラーの対処法
Vue CLI 3 でプロジェクトを作成した直後から始めていきます。
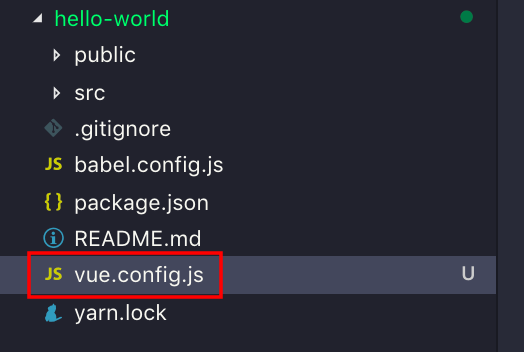
手順1. ルート直下に vue.config.js ファイルを作成
まずは、プロジェクトのルート直下に vue.config.js ファイルを作成しましょう。

手順2. 作成した vue.config.js ファイル内にコードを記述
作成した vue.config.js ファイル内に、下記のコードを記述し保存しましょう。
module.exports = {
devServer: {
disableHostCheck: true
}
}必要な作業は以上です。エラーを解消できたかを確認しましょう。
エラーを解消できたかの確認
では、エラーを解消できたか確認しましょう。
ローカルサーバーを起動し、ブラウザで雛形ページを開き、コンソールを開くと、無事にエラーが解消されています。

また、Vue CLI 3 ではデフォルトで HMR(Hot Module Reload)が実装されているので、HMR も確認しておきます。
こちらの GIF を見てもわかるように、エディタで一部を編集して保存すると、ブラウザに表示させているページが自動的に更新されています。HMR も問題ありませんね。

というわけで、Vue CLI 3 でプロジェクトを作成後に出てくる Invalid Host/Origin Header [WDS] Disconnected! エラーの対処方法の解説は以上です。
最後に
今回は、Vue CLI 3 をインストールし、プロジェクトを作成後に Invalid Host/Origin Header [WDS] Disconnected! というエラーが出てきた際の対処法を解説しました。
僕と同じく Vue を用いたアプリ開発でつまづいた方の参考になれば幸いです。
\ 記事が良かったらシェア! /