どうも、こうすけ(@kosuke_upd)です。
今回は、タイピングアニメーションを簡単に実装できる Vue.js ライブラリ「vue-typed-js」を紹介します。実際にどんなタイピングアニメーションを表現できるのか、どうやって使うのかということについてお伝えします。
vue-typer-js は、タイピングアニメーションライブラリの中でもオプションの種類が多く、様々な表現ができることが特徴です。
では早速、vue-typer-js の紹介とその使い方についてお話していくので、順番に見ていきましょう。
以前、同じくタイピングアニメーションを簡単に実装できる VueTyper というライブラリを紹介しました。こちらもぜひご覧ください。

【Vue.js】タイピングエフェクトを実装する「VueTyper」の使い方
vue-typed-js デモ
まずは、vue-typed-js のデモをご紹介します。上記動画をご覧ただくとわかるように、このようなタイピングアニメーションを実装できます。
上記動画は vue-typed-js のオプションのほんの一部を使用したものです。実際にどんなオプションがあるかは公式を見たほうが早いので、こちらをご覧ください。
参考 vue-typed-jsGitHubvue-typed-js の使い方
準備: Vue.js のインストール
まず前提として、VueTyper を使用するには Vue.js をインストールする必要があります。こちらを参考に Vue.js をインストールしましょう。
参考 インストール Vue.jsもし Vue CLI 3 を使用する場合はこちらを参考にしてみてください。

Vue CLI 3 をインストールしプロジェクトを作成する方法
手順1. vue-typed-js のインストール
では、vue-typed-js をインストールしましょう。下記コマンドを実行します。
npm install --save vue-typed-js手順2. vue-typed-js コンポーネントを登録
次は、vue-typed-js コンポーネントを登録しましょう。エントリーポイント (main.js など) に下記のように記述しましょう。
import VueTypedJs from 'vue-typed-js'
Vue.use(VueTypedJs)手順3. vue-typed-js を使用する
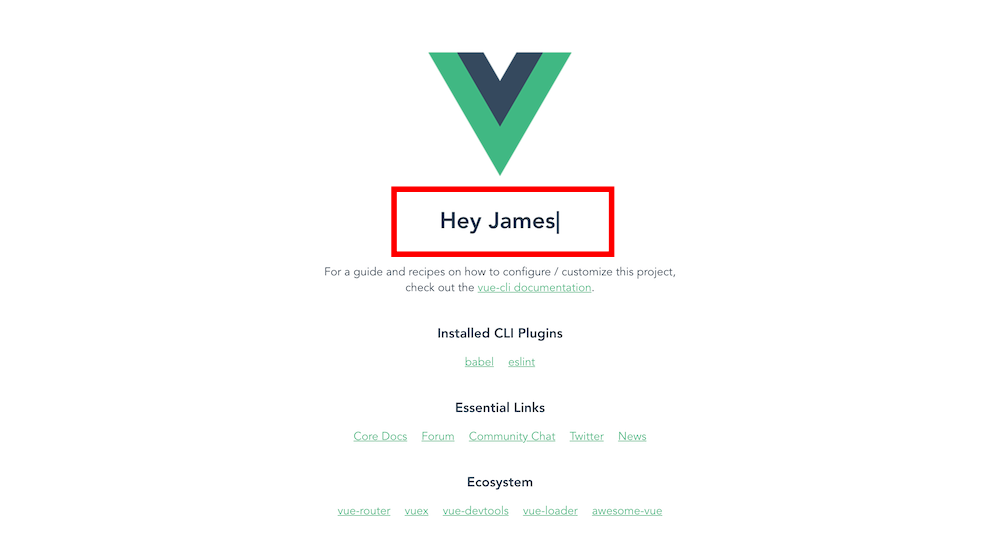
準備ができたので、タイピングアニメーションを表示したい場所で下記のように記述しましょう。
<vue-typed-js :strings="['John', 'James']" :loop="true">
<h1>Hey <span class="typing"></span></h1>
</vue-typed-js>すると、下記のようにタイピングアニメーションを実装できていると思います。

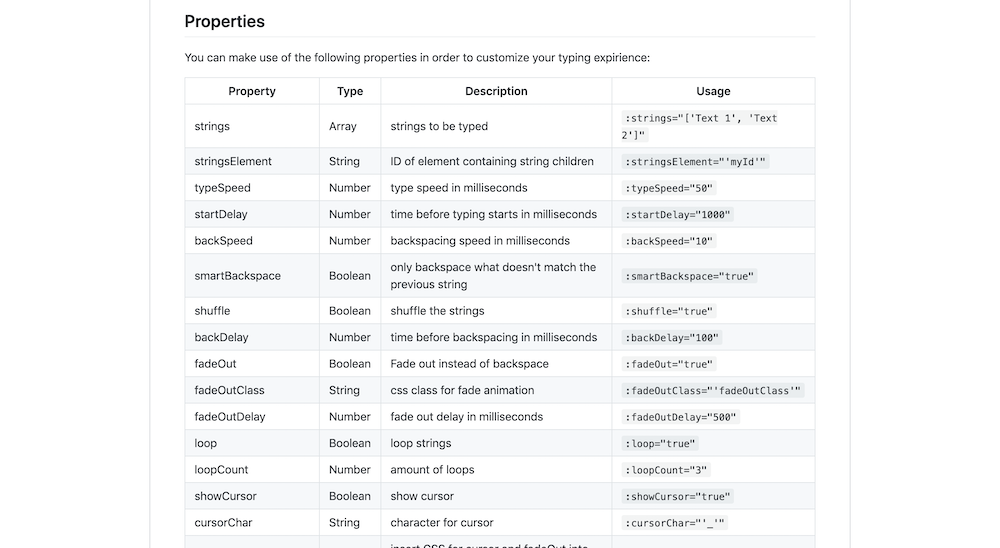
手順4. vue-typed-js のオプションを活用
最後に、vue-typed-js のオプションを活用して様々なタイピングアニメーションを表現してみましょう。

オプションが記載されている公式ページはこちらです。説明は英語ですが、特に難しくないので Google 翻訳などを活用しながらオプションを使用しましょう。
参考 vue-typed-js – GitHub最後に
今回は、タイピングアニメーションを簡単に実装できる Vue.js ライブラリ「vue-typed-js」を紹介しました。
WEB サイトのワンポイントアクセントとしてタイピングアニメーションを使用すると、WEB サイトをおしゃれに見せることができるので、ぜひ使ってみてください。
\ 記事が良かったらシェア! /