どうも、プログラマのこうすけ(@kosuke_upd)です。
プログラミングを開始してから2ヶ月が経過しましたが、最近はポートフォリオを充実させるためにWEBページや簡単なWEBサイトを作成したりと、実践的なことをメインに行なっています。
今回は、プログラミング実践記の2ヶ月目が終了したということで、前回の続きである7週目から9週目終了時点までのことについて話していきます。学習したBootstrapを活用して実際にWEBページやWEBサイトを作成して思ったことや、作成したものも紹介するので、ぜひご覧ください。
前回のあらすじ
前回はプログラミング実践記の5〜6週目についてお話しました。前回はLPやサイトの写経のことについて話しているので、まだ読んでいない場合はあわせてぜひご覧ください。

プログラミング実践記5〜6週目:LPやサイトの写経を始めてみた
プログラミング実践記7〜9週目の作業内容を振り返って
7週目〜9週目の3週間での作業内容を振り返ってみると、最初はそれ以前までと同様に量、質ともに充実した作業を行えていたのですが、8〜9週目くらいから少し量、質ともに落ちてしまいました。
具体的には、今後の方向性に迷いが出てきてしまったために、いろいろ調べごとをしていたりモチベーションが低下してしまったのです。
ただ、そんな中でも手を動かし続けて、実際にWEBページやWEBサイトを作成しました。面白いことに、実際に何かを完成させるとモチベーションは高まり、今では以前のような高いモチベーションで毎日作業し続けられています。
実際に作成した2つのもの
この3週間で僕は2つのものを作成しました。何度もお話しているように、WEBページ(プロフィールページ)とWEBサイトです。
これらはソースコードとともに完全にオープンにしているので、それぞれ簡単な説明とともに紹介します。
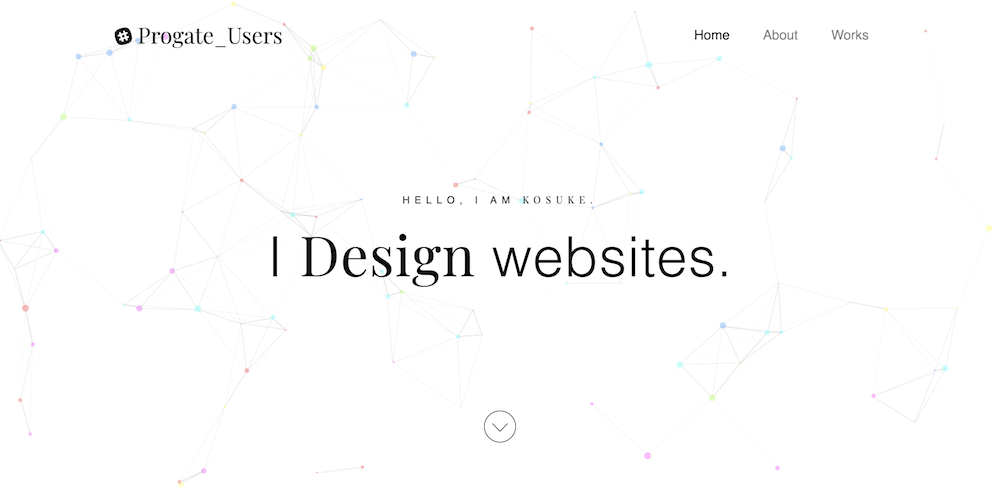
1. WEBページ(プロフィールページ)

こちらはとあるSlackコミュニティで、「プロフィールページを作ろう」という企画があり作成した僕のプロフィールページです。
このページは、ネット上にあるおしゃれなページをいくつかピックアップし、それを自分なりにアレンジして作成しました。
僕のGitHubにて公開しています。アニメーションをふんだんに活用しており、実際に見ると面白いかなと思いますので、こちらからぜひご覧ください。
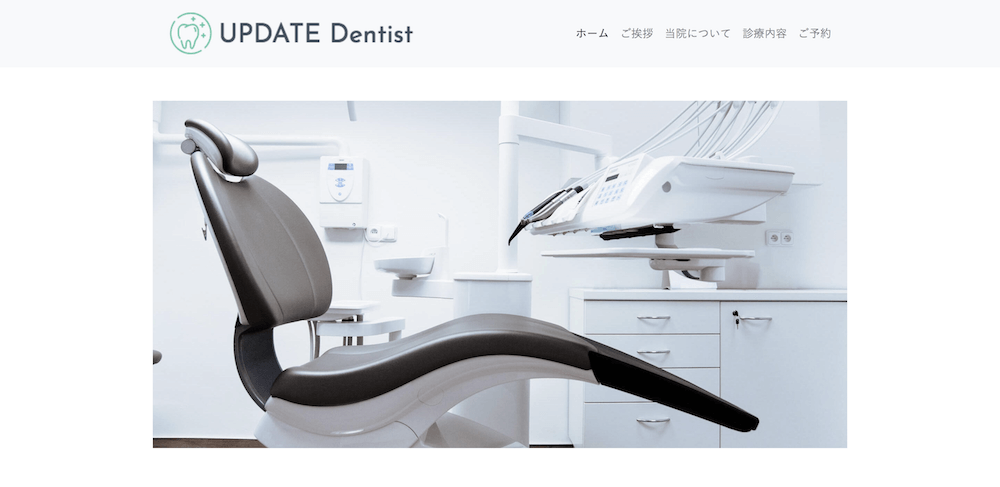
2. WEBサイト(サンプル歯科サイト)

「WEBページを作成したので、次は簡単なWEBサイトを作ってみよう!」ということで作成したのがこちらのサンプル歯科サイトです。
こちらは5ページからなるWEBサイトであり、Bootstrapを使用して作成しました。WEB制作の受託を行うことを想定して作成したため、あくまでスタンダードなデザインにしました。
こちらもGitHubにて公開しているので、もしよければぜひご覧ください。
実際になにか作ることでスキルはすぐ身につく
この3週間で僕は実際に動くものを2つ制作しました。「せっかく作るならかっこいいものを」という思い、学習したことをそれぞれに適用させながら作成しましたが、なかなか良い手応えを掴めました。
この3週間で主にBootstrapを学習していましたが、Bootstrapをそれぞれに使ってみたことで、Bootstrapを実際にどう使っていくかということが掴めた感じがします。
今では、Bootstrapに対する心配事はなくなったと言っても良いほどです。
とまあこんな感じで、学習したことを生かして実際に何かを作ってみることで、そのスキルはすぐに身につくので、どんどんプロダクトを作っていきましょう。僕も、次は簡単なWordPressテーマを制作してみようかなと考えています。
次回のプログラミング実践記はまた2週間後くらいを予定しているので、ぜひ次回も楽しみにしていてください!
3ヶ月目を更新したのでぜひご覧ください。

プログラミング実践記3ヶ月目:WordPressテーマを制作してみた
\ 記事が良かったらシェア! /

