どうも、こうすけ(@kosuke_upd)です。
今回は、見た目の質はそのままに画像の容量を小さくしてくれるWordPressプラグイン「EWWW Image Optimizer」の設定方法と使い方を解説します。
「EWWW Image Optimizer」を使うことにより、WordPressにアップロードした画像を自動で圧縮・リサイズしてくれたり、「EWWW Image Optimizer」を導入する前にアップロードしていた画像も一括圧縮・リサイズすることができます。
画像の容量を小さくするということは、サーバーの容量をその分多く使えますし、ページの読み込み速度も早くなるので表示速度向上に繋がります。
また、一度設定して既存の画像を一括最適化してしまえば、あとは何もする必要がありません。
そんな「EWWW Image Optimizer」の設定方法と使い方について解説していくので、順番に見ていきましょう。
EWWW Image Optimizer のインストール・有効化

まずは「EWWW Image Optimizer」をインストールし、有効化しましょう。
WordPress管理画面のプラグイン新規追加ページにて、「EWWW Image Optimizer」と検索すると一番上に出てくると思うので、インストール・有効化しましょう。

WordPressプラグインのインストール方法が分からない場合は、こちらの記事を参考にしてみてください。

WordPressプラグインをインストールする3種類の方法と使い分け方法
EWWW Image Optimizer の設定方法
引き続き「EWWW Image Optimizer」を設定していきましょう。
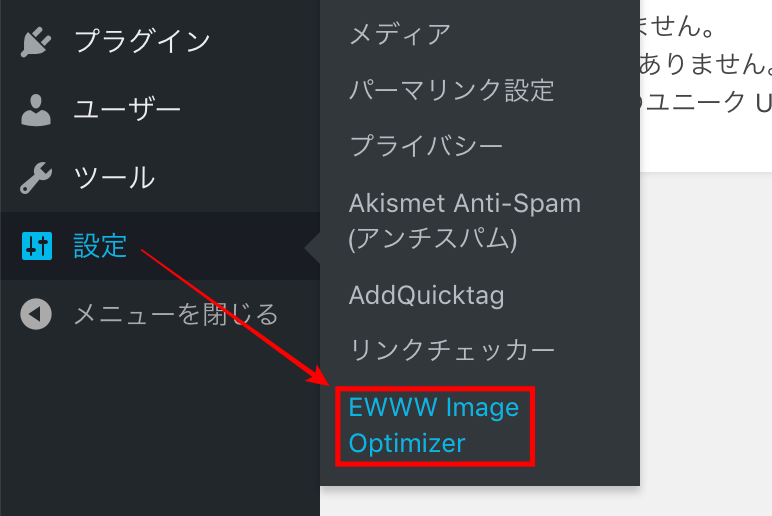
「EWWW Image Optimizer」を導入すると、管理画面の「設定」の中に「EWWW Image Optimizer」という項目が現れるので開きましょう。

こちらが「EWWW Image Optimizer」の設定ページです。各項目を見ていきましょう。

1. Basic
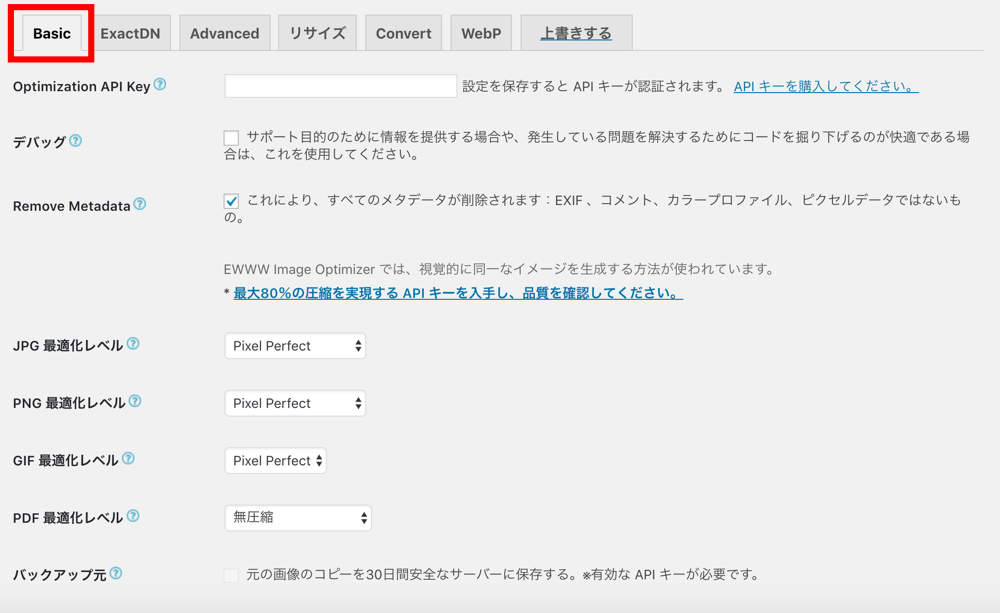
「Basic」タブでは、「EWWW Image Optimizer」の基本的な設定をします。各項目についての説明は下記(下画像の下に記載)の通りです。

Optimization API Key
「EWWW Image Optimizer」は無料でも問題なく使用できますが、有料版を使用する場合に購入したAPIキーを入力します。
デバッグ
記載されている説明の通りです。どちらでも良いでしょう。
Remove Metadata
画像に含まれている不要なデータが削除されるので、チェックを入れることを推奨します。
JPG最適化レベル・PNG最適化レベル・GIF最適化レベル・PDF最適化レベル
画像の最適化レベルを選択できます。デフォルトのままで良いでしょう。
バックアップ元
有料版でのみ使用できる機能であり、説明通りの機能です。個人的には不要かなと思います。
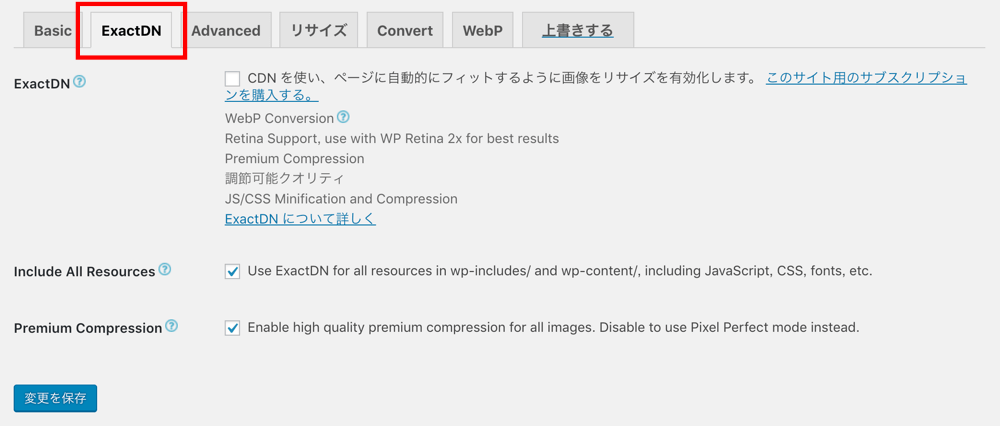
2. ExactDN
「ExactDN」は簡単に言うとCDNのことであり、これを使用することでCDNを利用した画像の最適化ができます。しかし、有料版でしか使用できない機能です。
各項目についての説明は下記(下画像の下に記載)の通りです。

ExactDN
ExactDNを使用するかどうかの選択です。有料版を使用しているならチェックを入れておいても良いでしょう。
Include All Resources
「wp-includes」以下、「wp-content」ディレクトリ以下のリソースでExactDNを使用する場合はチェックを入れます。WordPressの仕組みをある程度知っていないとよくわからないかもしれませんが、有料版を使用しているなら活用してみると良いでしょう。
Premium Compression
すべての画像でハイクオリティな「premium compression」を使用できます。有料版を使用しているなら、活用してみると良いでしょう。
3. Advanced
「Advanced」タブでは、高度な設定を行えます。
各項目の説明は下記(下画像の下に記載)の通りです。

JPG Quality Level
画像を最適化する際の品質レベルを調整できます。基本的にはデフォルトのままで良いでしょう。もし調整する場合は、少しずつ試してみるのが良いでしょう。
Parallel Optimization
画像の最適化を迅速に行いたい場合に使用します。ただし、これによって最適化中にサイトのパフォーマンスが落ちてしまうこともあるようなので、急ぎでない場合はチェックを入れなくて良いかなと思います。
Scheduled Optimization
画像の最適化をスケジューリングすることができます。特に使用しなくても良いかなと思います。
Include Media Folders
記載されている説明の通りですと言いたいところですが、これは正直僕もよくわかっていません。特に使用しなくても良いかなと思います。
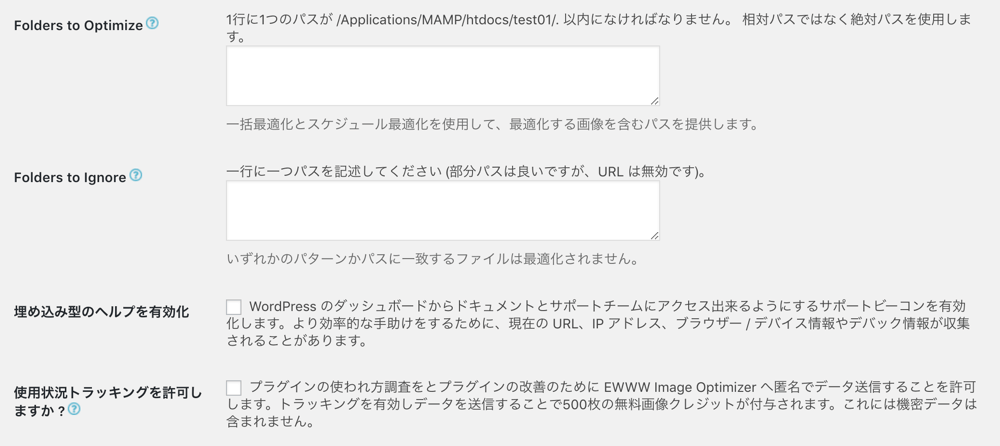
引き続きこれらの項目の説明をしていきます。

Folders to Optimize
最適化するフォルダのパスを指定する場合はその絶対パスを記載しましょう。
Folders to Ignore
最適化をしないフォルダがある場合は記載しましょう。
埋め込み型のヘルプを有効化
記載されている説明の通りです。どちらでも良いでしょう。
使用状況トラッキングを許可しますか?
記載されている説明の通りです。どちらでも良いでしょう。
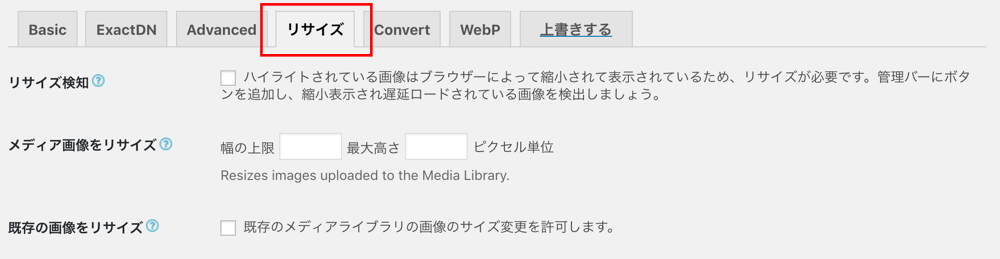
4. リサイズ
「リサイズ」タブは、画像のリサイズに関する設定です。
各項目の説明は下記(下画像の下に記載)の通りです。


リサイズ検知
サイト内で使用している画像のサイズがあまりにも大きい(ディメンションの150%以上)場合に知らせてくれる機能です。状況にもよりますが、使用するのも良いかなと思います。
メディア画像をリサイズ
メディアライブラリ内の画像を一括リサイズする際の画像サイズの上限を設定できます。
既存の画像をリサイズ
すでにアップロードされている画像をリサイズする際にはチェックを入れます。
リサイズを無効化
WordPressでは、画像をアップロードすると自動的に複数サイズの画像が複製されますが、もしそれを無効化したい場合は「作成を無効化」にチェック、最適化を無効化したい場合は「最適化を無効化」にチェックを入れましょう。個人的には自動生成してほしくないので、上記画像のように設定しています。
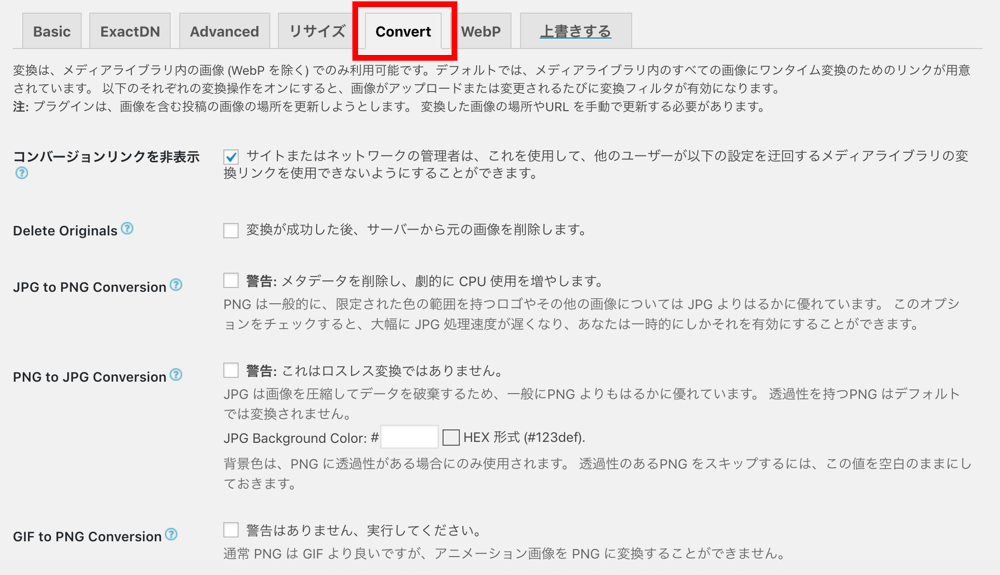
5. Convert
「Convert」タブでは、画像を最適化するために画像の形式を変換するときの設定を行えます。
各項目の説明については下記(下画像の下に記載)の通りです。

コンバージョンリンクを非表示
WordPressサイトを複数人のユーザーで管理している場合、管理者権限を持つユーザー以外のユーザーが勝手に画像の形式を変換できないようにする設定です。複数人でサイトを運営している場合はチェックしておくと良いかなと思います。
Delete Originals
画像を他の形式に変換した際に、元の画像をサーバーから削除しても良い場合にチェックします。
JPG to PNG Conversion
JPGからPNGへの変換をしても良い場合はチェックを入れましょう。
PNG to JPG Conversion
PNGからJPGへの変換をしても良い場合はチェックを入れましょう。
GIF to PNG Conversion
GIFからPNGへの変換をしても良い場合はチェックを入れましょう。
6. WebP
「WebP」タブでは、WebP形式の画像に関する設定を行えます。
各項目の説明については下記(下画像の下に記載)の通りです。

JPG, PNGからWebP
JPGやPNGをWebPに変換しても良い場合はチェックを入れましょう。
強制WebP
すべてのJPG/PNG画像に対して強制的にWebP画像が生成されることを許可する場合はチェックを入れます。
WebPのURL
「強制WebP」にチェックが入っている場合に、Alternative WebP Rewritingで許可する必用があるURLパターンを入力します。
代替WebPに書き換え
記載されている説明の通りです。
7. 上書きする
「上書きする」タブをクリックすると、オプションを上書きしたいときの設定方法が記載されたページが表示されます。もし希望する場合はページを参考にしながら設定しましょう。

EWWW Image Optimizer の使い方
設定が完了したら、実際に「EWWW Image Optimizer」を使って画像を最適化していきましょう。
1. 個別に画像を最適化する
まずは画像を個別に最適化する方法を見ていきましょう。
画像を個別に最適化したい場合は、メディアライブラリページを開き、最適化したい画像の右側の「画像最適化」項目から行えます。
また、画像を最適化した後は、この項目で画像がどれくらい最適化されたかも見ることができます。

2. 既存の画像を一括最適化する
次は、すでにアップロードされている画像を一括最適化する方法を見ていきましょう。
管理画面から「メディア > 一括最適化」を開きます。

一括最適化画面が表示されるので、「最適化されていない画像をスキャンする」ボタンをクリックしましょう。これにより、最適化されていない画像がどれほどあるかが調べられます。
いくつか設定項目がありますが、特に変更する必要はないと思います。

スキャンが完了したら、「最適化を開始」ボタンをクリックしましょう。

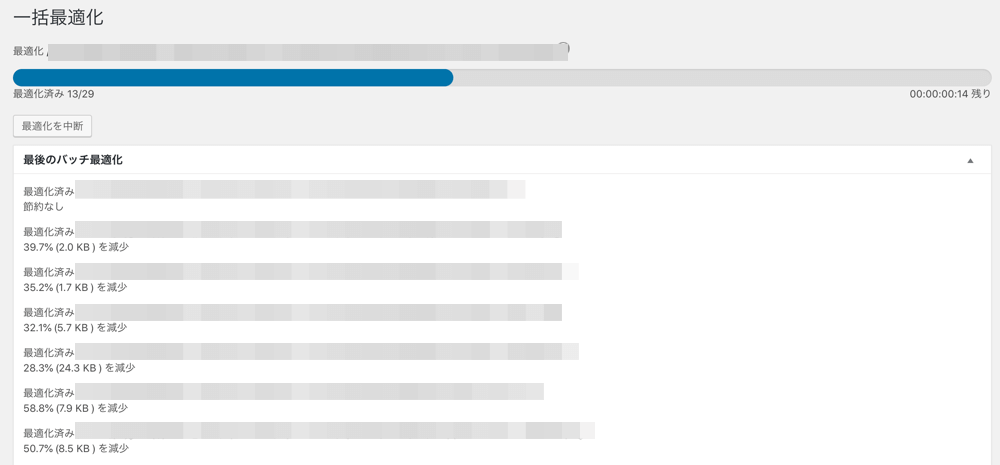
画像の一括最適化が始まります。画面上部で最適化状況を確認できます。

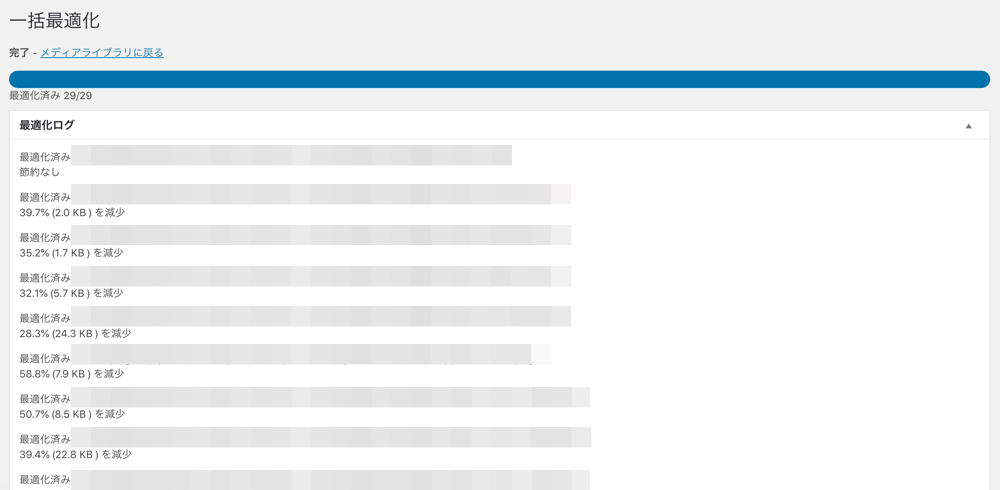
画像の一括最適化が完了しました。完了すると、最適化された画像一覧とどれほど最適化されたかを確認できます。

3. アップロードした画像の自動最適化
冒頭でもお伝えしたように、「EWWW Image Optimizer」を使用していると、アップロードした画像は自動で最適化されるようになります。
新たに画像をアップロードしたので、自動で最適化されているかをメディアライブラリページで確認してみましょう。
メディアライブラリページにて、新たにアップロードした画像の「画像最適化」項目を見てみると、その画像がアップロードしただけで自動で最適化されていることが確認できます。

このように、「EWWW Image Optimizer」を導入したら、まず設定を行い、既存の画像の最適化をしてしまえば、あとは放置するだけで新たにアップロードした画像も自動で最適化されるという便利なプラグインです。
まとめ
今回は、「EWWW Image Optimizer」の設定方法と使い方について解説しました。
一度設定を完了して既存の画像を最適化してしまえば、あとは放置するだけでOKというとても便利な画像最適化プラグインです。もし気になる場合はぜひ一度使ってみてください。
\ 記事が良かったらシェア! /

