どうも、こうすけ(@kosuke_upd)です。
今回は、見出しをもとに記事の目次を自動生成してくれるWordPressプラグイン「Table of Contents Plus」の使い方を解説します。
記事を読む際に、最初に目次が記載されていることで記事全体の構成を把握でき、記事をスムーズに読み進めやすくなります。つまり、目次が設置されていることでユーザービリティの向上につながります。
「Table of Contents Plus」を使用することで、記事を作成した際に自動的に目次も生成され、設置され、とても便利です。
では、「Table of Contents Plus」の使い方について解説していくので、順番に見ていきましょう。
目次を自動生成して表示してくれる WordPress プラグインで他にも「Easy Table of Contents」というものもあります. こちらも比較のためにご覧ください.

【WordPress】目次プラグイン「Easy Table of Contents」の使い方と設定方法]
Table of Contents Plus のインストール・有効化

まずは「Table of Contents Plus」をインストール・有効化しましょう。
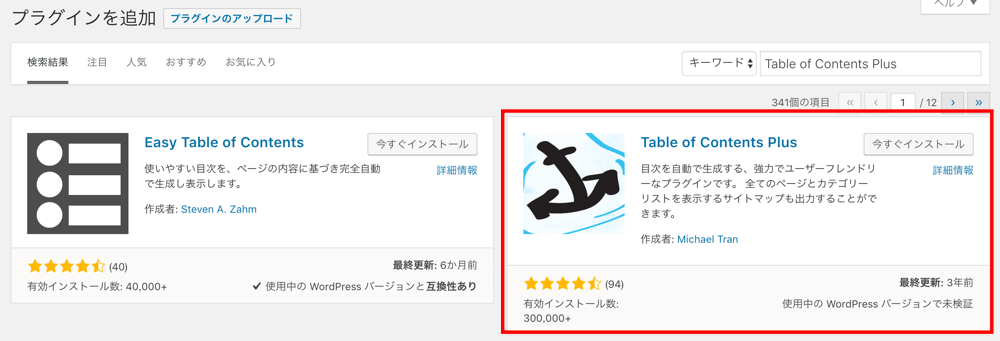
WordPressプラグインの新規追加ページにて「Table of Contents Plus」と検索すると上のほうに出てくると思うので、インストール・有効化しましょう。

WordPressプラグインのインストール・有効化の詳しい方法はこちらを参考にしてください。

WordPressプラグインをインストールする3種類の方法と使い分け方法
Table of Contents Plus の設定
「Table of Contents Plus」の導入が完了したら、次は「Table of Contents Plus」の設定をしていきましょう。
管理画面から「設定 > TOC+」と進みましょう。
「TOC+」とは、「Table of Contents Plus」の略です。

「Table of Contents Plus」の設定ページが開きます。各項目について見ていきましょう。

基本項目
まずは「基本項目」タブからです。「基本項目」タブでは、その名の通り「Table of Contents Plus」の基本的な設定ができます。

位置
目次を表示させる位置を設定します。個人的にはデフォルトである「最初の見出しの前」をおすすめします。
表示条件
記事内に見出しがいくつあるときに目次を表示させるかを選択します。
以下のコンテンツタイプを自動挿入
目次を表示させるコンテンツタイプを選択します。「post」は投稿、「page」は固定ページのことです。状況にもよりますが、「post」にはチェックを入れておくと良いかなと思います。「page」に関しては必要に応じて選択すると良いでしょう。
見出しテキスト
目次自体のタイトル、目次の表示・非表示切り替えについて、デフォルトで目次を表示させるかどうかについて設定します。
階層表示
目次内の見出しを階層表示させるかどうかを選択します。
下にスクロールすると、これらの項目があります。

番号振り
目次内の見出に番号を降るかどうかを選択します。好みで決めれば良いです。
スムーズ・スクロール効果を有効化
目次内の見出をクリックすると、その見出位置に飛ぶことができるのですが、その際にジャンプするかスクロールするかを選択します。ユーザビリティを考慮すると、チェックを入れてスクロールにしたほうが良いと思います。
横幅
目次の横幅を選択します。
回り込み
目次の回り込み設定を選択します。
文字サイズ
目次内の文字サイズを設定します。
プレゼンテーション
目次の見た目を選択します。
さらに下にスクロールすると、「上級者向け」設定を行えます。「上級者向け」と記載されていますが、しっかり設定したほうが良い項目もあるので、「表示」をクリックして引き続き設定していきましょう。

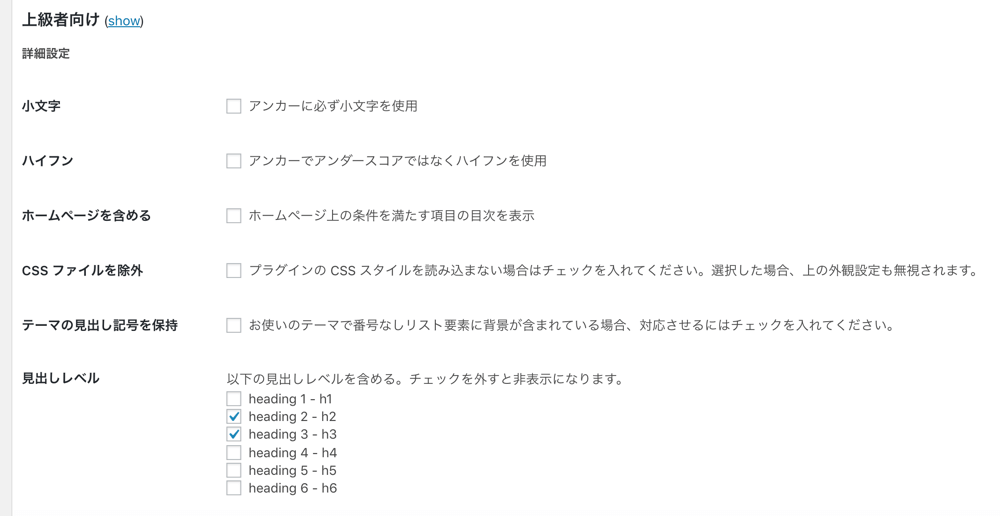
「上級者向け」設定では、まずこれらの設定項目があります。

小文字
目次内の見出しに付与されるリンクのURLで、必ず小文字のみにするかどうかを選択します。どちらでも良いですが、個人的にはURLに大文字が使われるのが嫌いなのでチェックを入れています。
ハイフン
目次内の見出しに付与されるリンクのURLで、アンダースコアでなくハイフンを使用してほしい場合にチェックを入れます。
ホームページを含める
固定ページをトップ(ホーム)ページに設定している場合に、そのページに目次を表示させたい場合はチェックを入れます。
css ファイルを除外
プラグインのcssスタイルを使用せず、オリジナルのcssスタイルを適用させたい場合はチェックを入れましょう。
テーマの見出し記号を保持
使用しているWordPressテーマの番号なしリストの背景のスタイルを保持したい場合はチェックを入れましょう。
見出しレベル
目次に表示させる見出しレベルにチェックを入れましょう。すべてにチェックを入れると、記事によっては目次がやたらと長くなってしまうこともあるので、見出し2と見出し3のみ(テーマによっては見出し3と見出し4のみ)にチェックを入れると良いと思います。
引き続き設定項目を見ていきましょう。

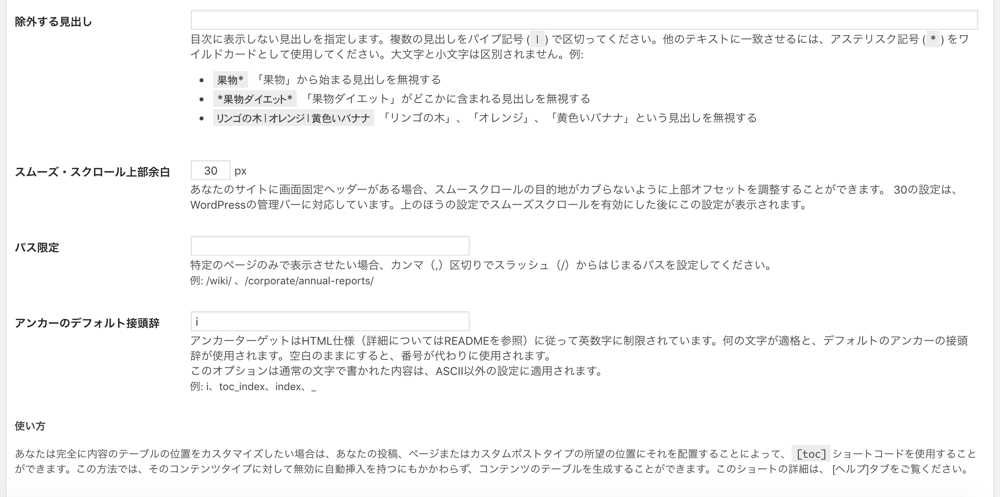
除外する見出し
目次に表示させたくない見出しがある場合に指定します。
スムーズ・スクロール上部余白
固定ヘッダーを使用している場合に、目次内の見出しをクリックしてときのジャンプ先が固定ヘッダーと被ってしまう場合に余白を調整します。
パス限定
特定のページのにも目次を表示させたい場合に、パスを指定します。
アンカーのデフォルト接頭辞
目次内の見出しに付与されるリンクのURLは、URLの最後の部分に自動で文字列が付与されます。その付与される文字列の接頭辞を指定できます。
サイトマップ
「サイトマップ」タブでは、「Table of Contents Plus」によって作成できるサイトマップを配置する際のサイトマップの設定をします。

固定ページリストを表示
サイトマップに固定ページリストを表示させる場合はチェックを入れます。
カテゴリリストを表示
サイトマップにカテゴリリストを表示させる場合はチェックを入れます。
見出し
サイトマップで使われる見出しのレベルを選択します。
固定ページのラベル
固定ページのラベル名を設定します。
カテゴリページのラベル
カテゴリページのラベル名を設定します。
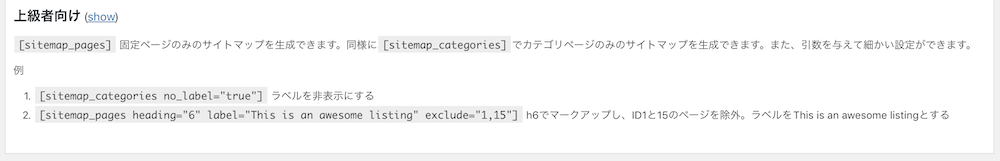
「サイトマップ」タブの「上級者向け」設定では、固定ページのみのサイトマップを生成したい際の設定方法が記載されています。

ヘルプ
「ヘルプ」タブをクリックすると、「Table of Contents Plus」の公式サイトのヘルプ項目に移動します。

こちらが公式のヘルプ項目です。英語ですがヘルプを確認できます。

Table of Contents Plus の使い方
設定が完了したら、実際に「Table of Contents Plus」を使ってみましょう。
使ってみましょうと言っても、「Table of Contents Plus」は自動生成されるプラグインなので、どのように表示されるかを見てみましょう。表示例は、上記の設定をした場合の表示例です。
こちらが「Table of Contents Plus」で表示させた一般的な目次の例です。WordPressテーマにデフォルトの「Twenty Seventeen」を使用しているので見た目が良いとは言えませんが、こんな感じで表示されます。

また、実はこの記事では下画像のように「h4」タグも使っているのですが、上記の設定にて「h2」タグと「h3」タグのみを目次内に表示させるようにしたため、目次には「h4」タグは表示されていません。

見た目をおしゃれにカスタマイズした目次例
上でお見せした目次は「Table of Contents Plus」のデフォルトの見た目ですが、CSSで見た目をカスタマイズすることでおしゃれにすることもできます。
もしCSSを扱えるなら、こんな感じに目次の見た目をおしゃれにカスタマイズできるので、ぜひチャレンジしてみてください。

Table of Contents Plus をサイドバーに設置
また、「Table of Contents Plus」はサイドバーに設置することもできます。
「Table of Contents Plus」を導入すると、管理画面の「外観 > ウィジェット」ページに「TOC+」ウィジェットが現れるので、設置してサイドバーに表示させることもできます。

当サイトでも採用しているように、サイドバーに「Table of Contents Plus」のウィジェットを設置し、追尾させるようにすることで、目次を確認しながら記事を読み進めるようになり、ユーザビリティの向上にもつながります。

このように一概に目次と言っても、ブログ・サイトをよりおしゃれにし、より使いやすくすることができるので、ぜひ工夫してみてください。
最後に
今回は、記事の目次を自動生成し、配置してくれる便利なプラグイン「Table of Contents Plus」の設定方法と使い方について解説しました。
ぜひ参考にしながら導入してみてください。
\ 記事が良かったらシェア! /