どうも、こうすけ(@kosuke_upd)です。
今回は、WordPressプラグイン「AddQuicktag」の設定方法と使い方について解説します。細かい機能についても紹介します。
「AddQuicktag」は、使用頻度の高いタグやショートコードなどを登録しておくことで、記事編集時にボタン一つで登録したタグやショートコードを呼び出せるプラグインです。
つまり、記事編集作業を大幅に効率化することのできるプラグインです。僕ももちろん「AddQuicktag」を使用しており、今やなくてはならないプラグインですね。
では、「AddQuicktag」の設定方法と使い方について解説していくので、順番に見ていきましょう。
AddQuicktag の設定方法

まずは、「AddQuicktag」の初期設定を行いましょう。
手順1. AddQuicktag のインストール・有効化
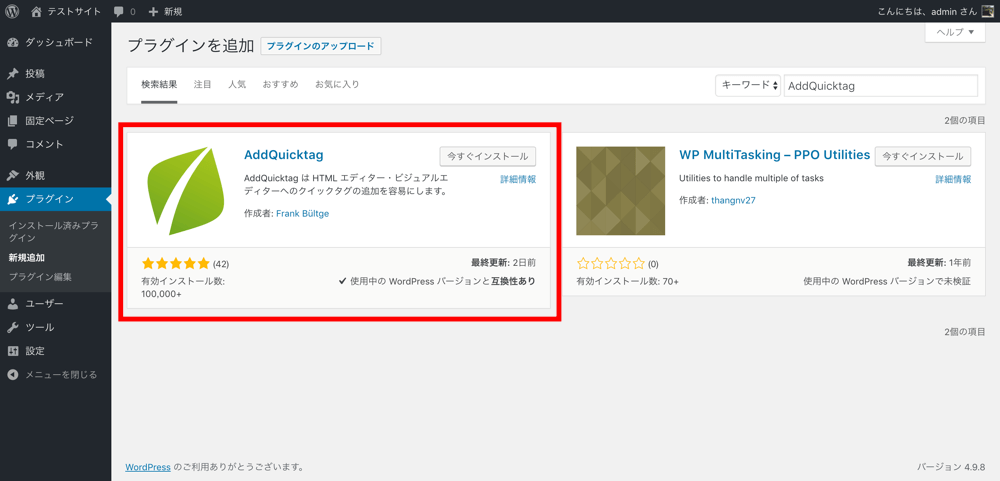
「AddQuicktag」をインストール・有効化しましょう。プラグインの新規追加ページにて、「AddQuicktag」と検索すると一番上に表示されるので、インストール・有効化しましょう。

WordPressプラグインのインストール・有効化の方法がわからない場合はこちらを参考にしてみてください。

WordPressプラグインをインストールする3種類の方法と使い分け方法
手順2. タグやショートコードの登録
「AddQuicktag」のインストール・有効化が完了したら、引き続きタグやショートコードなどを登録しましょう。
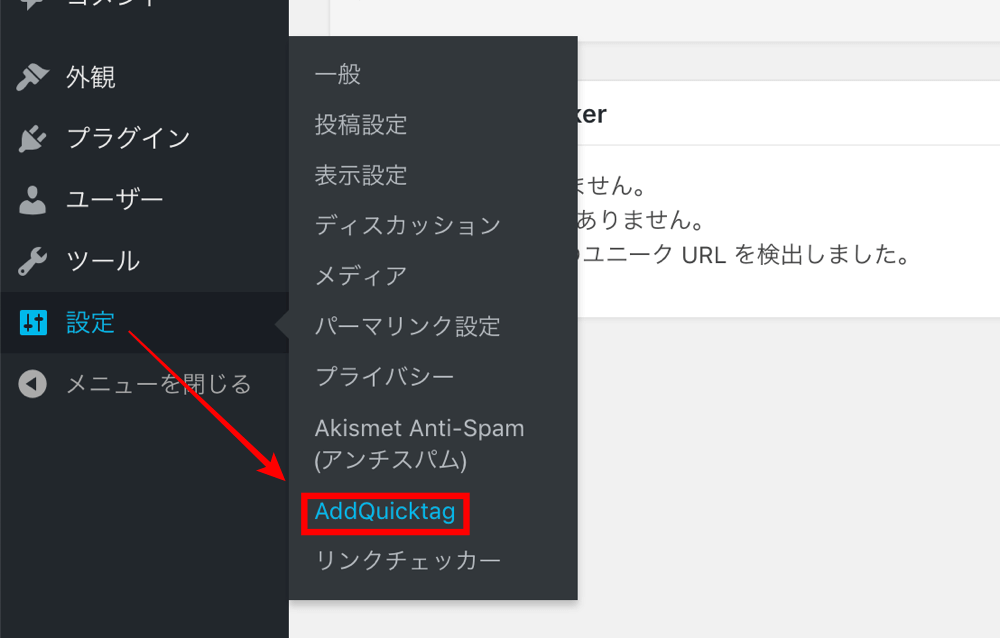
WordPress管理画面のサイドバーから「設定 > AddQuicktag」を選択しましょう。

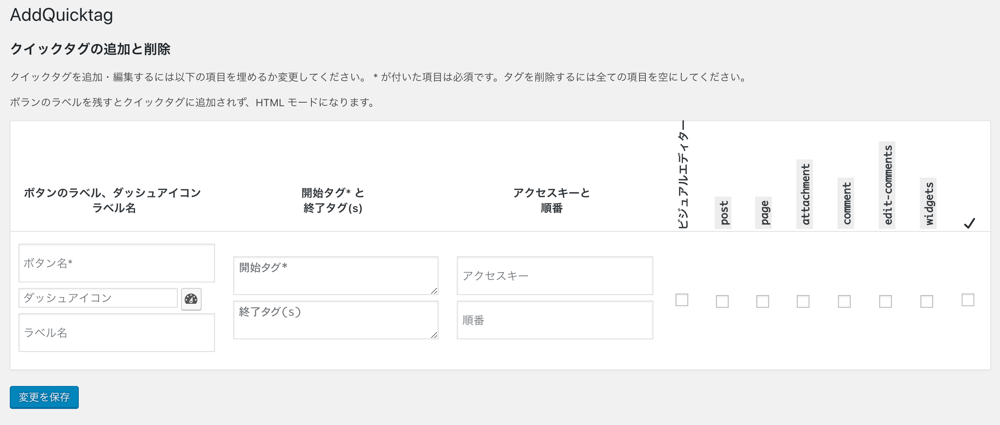
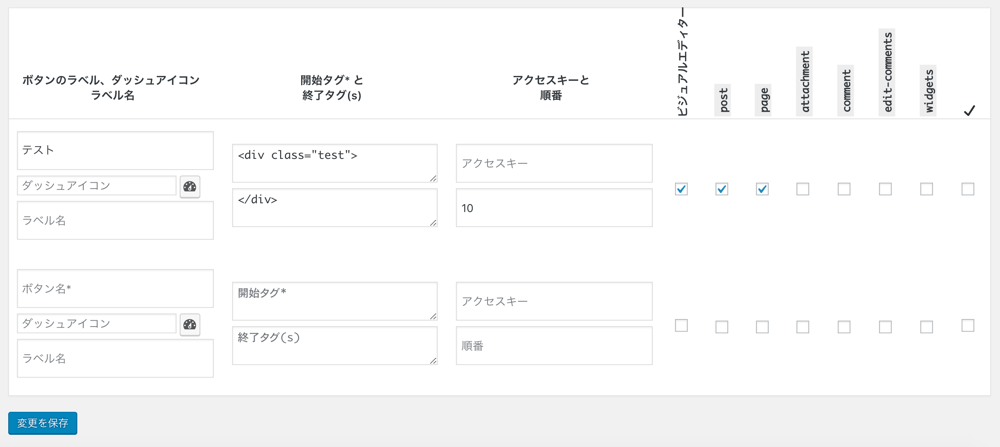
「AddQuicktag」の設定画面が表示されます。ここにて頻繁に使用するタグやショートカットの登録が行えます。

それぞれの項目について簡単に説明します。
ボタン名
記事編集ページに表示されるボタン名です。
ダッシュアイコン
ボタンにダッシュアイコンを表示させたい場合に使用します。個人的には場所を取るだけなのでいらないかなと思います。
ラベル名
ボタンにマウスカーソルを置いたときに表示される説明です。複数人でサイトを運営しているときなどには設定しておくと良いかもです。
開始タグ・終了タグ
登録したいタグやショートコードなどを入力します。開始タグと終了タグのあるものはそれぞれ入力し、終了タグのないものは開始タグのみに入力すればOKです。
アクセスキー
ショートカットキーのことです。ただし、IEブラウザのみでしか機能しないようなので残念です。
順番
記事編集ページに表示されるボタンの順番を設定することができます。数字を入力することでボタンの順番を決められます。
右側のチェック項目
どこで使用するかを選択できます。
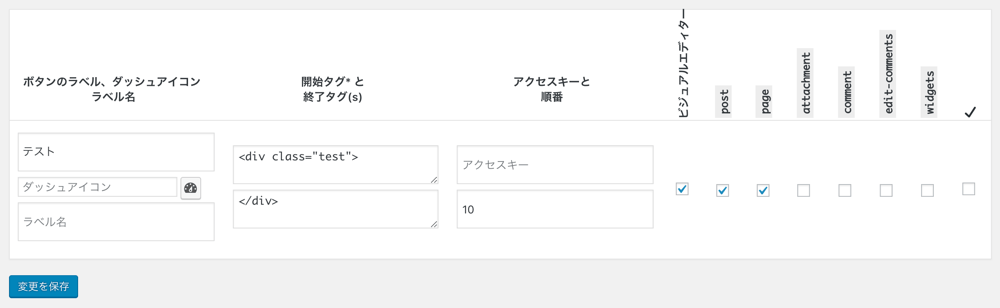
例えばこのような感じで入力、選択してみました。

この設定については下記の通りです
- 「テスト」という名前のボタン
- ダッシュアイコン、ラベル名、アクセスキーはなし
- ビジュアルエディター、投稿編集ページ、固定ページ編集ページで使用
そしてボタンをクリックすることで下記タグを記述できるというものです。
<div class="test"></div>設定を保存すると、新たなタグやショートカットの登録箇所が現れます。このように、一つずつしか登録できないのが少し不便ですが仕方ありません。

AddQuicktag の使い方
では、登録したタグを実際に使ってみましょう。
ビジュアルエディタでの使い方
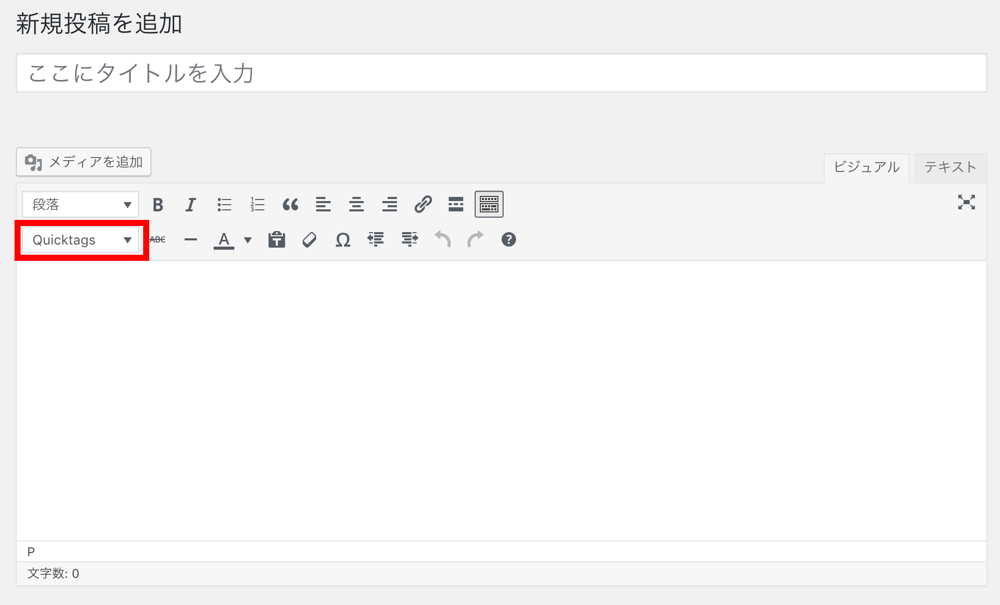
投稿編集ページに移動し、ビジュアルエディタ画面を見てみると、「Quicktags」という項目が新たに出現しています。

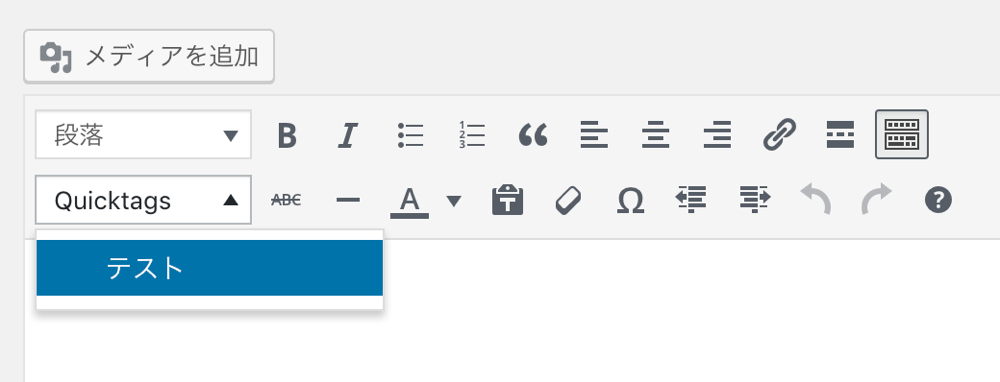
この項目をクリックしてみると、先程登録した「テスト」という項目があるのがわかります。これをクリックしてみましょう。

すると、ビジュアルエディタでは何も起きていないように見えます。

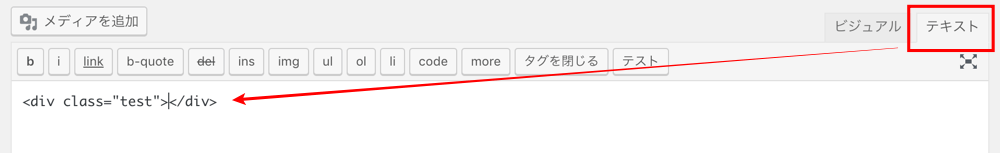
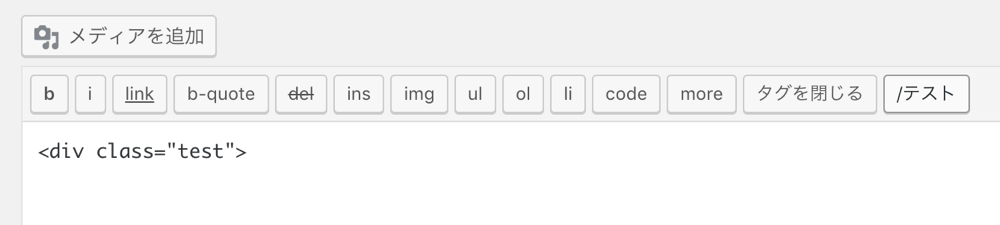
しかし、テキストエディタに変更してみると、登録したタグが記述されているのがわかります。
このように、登録したタグやショートコードの種類によっては、ビジュアルエディタでは記述されているかわからないことも多いので、個人的にはテキストエディタで使用することをおすすめします。

テキストエディタでの使い方
投稿編集ページに移動し、テキストエディタ画面を見てみると、先程登録したタグのボタンが追加されています。試しにこのボタンをクリックしてみましょう。

すると、このように登録したタグの開始タグがまず記述されます。では、再度ボタンをクリックしてみましょう。

すると、終了タグも記述されました。テキストエディタではこのように使います。「AddQuicktag」は基本的にテキストエディタで使うのが良いですね。

意外と便利な AddQuicktag のその他の設定
これまで説明したのが「AddQuicktag」の主な機能ですが、その他にも意外と便利な設定があるので紹介します。
デフォルトのクイックタグを非表示にする
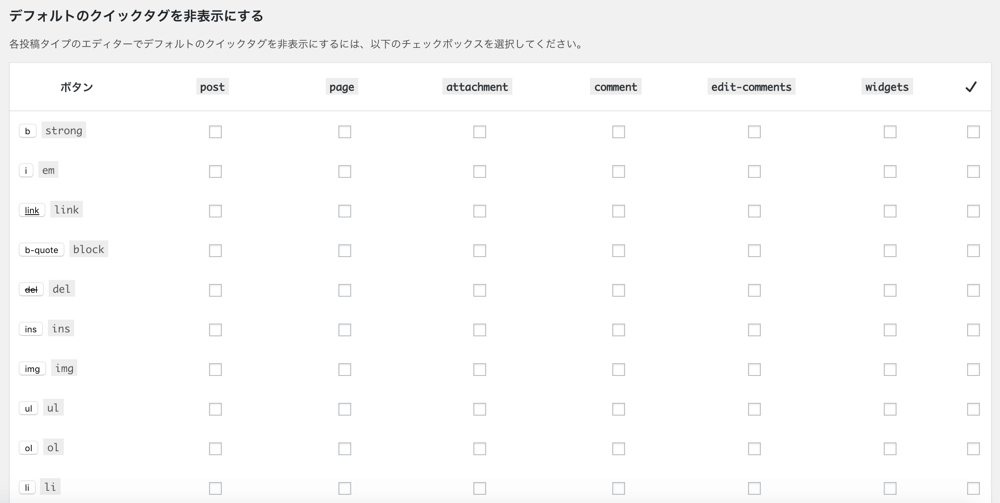
「AddQuicktag」の設定ページで少し下にスクロールすると、「デフォルトのクイックタグを非表示にする」という項目があります。
テキストエディタでは、デフォルトでボタンが表示されていますが、ここで不要なボタンにチェックを入れることで非表示にすることができます。

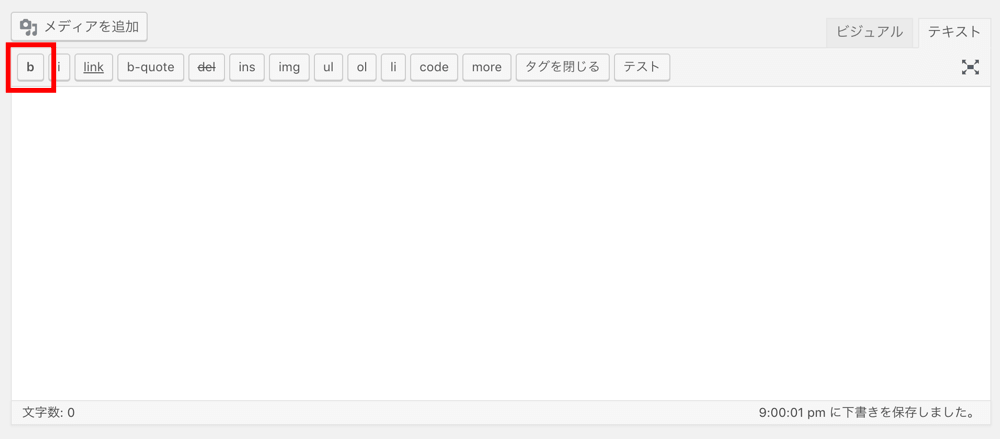
例えば、「b」ボタンを非表示にしてみましょう。

「b」ボタンの項目にチェックを入れ保存します。

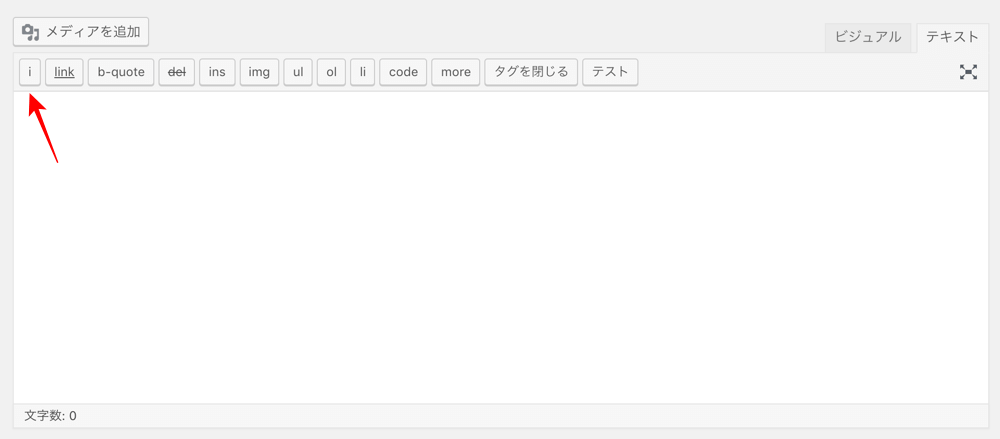
するとこのようにテキストエディタのボタン一覧から「b」ボタンが消えました。

このように、不要なボタンは「AddQuicktag」の設定で非表示にすることができます。
拡張コードクイックタグボタン
「AddQuicktag」設定ページの更に下にスクロールすると、「拡張コードクイックタグボタン」という項目があります。
これらについては記載されている説明の通りです。簡単に説明すると、記事でコードを紹介したりする際に役立つ機能です。

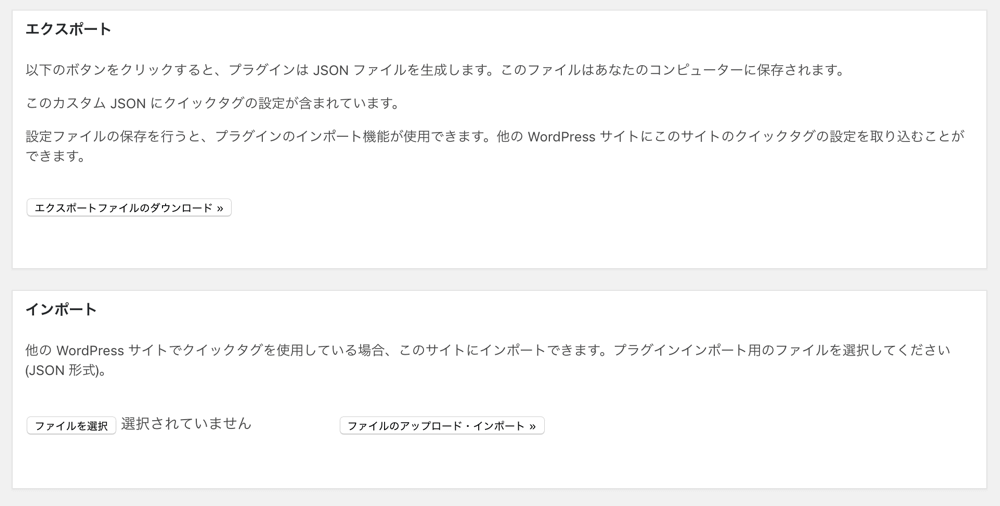
エクスポート・インポート
「エクスポート・インポート」機能は、適用した「AddQuicktag」の設定を他のサイトでも使用するためにエクスポートしたり、他のサイトで使用している「AddQuicktag」の設定をインポートする際に使用します。
複数のサイトで同じ「AddQuicktag」の設定を適用したい場合に、サイトごとに面倒な設定をする必要がなくなります。

AddQuicktag を使ってガンガン記事を書こう
今回は、WordPressでの記事執筆作業を大幅に効率化することのできるWordPressプラグイン「AddQuicktag」の設定方法と使い方を紹介しました。
高度な記事を書くときほど大きな効果をもたらしてくれる便利なプラグインなので、ぜひ導入してガンガン記事を書いていきましょう。
\ 記事が良かったらシェア! /

