どうも、最近WordPressの開発環境構築を楽しんでいるこうすけ(@kosuke_upd)だ。
今回はAmazonの運営するAWS Cloud9を利用したWordPressのクラウド開発環境の構築方法を丁寧に解説する。
以前、自分の利用するPC内にサイトのデータを置いてWordPressの開発を行えるローカル開発環境「Local by Flywheel」でのWordPress開発環境構築方法を紹介したが、今回はクラウド(オンライン)上にサイトなどのデータを置いて開発を行えるクラウド開発環境「AWS Cloud9」によるWordPress開発環境構築方法を紹介する。
最近(現在2018年6月12日)Cloud9の仕様が変更され、以前は簡単にCloud9上にWordPressの開発環境を構築できたのだが、今では多少手間がかかるようになっている。
そのため、今のままだとプログラミング初心者はCloud9でWordPressの開発環境を構築するのに手間取ってしまうだろう。だからこそ、そんな人でもできるように丁寧に解説していく。
AWS Cloud9とは:Cloud9の特徴

「AWS Cloud9」とは、統合開発環境(IDE)と呼ばれる開発する上で必要なものがほぼ全部用意されている開発環境であり、オンライン(クラウド)上で利用することが可能だ。
一般的には「Cloud9」と呼ばれているが、Amazonに買収され、AmazonのAWSに統合されたため、現在の正式名称は「AWS Cloud9」だ。
ブラウザのみで開発が可能
Cloud9は、ブラウザのみでコードの記述、実行、デバッグができるクラウドベースの開発環境のため、コードエディタ、デバッガー、ターミナルも用意されている。
また、統合開発環境(IDE)なので、開発に必要なツールがパッケージ化されており、新たにファイルをインストールしたりする必要がない。
インターネット環境の整っている場所ならどこからでも開発可能
クラウドベースで、ブラウザ上から利用できるため、自宅のPCであれ、会社のPCであれ、インターネットに接続されていればどこのマシンからでも利用可能だ。
では、そんなCloud9でのWordPress開発環境の構築方法を解説していく。
Cloud9でWordPress開発環境を構築する方法
では早速Cloud9にてWordPress開発環境を構築していこう。
手順0. AWS Cloud9に登録する(まだ登録していない場合)
まだCloud9に登録していない場合は、まずはCloud9に登録しよう。
※登録時にクレジットカードの登録が必要だが、アップグレードしなければ無料で利用可能だ。また、個人利用なら無料プランで問題ない。
手順1. 開発環境を構築する
Cloud9に登録が完了したら、まずはCloud9で開発環境を構築しよう。
AWSの画面上部の「サービス > Cloud9」からCloud9を開こう。

このような画面が開くので、「Create environment」をクリックしよう。

開発環境の名前と説明(任意)を入力する。それぞれ入力し、「Next step」をクリックしよう。
例えば、今回は「TEST」という名前のWordPressサイトの開発環境を構築しようと思うので、「Name」欄は「TEST」としている。

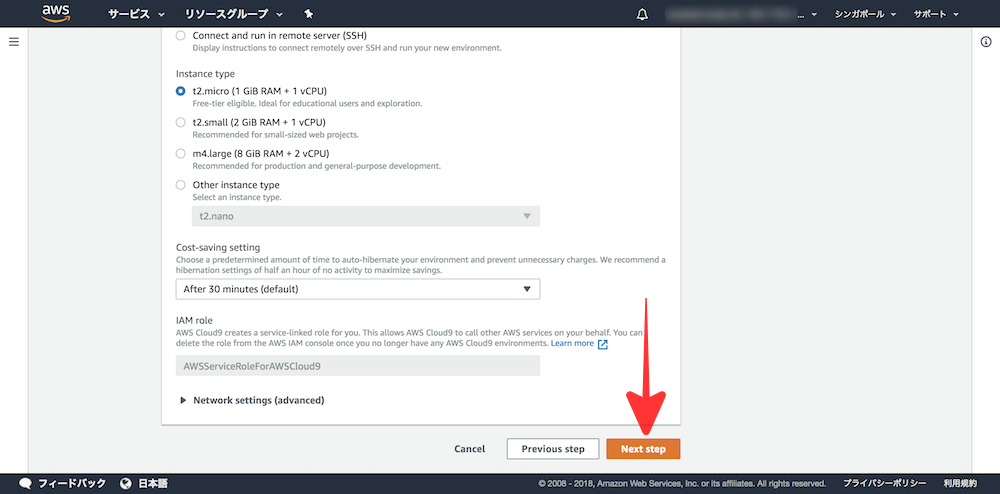
次の画面では、開発環境の設定を行う。これらの設定は変更する必要はないので下にスクロールしよう。

画面下の「Next step」をクリックしよう。

確認画面が開くので、それぞれ確認し、下にスクロールしよう。

確認し終えたら「Create environment」をクリックしよう。

すると開発環境が構築されるので少し待とう。

開発環境構築の完了だ。では引き続きWordPressの開発環境を構築していく。

手順2. WordPressの開発環境を構築する
WordPressの開発環境を構築していこう。
※ここではターミナルにコマンドを打ち込んでいくが、説明する通りに打ち込んでいけばOKなので、コマンドに対して抵抗感を感じる必要はないぞ。
手順2-1. WordPressのインストールパッケージをダウンロードして解凍する
画面下のターミナルに以下のコマンドを打ち込み、Enterキーを押そう。これは最新版のWordPressインストールパッケージをダウンロードするコマンドだ。
wget https://wordpress.org/latest.tar.gz
最新版のWordPressインストールパッケージをダウンロードできたので、画面左上の部分に圧縮されたファイルが追加されているはずだ。
では、ダウンロードしたWordPressインストールパッケージを解凍するために、以下のコマンドを打ち込みEnterキーを押そう。
tar -xzf latest.tar.gz
圧縮されていたファイルが「wordpress」という名前のフォルダに解凍される。
この「wordpress」フォルダを開いてみよう。

すると、WordPressデータが入っていることを確認できる。

手順2-2. データベースユーザーとデータベースを作成する
次はデータベースユーザーとデータベースを作成する。WordPressでは、投稿やコメントなどのデータをデータベースに格納するため、これらを作成する必要がある。
以下のコマンドを入力して実行し(Enterキーを押し)、データベースサーバーを起動しよう。すると下画像のようになる。
sudo service mysqld start
MySQLサーバーをインストールするために、以下のコマンドを入力し、実行しよう。
sudo mysql_secure_installationすると、下画像のように表示されるが、初期状態ではデータベースのルートアカウントのパスワードが設定されていない。
そのため、まずはルートアカウントのパスワードを設定するために、そのままEnterキーを押そう。同時にデータベースサーバーのセキュリティを保護していく。

「ルートパスワードを設定する?」と表示されるので、「Y」と入力し、実行しよう。

このように表示されたら、複雑で安全なパスワードを決めて入力しよう。入力し終えたらEnterキーを押そう。
パスワード入力時はターミナル内のカーソルが動かず、「あれ、反応していない?」と思ってしまうかもしれないが、問題なく入力されているので安心してほしい。
パスワードはメモして安全な場所に保管しておこう。

確認のため、再度パスワードを入力し、Enterキーを押そう。

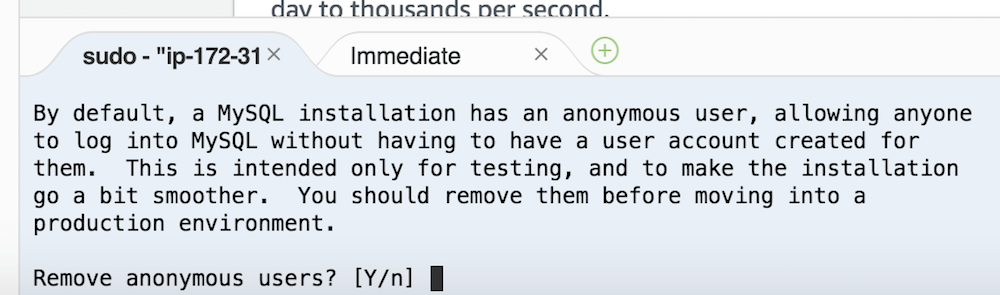
「匿名ユーザーアカウントを削除する?」と表示されるので、「Y」と入力して実行しよう。

「リモートルートログインを無効にする?」と表示されるので、「Y」と入力して実行しよう。

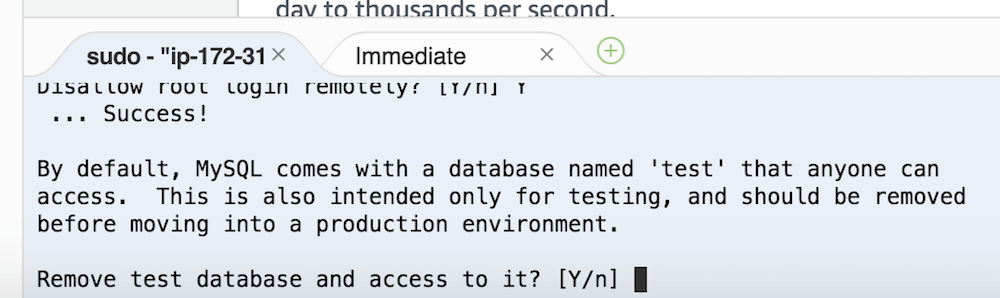
「テストデータベースを削除する?」と表示されるので、「Y」と入力して実行しよう。

「権限テーブルをリロードする?」と表示されるので、「Y」と入力して実行しよう。

すると、下画像のように表示され、データベースサーバーのセキュリティの保護も完了だ。

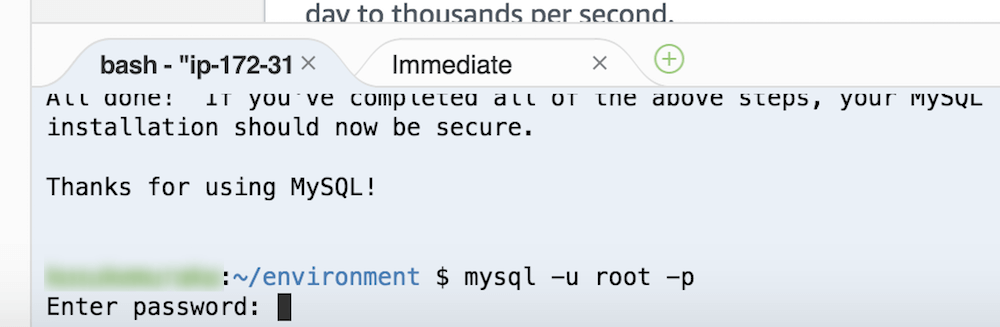
では次は、今パスワードを設定したルートユーザーとしてデータベースサーバーにログインする。以下のコマンドを入力して実行しよう。
mysql -u root -pすると、「パスワードを入力しろ」と表示されるので、設定したルートユーザーのパスワードを入力してEnterキーを押そう。

データベースサーバーへのログインしたら、次はMySQLデータベースのユーザーとパスワードを作成する。
ユーザー名とパスワードを決め、以下のコマンドのユーザー名とパスワード部分(赤文字の部分)を自分で決めたものに書き換えて入力し、実行しよう。
パスワードは複雑なものにし、メモして安全な場所に保管しておこう。
CREATE USER 'wordpress-user'@'localhost' IDENTIFIED BY 'your_strong_password';
次はデータベースを作成する。データベース名を自分で決め、以下のコマンドの赤文字部分を自分で決めたデータベース名に書き換えてを入力し、実行しよう。
このコマンドで使用している「バックティック(`)キー」は、通常Tabキーの上に配置されている。
CREATE DATABASE `wordpress-db`;
次は、データベースに対して、WordPressユーザーへの完全な権限を付与するために、以下のコマンドを入力して実行しよう。
赤文字の部分は、それぞれ先程作成したデータベース名、ユーザー名に書き換えよう。
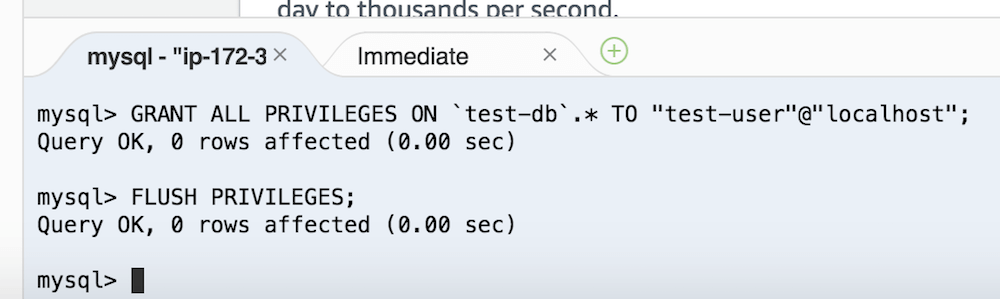
GRANT ALL PRIVILEGES ON `wordpress-db`.* TO "wordpress-user"@"localhost";
すべての変更を有効化するために、以下のコマンドを入力、実行し、データベース権限をフラッシュしよう。
FLUSH PRIVILEGES;
以下のコマンドを入力、実行し、mysqlクライアントを終了させよう。
exit
下画像のように「Bye」と表示されれば、mysqlクライアントが終了した合図だ。
と同時に、データベースユーザーとデータベースの作成も完了だ。

手順2-3. wp-config.phpファイルの作成と編集
次は、wp-config.phpファイルの作成と編集を行っていく。
下画像の赤枠で囲った場所に、「wp-config-sample.php」というファイルがあるので、このファイルをコピーし、「wp-config.php」という名前に変更する。

下画像のように「wp-config-sample.php」ファイルの下に「wp-config.php」ファイルができていればOKだ。
引き続き、作成した「wp-config.php」ファイルの中身を編集するため、「wp-config.php」ファイルをダブルクリックして開こう。

このように開き、編集できる状態になるはずだ。

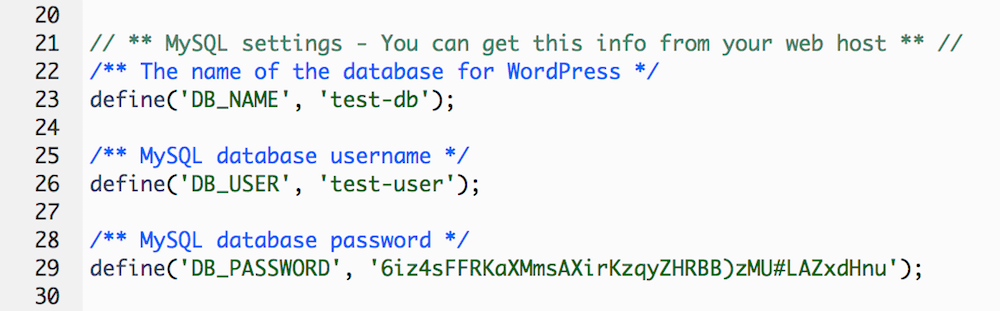
開いた「wp-config.php」ファイル内から、下画像の文字列がある場所を見つけよう。

見つけたら、「database-name-here」を先程決めたデータベース名に、「username-here」を先程決めたデータベースのユーザー名に、「password_here」を先程決めたデータベースユーザーのパスワードにそれぞれ変更しよう。
もしわからなければ下画像の例も参考にしてほしい。

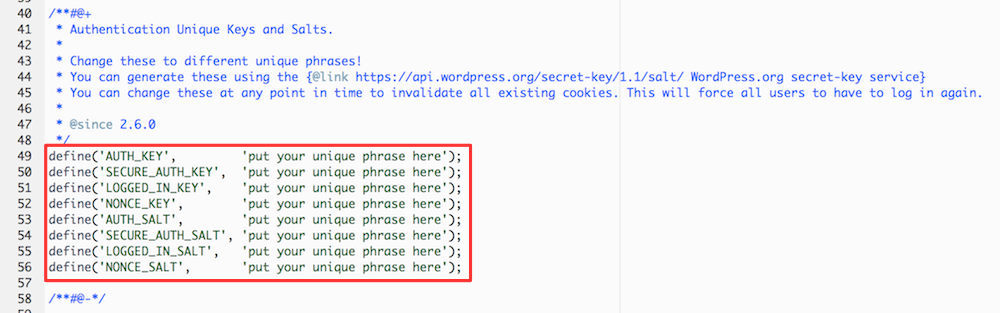
次は「wp-config.php」ファイル内から、下画像の文字列がある場所を見つけよう。

見つけたら、「https://api.wordpress.org/secret-key/1.1/salt/」にアクセスしよう。
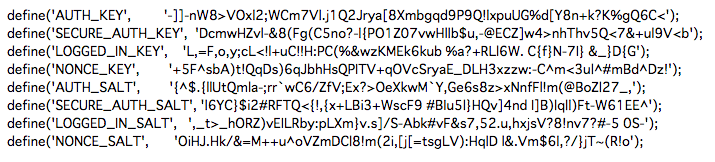
すると、開くたびにランダムに生成される下画像のようなキーセット値が表示されるので、それらを全コピーしよう。

そして、先程見つけた「wp-config.php」内の文字列の箇所に貼り付けて書き換えよう。

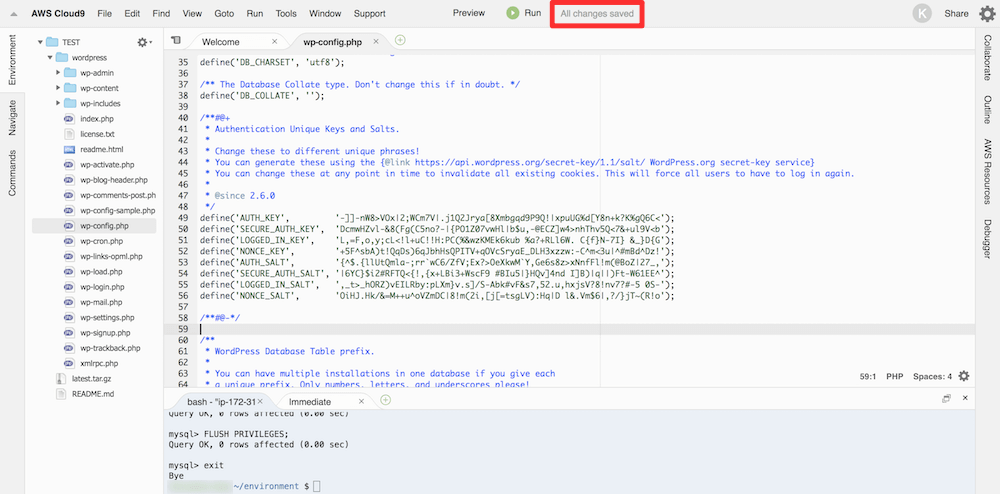
「wp-config.php」ファイルの編集が完了したら、設定を保存しよう。Macの場合は「command(⌘) + s」で、Windows PCの場合は「ctrl + s」で保存できる。
保存が完了すると、下画像の赤枠の箇所に「All changes saved」と表示される。

手順2-4. WordPressファイルをApacheのドキュメントルートの下に移動させる
次は、「wordpress」フォルダ内にあるデータをドキュメントルートの下に移動させ、その後「wordpress」フォルダを削除しよう。
何が言いたいかというと、この時点で「wordpress」フォルダ内にあるデータ(WordPressファイル)を一つ上の階層(ディレクトリ)に移動させ、中身が空になった「wordpress」フォルダは削除してしまおうということだ。
まずは、下画像のように「wordpress」フォルダを選択した状態にする。
そして、下のコマンドを入力して実行し、「wordpress」フォルダ内のデータを一つ上の階層に移動させよう。
mv wordpress/* ./
下画像のように、「wordpress」フォルダ内にあったデータがドキュメントルートの下(一つ上の階層)に移動したはずだ。
そうすると、「wordpress」フォルダは中身が空になり不要になるので、下のコマンドを入力、実行して削除しよう。
rm -r wordpress
すると、このように「wordpress」フォルダが削除される。

手順2-5. WordPressのインストールを完了させる
最後に、WordPressのインストールを完了させよう。
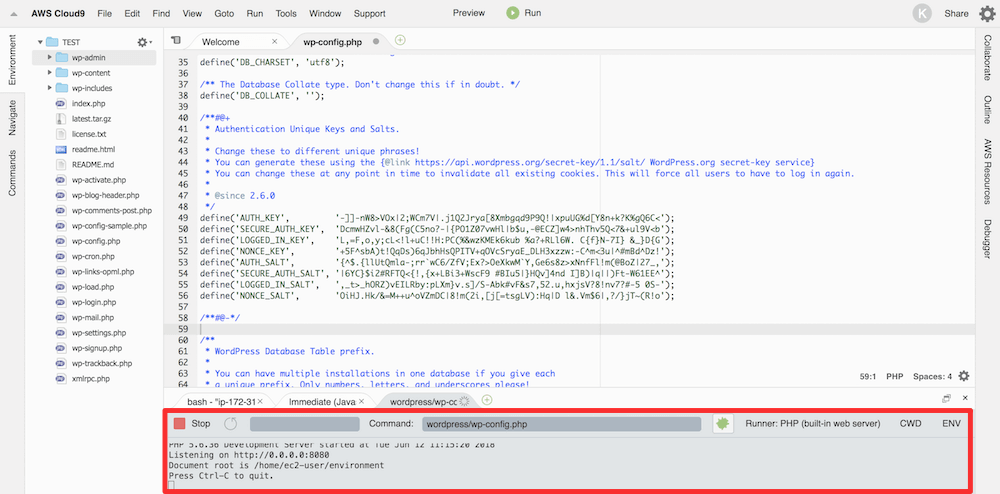
画面上部の「Run」をクリックしよう。

すると、下画像の赤枠で囲った部分のようになる。

そうしたら、画面上部の「Preview > Preview Running Application」をクリックしよう。

そして矢印で示した部分をクリックしよう。

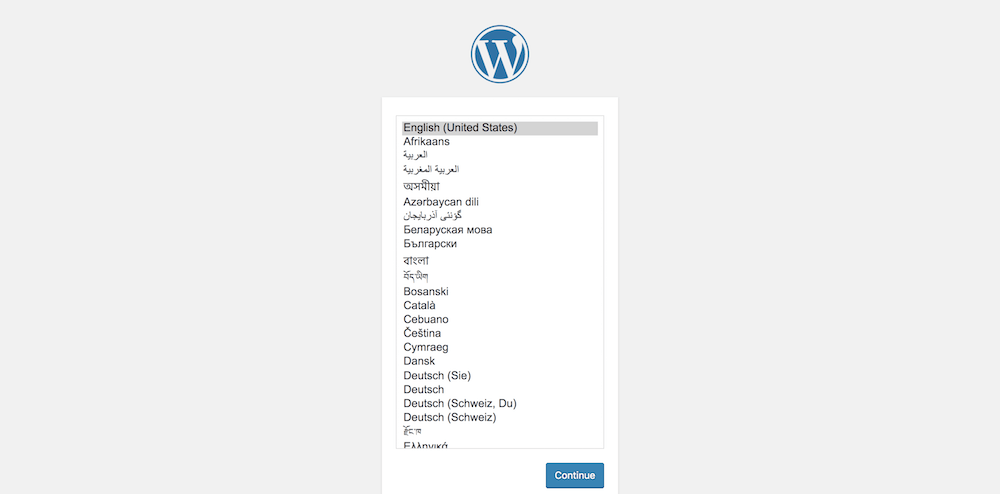
新しいタブでWordPressのインストール画面が表示される。

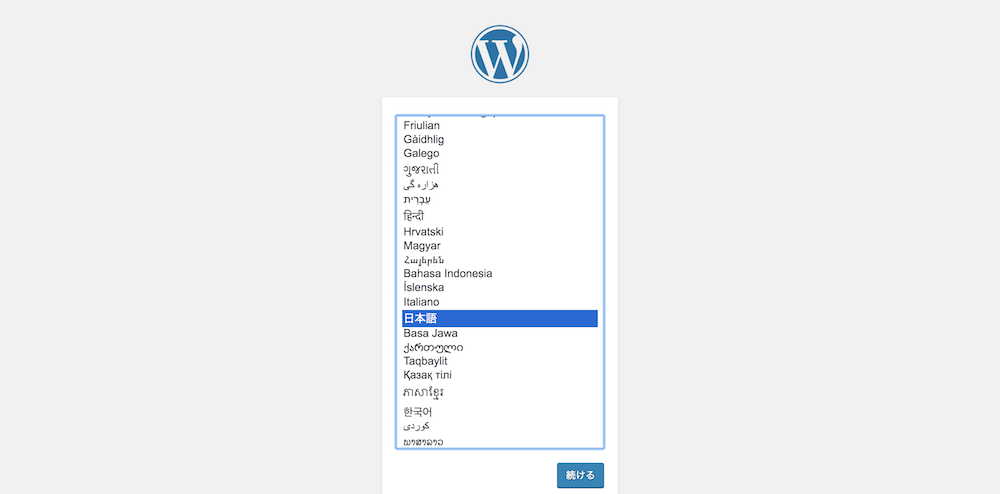
日本語を選択して「続ける」を選択しよう。

必要情報を入力する画面が表示されるので、それぞれ入力し、「WordPressをインストール」をクリックしよう。

WordPressのインストールの完了だ。「ログイン」をクリックしよう。

WordPressのログイン画面が表示されるので、ユーザー名、パスワードを入力してログインしよう。

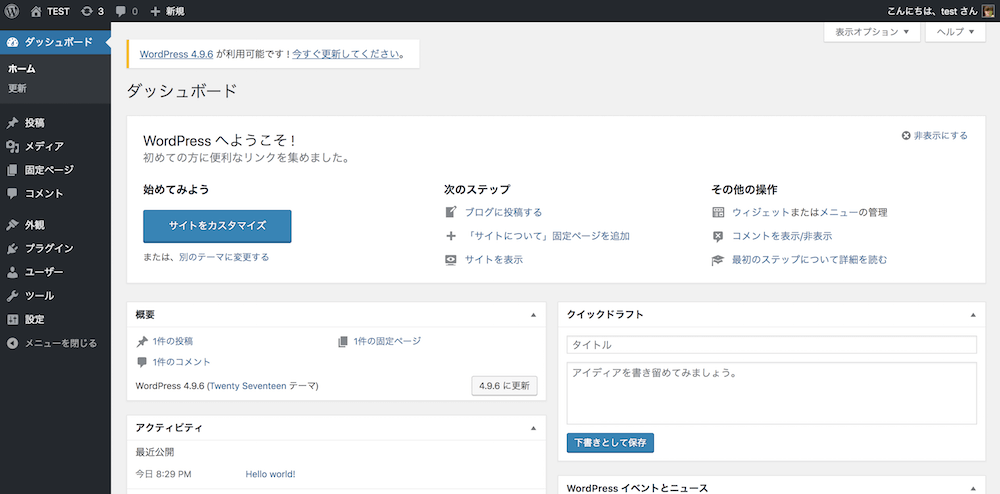
WordPressの管理画面に入ることができた。無事にWordPressの開発環境の構築の完了だ。

Cloud9でのWordPress開発環境構築は面倒だが難しくない
今回はAWS Cloud9を利用したWordPressの開発環境の構築方法を解説した。
冒頭でも述べたように、最近Cloud9の仕様が変更されたため、ネット上には新しい情報が少なく僕がCloud9にてWordPress開発環境を構築するのは難しかった。事実、僕は約10時間検索しては試してを繰り返しようやく完了した。
しかし、この記事で説明した通りに進めていけば簡単だろう。正しくは「面倒だが簡単」だろう。
もしCloud9にてWordPressの開発環境を構築しようと考えているならぜひ参考にしてほしい。
また、WordPressのローカル環境構築ツールの鉄板といえばMAMPだろう。MAMPでのWordPressのローカル環境構築方法をこちらで解説しているので、もしよければ参考にしてほしい。

MAMPの使い方:WordPressのローカル環境構築方法【Mac】
\ 記事が良かったらシェア! /

