どうも、こうすけ(@kosuke_upd)です。
今回はカスタム投稿タイプ、カスタムタクソノミーを簡単に設定できるWordPressプラグイン「Custom Post Type UI」の使い方を解説します。Costom Post Type UIを使用してカスタム投稿タイプやカスタムタクソノミーを作る方法を、初めての人にもわかるように説明していきます。
カスタム投稿タイプやカスタムタクソノミーを使いたいと思っても、実際に使うためには少しハードルが高く、使い方がわからずに挫折してしまうことも多いと思います。
しかし、カスタム投稿タイプやカスタムタクソノミーを使いこなせるようになると、ユーザーからしても管理者からしても使いやすいサイトにすることができます。
というわけで、これから「Custom Post Type UI」を使用したカスタム投稿タイプやカスタムタクソノミーの設定方法を丁寧に解説していくので、お悩みの場合はぜひ参考にしてみてください。
カスタム投稿タイプ / カスタムタクソノミーとは
まず、そもそもカスタム投稿タイプ、カスタムタクソノミーとは何かについて簡単に説明しておきます。
カスタム投稿タイプとは
カスタム投稿タイプとは、自分で新たに作れるオリジナルの投稿タイプのことです。
デフォルトでは「投稿」や「固定ページ」などの投稿タイプが存在していますが、カスタム投稿タイプを作成することで独自の投稿タイプを実装して使用することができます。
例えば、ブログや新着情報などは通常の「投稿」を使用し、お問い合わせページや会社情報やプロフィールページなどは「固定ページ」を使用し、商品紹介ページやポートフォリオなどを独自のカスタム投稿タイプを作成して使用するといったことができます。
カスタムタクソノミーとは
カスタムタクソノミーとは、自分で新たに作れるオリジナルのタクソノミーです。
デフォルトでは「カテゴリー」や「タグ」などのタクソノミーが存在していますが、カスタムタクソノミーを作成することで独自のタクソノミーを実装して使用することができます。
カスタムタクソノミーはカスタム投稿タイプと併せて使われることが多いです。例えば、作成したカスタム投稿タイプにそれ専用のカスタムタクソノミーを作成して適用させるといった感じです。
何はともあれ、実際にカスタム投稿タイプやカスタムタクソノミーを作成して使用することで、その便利さはすぐに理解できます。
これから、カスタム投稿タイプやカスタムタクソノミーについて理解しやすいように、例として果物の販売サイトを挙げ、そのサイトの商品ページの編集ページをカスタム投稿タイプとカスタムタクソノミーを使用して作成していきます。
Costom Post Type UIの使い方:カスタム投稿タイプとカスタムタクソノミーの作成

では上述したように、果物販売サイトの商品ページの編集ページを作成していくという体で、Costom Post Type UIでのカスタム投稿タイプやカスタムタクソノミーの作成・設定方法を理解していきましょう。
Costom Post Type UIのインストール
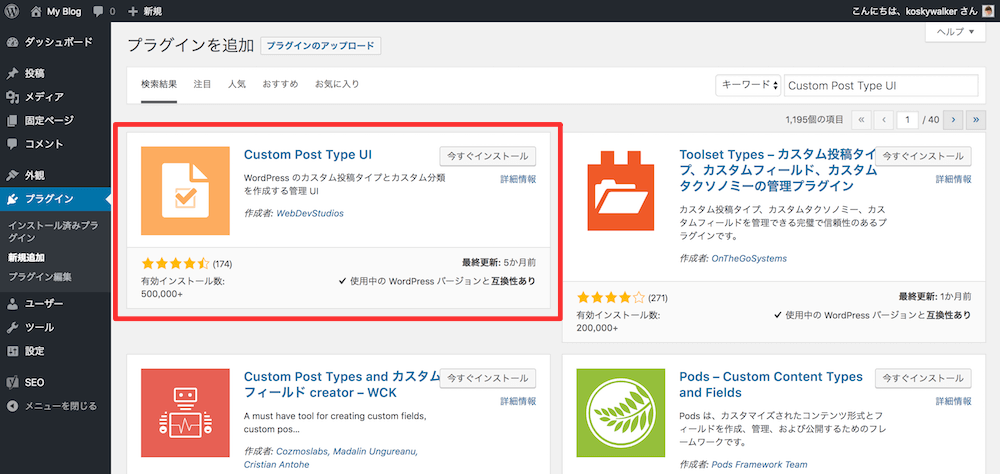
まずは「Costom Post Type UI」をインストール、有効化しましょう。
WordPress管理画面から「プラグイン > 新規追加」ページに移動し、「Costom Post Type UI」と検索し、インストール、有効化をします。

カスタム投稿タイプの作成方法
Costom Post Type UIのインストール、有効化が完了したら、まずはカスタム投稿タイプを作成していきましょう。ここでは、商品ページを作成していくための、「商品」というカスタム投稿タイプを作成します。
有効化まで完了すると、管理画面のサイドバーに「CPT UI」という項目が現れます。この中の「投稿タイプの追加と編集」を選択しましょう。

すると、カスタム投稿タイプの追加、編集ができるページが開きます。項目がたくさんあるので、上から順番に見ていきましょう。

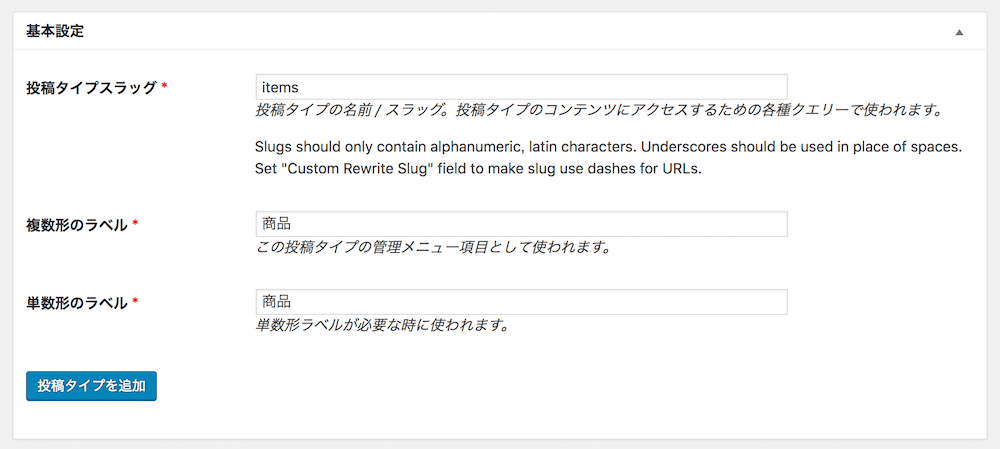
基本設定
まずは「基本設定」からです。基本設定は必須項目なので、それぞれ必ず入力しましょう。
各項目の説明とどのように入力すれば良いかの説明は、下の画像の下で説明しています。

投稿タイプスラッグ
作成するカスタム投稿タイプのスラッグです。半角英数とアンダーバー(_)が使えます。このスラッグは、URLや各種クエリーで使われます。基本的には投稿タイプ名を英語にしたものにすると良いでしょう。ただし、WordPressでデフォルトで使用されている「post、page、attachment、revision、nav_menu_item」は使用できません。
複数形のラベル
WordPress管理画面のサイドバーに表示される名前です。ここは日本語を使用してもOKです。わかりやすい名前をつけましょう。
単数形のラベル
もし「複数形のラベル」で英語を使用している場合は、「複数形のラベル」では複数形を使用し、こちらの「単数形のラベル」では単数形を入力しておきましょう。ただし、日本語を使用する場合は「複数形のラベル」「単数形のラベル」ともに同じものでOKです。
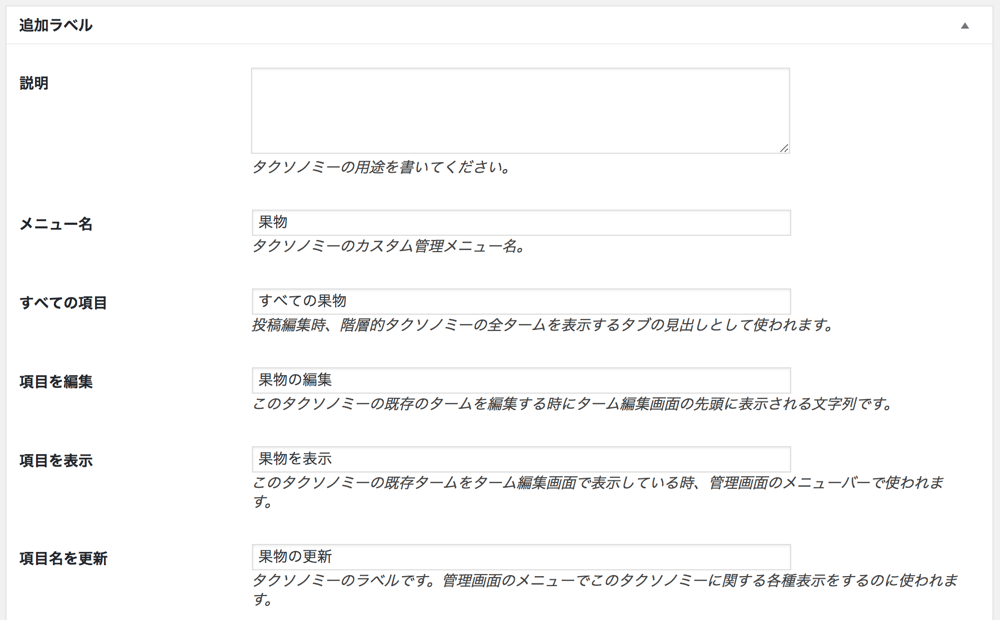
追加ラベル
「追加ラベル」では、各種ラベルの設定を行えます。絶対に設定しなければならないものではないのですが、各項目のラベルを設定しておくことでカスタム投稿タイプを使いやすくできます。
「追加ラベル」は設定しなくても特に問題なくカスタム投稿タイプを使用することができると思いますが、もし設定するなら、説明と例をもとに各項目を設定しておくと良いと思います。

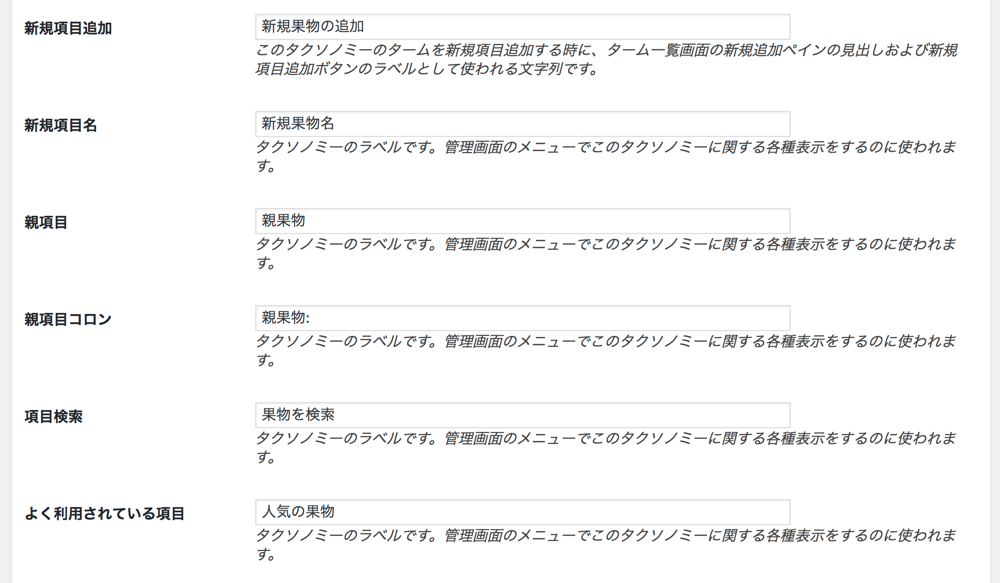
「追加ラベル」の続きの項目です。特に問題ないでしょう。

「追加ラベル」の続きの項目です。特に問題ないでしょう。

「追加ラベル」の続きの項目です。特に問題ないでしょう。

設定
「設定」では、作成するカスタム投稿タイプの各種設定を行います。一つずつどのように設定すれば良いかの説明を付け加えます。
まずはこの部分を見ていきましょう。

一般公開
余程の理由がない限り「True」で良いでしょう。
一般公開クエリー可
「True」で良いでしょう。
UIを表示
基本管理画面に表示するので「True」で良いでしょう。
ナビゲーションメニューに表示
「True」で良いでしょう。
REST APIで表示
WP REST APIでこの投稿タイプを表示させる場合は「True」を選択しますが、そうでない場合は「Flase」にしておけばOKです。
REST APIベーススラッグ
上の項目が「True」の場合のREST APIのURLで使用するスラッグを入力します。
アーカイブあり
「True」にすると、「投稿」のようにアーカイブを持ち、「False」にすると、「固定ページ」のようにアーカイブを持ちません。状況に応じて使い分けると良いでしょう。
「設定」の続きの項目です。

検索から除外
サイト内検索でこの投稿タイプが表示されるかどうかを選択します。
権限タイプ
基本的にはデフォルトのままで良いでしょう。
階層
固定ページのように親子関係を持たせられるようにする場合は「True」に、投稿のように親子関係が存在しないようにするなら「False」にしましょう。
リライト
「True」で良いでしょう。
カスタムリライトスラッグ
空欄(デフォルト)のままで良いでしょう。
フロントでのリライト
「True」で良いでしょう。
クエリー変数
「True」で良いでしょう。
カスタムクエリー変数スラッグ
空欄(デフォルト)のままで良いでしょう。
「設定」の続きの項目です。

メニューの位置
管理画面サイドバーのどの位置にこの投稿タイプを表示するかを決めます。数字を大きくすればするほどサイドバーの下の方に表示されます。
メニューに表示
基本的には表示させるはずなので「True」で良いでしょう。
メニューアイコン
メニューアイコンを設定したい場合は、アイコンの画像URLまたはDashiconのクラス名を入力します。Dashiconとは、WordPressでデフォルトで使用できるアイコンであり、Dashiconから選択して使用できます。
「設定」の続きの項目です。

サポート
この投稿タイプで使用したい機能にチェックを入れます。
カスタム「サポート」
カスタム「サポート」のスラッグとして登録したい値がある場合は入力します。
「設定」の続きの項目です。

利用するタクソノミー
利用したいタクソノミーにチェックを入れます。もしこの後カスタムタクソノミーを作成し、それを使用する場合はひとまずチェックは入れなくて良いです。
すべての項目を設定したら「投稿タイプを追加」ボタンをクリックしましょう。

カスタム投稿タイプを作成すると、このページの上部の下の画像のようなタブが表示されます。

また、管理画面のサイドバーを確認してみると、作成したカスタム投稿タイプが追加されています。

作成した投稿タイプの「新規追加」ページを表示するとこのようになっています。
ただカスタム投稿タイプを追加するだけだとあまり役に立たないのですが、引き続き説明するカスタムタクソノミーや、次回説明するカスタムフィールドを組み合わせることで、カスタム投稿タイプの効果を最大限に発揮させることができます。

カスタムタクソノミーの作成方法
次はカスタムタクソノミーの作成方法を見ていきましょう。
先程、果物販売サイトの商品ページを作成するためのカスタム投稿タイプを作りましたが、そこで使用するためのカスタムタクソノミーを作るという体で、カスタムタクソノミーの作成方法を解説します。
カスタムタクソノミーを作成・編集する場合は、管理画面サイドバーの「CPT UI > タクソノミーの追加と編集」を選択します。

すると、カスタムタクソノミーの追加、編集ページに移動します。では上から順番に見ていきましょう。

基本設定
まずは「基本設定」からです。「基本設定」は必須項目です。

タクソノミースラッグ
作成するカスタムタクソノミーのスラッグです。半角英数とアンダーバー(_)が使えます。このスラッグは、URLや各種クエリーで使われます。基本的にはタクソノミー名を英語にしたもので良いでしょう。WordPressでデフォルトで使用されている「category」「post_tag」「link_category」「post_format」は使用できません。
複数形のラベル
WordPress管理画面のサイドバーに表示される名前です。ここは日本語を使用してもOKです。わかりやすい名前をつけましょう。
単数形のラベル
もし「複数形のラベル」で英語を使用している場合は、「複数形のラベル」では複数形を使用し、こちらの「単数形のラベル」では単数形を入力しておきましょう。ただし、日本語を使用する場合は「複数形のラベル」「単数形のラベル」ともに同じものでOKです。
利用する投稿タイプ
このタクソノミーをどの投稿タイプで使用するかを選択します。ここでは、先程作成した「商品」というカスタム投稿タイプで使用するためのタクソノミーを作成しているので、「商品」にチェックを入れています。
追加ラベル
「追加ラベル」では、各種ラベルの設定を行えます。絶対に設定しなければならないものではないのですが、各項目のラベルを設定しておくことでカスタムタクソノミーを使いやすくできます。
「追加ラベル」は設定しなくても特に問題なくカスタムタクソノミーを使用することができると思いますが、もし設定するなら、説明と例をもとに各項目を設定しておくと良いと思います。
ラベルに関しては、設定ページに表示されている説明と例と、下の画像で僕が設定しているラベルを参考にしながら設定してみてください。


設定
「設定」では、作成するカスタムタクソノミーの設定を行えます。どのように設定すれば良いかを一つずつ見ていきましょう。

一般公開
普通公開するので「True」で良いでしょう。
階層
カテゴリーのように親子関係を持たせる場合は「True」に、タグのように親子関係を持たせない場合は「False」にしましょう。
UIを表示
このタクソノミーの管理用ページを生成するかしないかの選択ですが、基本表示させるはずなので「True」で良いでしょう。
メニューに表示する
このタクソノミーを管理画面に表示させるかしないかの選択ですが、基本表示させるはずなので「True」で良いでしょう。
ナビゲーションメニューに表示
ナビゲーションメニューに表示させるかしないかの選択です。「True」で良いでしょう。
クエリー変数
このタクソノミーにクエリー変数を使用するかしないかの選択です。「True」で良いでしょう。
カスタムクエリー変数文字列
基本的には空欄(デフォルト)のままで良いでしょう。
「設定」の項目の続きです。

リライト
このタクソノミーにリライトを使用するかしないかの選択です。「True」で良いでしょう。
カスタムリライトスラッグ
「リライト」を「True」にした際のリライトスラッグをオリジナルのものにしたい場合は入力しましょう。
フロントでのリライト
「True」で良いでしょう。
階層リライト
「False」で良いでしょう。
管理画面でカラムを表示
「False」で良いでしょう。
REST APIで表示
WP REST APIでこのタクソノミーのデータを表示させる場合は「True」にします。よくわからない場合は「False」のままにしておきましょう。
REST APIベーススラッグ
REST APIのURLで使用するスラッグを入力します。
クイック編集/一括編集パネルに表示
クイック編集パネル/一括編集パネルにこのタクソノミーを表示させる場合は「True」にしましょう。
それぞれ入力したら、最後に「タクソノミーの追加」ボタンをクリックしましょう。
カスタムタクソノミーを作成すると、カスタムタクソノミー作成・編集ページの上部にこのようなタブが追加されます。

今回は、作成したカスタム投稿タイプ「商品」に、「果物」というカスタムタクソノミーを作成して追加したので、管理画面サイドバーの「商品」というところを見てみます。すると、下の画像のように作成、追加したカスタムタクソノミーが表示されていますね。
作成したカスタムタクソノミーを選択してみましょう。

すると、作成したカスタムタクソノミーの編集ページが開きます。

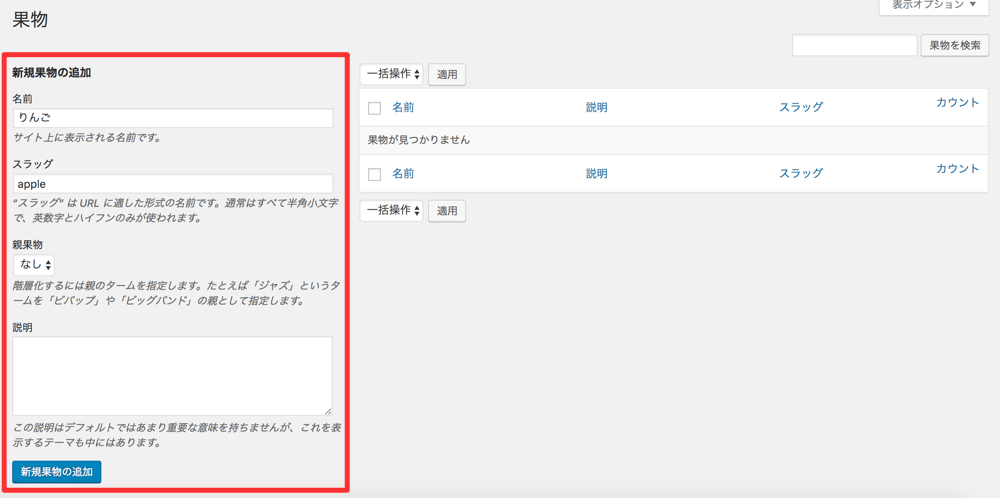
下の画像の赤枠で囲った部分からタクソノミーを追加できます。例えば「りんご」というタクソノミーを追加してみましょう。

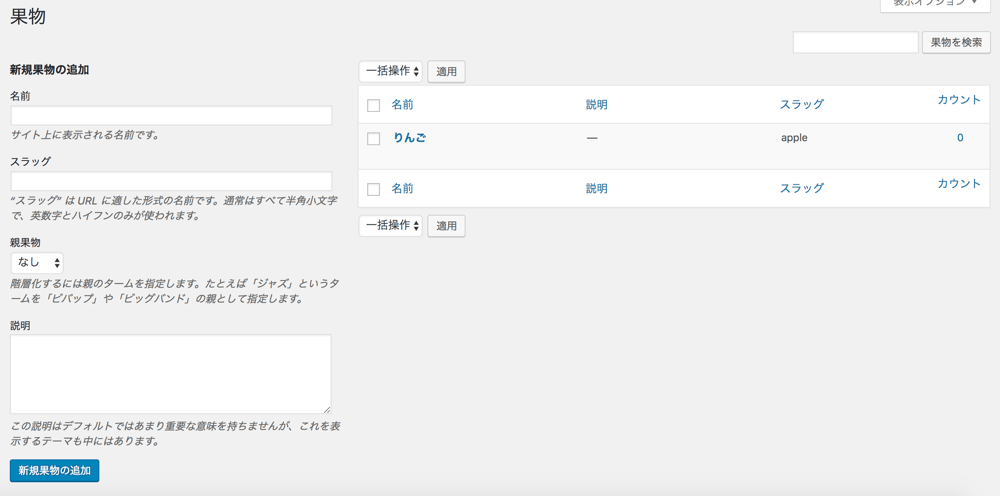
すると、このように「りんご」というタクソノミーが追加されました。

他にも「ぶどう」「みかん」というタクソノミーも追加してみました。

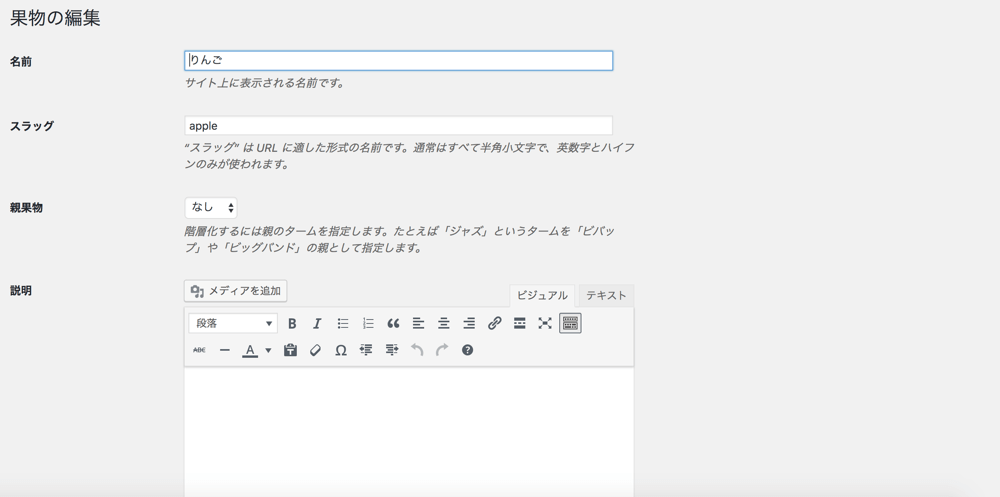
各項目をクリックすると詳細を編集できます。

こちらが各タクソノミーの編集ページです。

ちなみにですが、連携したカスタム投稿タイプの編集ページを見てみましょう。

すると、このように作成したカスタムタクソノミーが追加されているのがわかりますね。

というわけで、カスタムタクソノミーの追加方法と簡単な使い方についての説明は以上です。引き続き「Custom Post Type UI」に関する他の設定も見ておきましょう。
登録済み
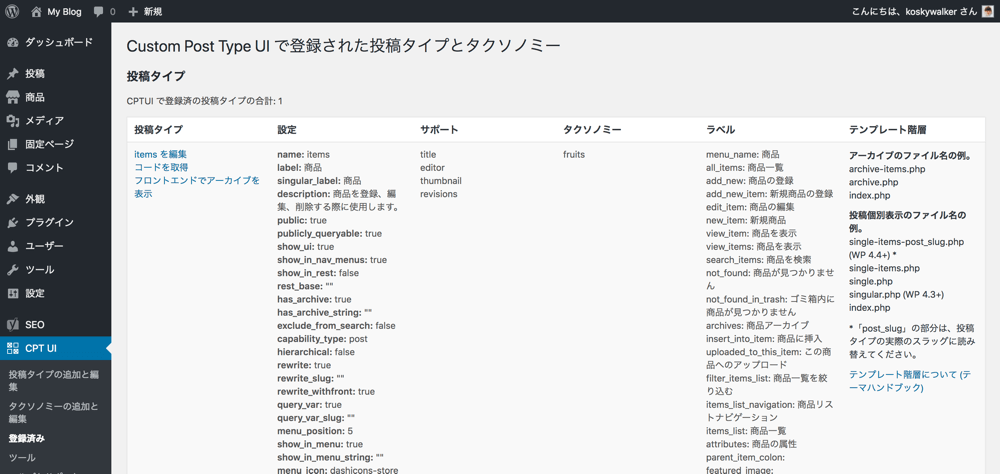
管理画面サイドバーの「CPT UI > 登録済み」を選択すると、登録したカスタム投稿タイプとカスタムタクソノミーの情報を確認できます。

ページを開くと、まずは登録したカスタム投稿タイプの情報が表示されています。

下にスクロールすると、登録したカスタムタクソノミーの情報を見ることができます。

ツール
管理画面サイドバーの「CPT UI > ツール」ページでは、登録したカスタム投稿タイプやカスタムタクソノミーを他のサイトで使うためのエクスポート情報を取得できたり、逆に他のサイトで使用しているカスタム投稿タイプやカスタムタクソノミーをインポートしたりできます。

ページを開くとこのような表示になっています。「投稿タイプ」タブでは、カスタム投稿タイプのインポート、エクスポートができます。

「タクソノミー」タブでは、カスタムタクソノミーのインポート、エクスポートができます。

「コードを取得」タブでは、登録したカスタム投稿タイプとカスタムタクソノミーを、このプラグインを使用せずに追加したい場合に使用するコードが記載されています。
このコードをコピーしてfunctions.phpにペーストすることで、すでに作成したカスタム投稿タイプとカスタムタクソノミーを、「Custom Post Type UI」プラグインを使用せずに追加することができます。
極力プラグインを使用したくない人は、まずこのプラグインを使用してカスタム投稿タイプとカスタムタクソノミーを作成し、このページに表示されているコードをfunctions.phpにコピペし、このプラグインを削除することで、結果的にプラグインを使用せずにカスタム投稿タイプやカスタムタクソノミーを追加することができます。

「デバッグ」タブでは、プラグイン開発者にデバッグ情報の提示を要求された際に使用します。そのため、基本的には使用しません。

ヘルプとサポート
管理画面サイドバーの「CPT UI > ヘルプとサポート」ページでは、Custom Post Type UIに関するよくある質問とその答えが書かれています。このプラグインの使い方で何か迷ったらまずはここを見ましょう。

こちらが実際の画面です。このようにジャンルごとに質問とその答えが書かれています。

CPT UIについて
管理画面サイドバーの「CPT UI > CPT UIについて」ページでは、Custom Post Type UIのその時点でのバージョンや最新情報などが書かれています。

こちらが実際の画面です。このようにCustom Post Type UIの概要が書かれていますね。

カスタム投稿タイプの専用テンプレート
カスタム投稿タイプを作成する場合、それ専用テンプレートを用意して独自のデザインにすることが多いと思います。その場合、専用テンプレートのファイル名を以下のように設定することで適用させることができます。
single-(スラッグ名).php例えば、スタッグ名が「items」のカスタム投稿タイプの場合は、以下のようなファイル名となります。
single-items.phpまた、作成したカスタム投稿タイプにアーカイブを持たせている場合は、カスタム投稿タイプのアーカイブページの専用テンプレートを作成して適用させることもできます。その場合、専用テンプレートのファイル名は以下のように設定します。
archive-(スラッグ名).php例えば、スラッグ名が「items」のカスタム投稿タイプの場合、そのカスタム投稿タイプのアーカイブページの専用テンプレートファイル名は以下のようになります。
archive-items.phpカスタムタクソノミーの専用テンプレート
カスタム投稿タイプ同様、カスタムタクソノミーに関してもそれ専用テンプレートを用意して独自のデザインにすることがあると思います。また、カスタムタクソノミーの場合はタームごとに専用テンプレートを作ることもできます。
その場合、専用テンプレートのファイル名を以下のように設定することで適用させることができます。
タームごとに専用テンプレートを分ける場合
カスタムタクソノミーのタームごとに専用テンプレートを分ける場合は、以下のようなファイル名にします。
taxonomy-(タクソノミーのスラッグ名)-(ターム).php例えば、タクソノミーのスラッグ名が「fruits」で、タームが「apple」の場合は、以下のようなファイル名になります。
taxonomy-fruits-apple.phpタクソノミーごとに専用テンプレートを分ける場合
カスタムタクソノミーごとに専用テンプレートを分ける場合は、以下のようなファイル名にします。
taxonomy-(タクソノミーのスラッグ名).php例えば、タクソノミーのスラッグ名が「fruits」の場合は、以下のようなファイル名になります。
taxonomy-fruits.phpカスタムタクソノミー全てに同じ専用テンプレートを適用させる場合
カスタムタクソノミー全てに同じ専用テンプレートを適用させる場合は、以下のようなファイル名にします。
taxonomy.php専用テンプレートを作成しない場合
もしカスタムタクソノミーに専用テンプレートを作成しない場合は、以下の優先順位でテンプレートが適用されます。
archive.phpindex.phpカスタム投稿タイプはカスタムフィールドと組み合わせることで本領発揮
今回は、「Custom Post Type UI」を使用したカスタム投稿タイプとカスタムタクソノミーの作り方、そしてカスタム投稿タイプやカスタムタクソノミーに専用テンプレートを作成して適用させる方法を解説しました。
正直この時点では、まだカスタム投稿タイプの良さを理解できていない人も多いと思います。しかし、カスタム投稿タイプは「カスタムフィールド」というものと組み合わせることで絶大な効果を発揮します。
カスタムフィールドについては、こちらで使い方や活用方法などを詳しく解説しているので、引き続き見ていきましょう。

Advanced Custom Fieldsの使い方:全項目の説明 / 出力方法 / 活用事例などを紹介
\ 記事が良かったらシェア! /

