どうも、こうすけ(@kosuke_upd)です。
今回は、目次を自動生成してくれる WordPress プラグイン「Easy Table of Contents」の使い方と設定方法を解説します。
WordPress の目次プラグインといえば、「Table of Contents Plus」というプラグインが有名ですが、実はこのプラグインは3年以上更新されていないプラグインなのです。僕も長らく使ってきましたが、「さすがにやばくね?」ということで今回紹介する「Easy Table of Contents」に乗り換えました。
では早速「Easy Table of Contents」についての使い方や設定方法について解説していきます。
Easy Table of Contents とは

Easy Table of Contents とは、見出しをもとにページの目次を自動生成してくれる WordPress プラグインです。
WordPress の目次プラグインでは「Table of Contents Plus」が有名ですが、3年以上更新されていないため、セキュリティ面での不安があり、今後見た目に不具合が起こる可能性もあります。
しかし、今回紹介する Easy Table of Contents は、Table of Contents Plus と使い方も設定方法もほぼ同じであり、頻繁に更新されています。そのため、現在 Table of Contents Plus を使用している場合は Easy Table of Contents に切り替えたほうが良いです。
というわけで、Easy Table of Contents の具体的な設定方法と使い方を見ていきましょう。
Easy Table of Contents の設定方法と使い方
手順1. インストール & 有効化
まずは、Easy Table of Contents をインストールし、有効化しましょう。
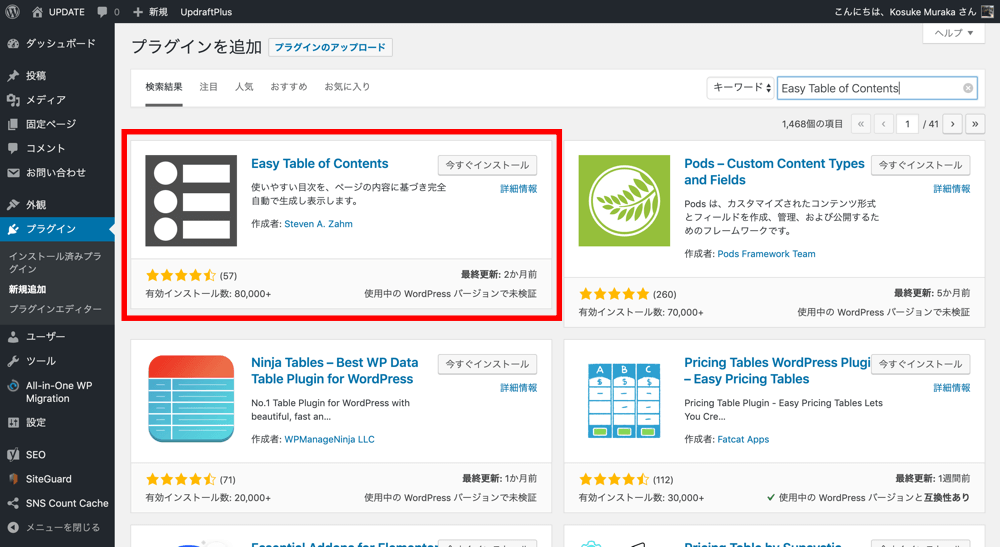
プラグインの新規追加ページにて「Easy Table of Contents」と検索すると、一番上に出てくると思いますので、インストール & 有効化します。

もし WordPress プラグインのインストール & 有効化の方法がわからない場合はこちらを参考にしてみてください。

WordPressプラグインをインストールする3種類の方法と使い分け方法
手順2. 各種設定
では、各種設定を行っていきます。
WordPress 管理画面サイドバーから「設定 > 目次」と進みます。

すると、Easy Table of Contents の設定画面が開きます。順番に見ていきましょう。

手順2-1. 一般
まずは「一般」項目からです。「一般」では、Easy Table of Contents の基本的なことを設定します。

サポートを有効化
Easy Table of Contents の使用を許可する投稿タイプを選択します。
自動挿入
「サポート有効化」にチェックを入れた中から、目次を自動挿入する投稿タイプを選択します。
位置
目次を挿入する位置を選択します。
表示条件
目次を表示する条件を選択します。
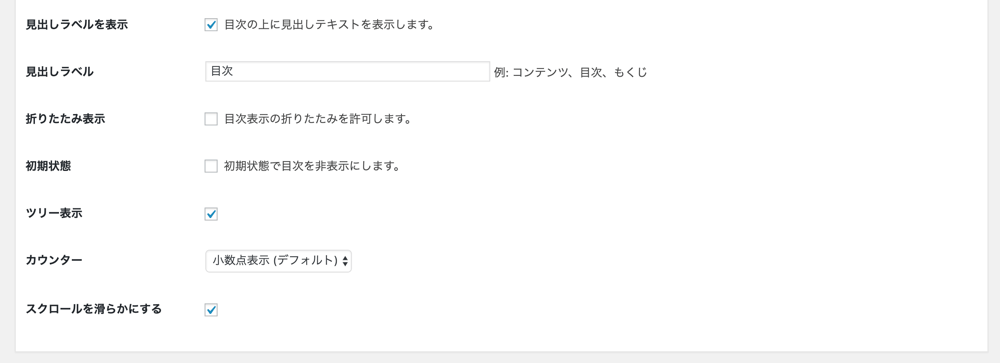
「一般」の続きの設定項目を見ていきます。

見出しラベルを表示
目次に見出しをつけるかどうか選択します。
見出しラベル
「見出しラベルを表示」で表示させる設定にした場合、見出しの文言を入力します。
折りたたみ表示
目次を折りたたみできるようにするかどうかを選択します。
初期状態
「折りたたみ表示」にチェックを入れた場合、初期状態は折りたたみするかどうかを選択します。
ツリー表示
目次をツリー表示させるかどうかを選択します。
カウンター
目次内の各リストの先頭につける点や数字などを選択します。
スクロールを滑らかにする
目次内のリストをクリックした際に、スムーズスクロールを使用するかどうかを選択します。
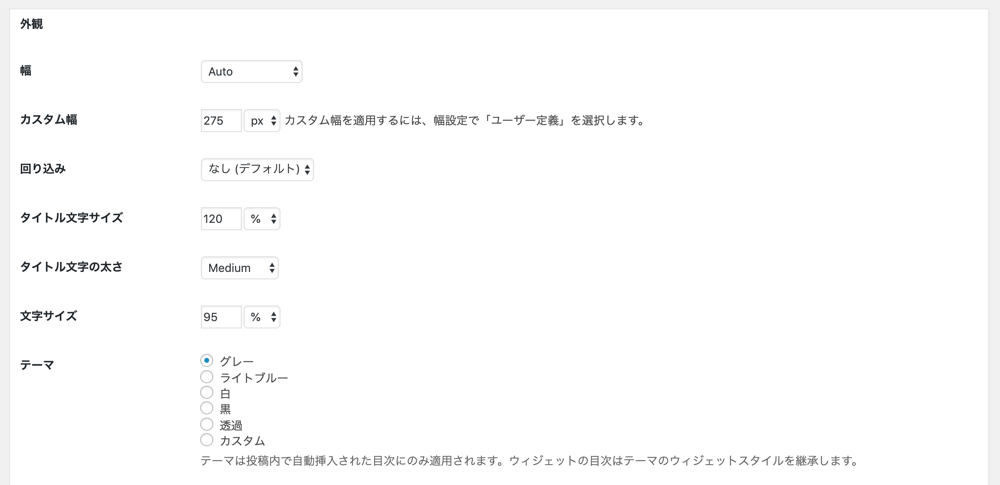
手順2-2. 外観
「外観」では、目次の見た目に関わる設定を行います。

幅
目次の幅を選択します。
カスタム幅
「幅」で選択できない幅を設定したい場合に自分で入力して設定します。
回り込み
目次に回り込みを使用するかどうかを選択します。
タイトルの文字サイズ
目次のタイトルの文字サイズを設定します。
タイトル文字の太さ
目次のタイトルの文字の太さを設定します。
文字サイズ
目次内の文字サイズを設定します。
テーマ
デフォルトで用意されている目次のテーマを選択します。
「外観」の続きの設定項目を見ていきます。

カスタムテーマ
カスタムテーマでは、デフォルトで用意されている「テーマ」でなく、自分で各項目の色を設定したい場合に使用します。
手順2-3. 高度
「高度」では、目次の高度な設定を行います。

小文字
目次内の各リストに付けられる URL に小文字のみを使用するかどうかを選択します。
ハイフネーション
目次内の各リストに付けられる URL にアンダースコア (_) でなくハイフン (-) を使用するかどうかを選択します。
ホームページ
トップページで目次を使用するかどうかを選択します。
CSS
デフォルトで用意されている目次の CSS を使用するかどうかを選択します。自分で目次の見た目を CSS で整えたい場合は、必要に応じてチェックを入れると良いでしょう。
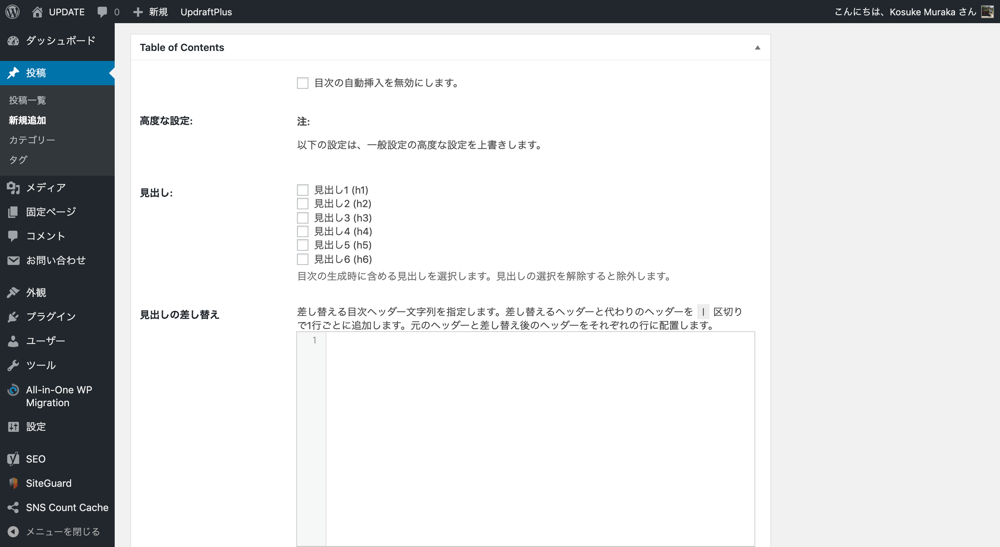
見出し
目次内に反映する見出しを選択します。あまり深い階層まで表示しても邪魔だと思うので、記事内で使用する上位2つくらいの見出しを選択しておくと良いと思います。
「高度」の続きの設定項目を見ていきます。

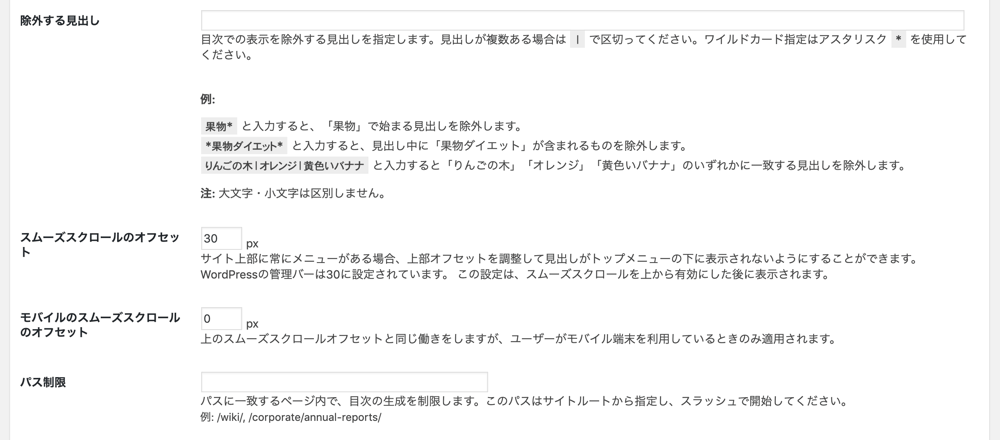
除外する見出し
目次内に表示させたくない見出しがある場合に設定します。
スムーズスクロールのオフセット
画面上部に固定メニューを表示させている場合などに、目次内の見出しをクリックした後のジャンプ先で見出しとメニューが被らないように調整するために設定します。
モバイルのスムーズスクロールのオフセット
「スムーズスクロールのオフセット」と同じ働きをしますが、モバイル端末で見たときの設定です。
パス制限
特定のパスで目次を使用したくない場合に設定します。
「高度」の続きの設定項目を見ていきます。

デフォルトのアンカー接頭辞
目次内の各リストに付与される URL の接頭辞を設定します。
ウィジェットの固定セレクタ
サイドバーにウィジェットで目次を設置し、固定表示したい場合、テーマが定義したサイドバーのクラスや ID を入力します。
各種設定が完了したら、最後に設定を保存しましょう。
手順3. 実際の表示を確認
では、適当にページを開き、実際の表示を確認してみましょう。
下画像のように目次が自動生成され、表示されていますね。各見出しをクリックしてみると、その見出しにジャンプすることも確認しておくと良いです。

サイドバーで目次を表示させる設定方法
次は、サイドバーに目次を表示させたい場合の設定方法を見ていきます。
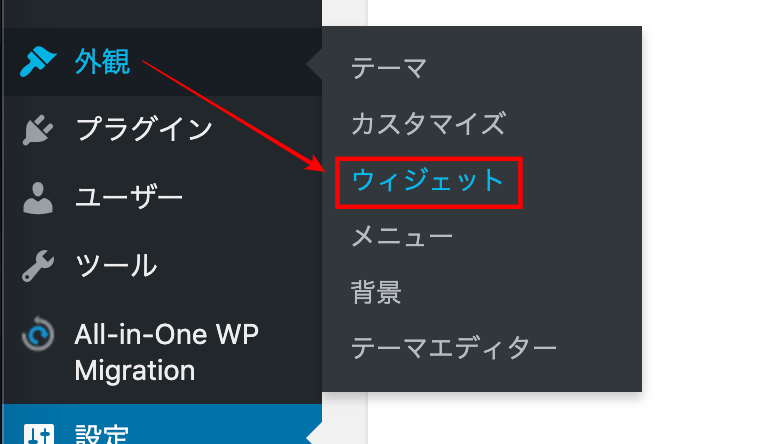
WordPress 管理画面サイドバーから「外観 > ウィジェット」と進みます。

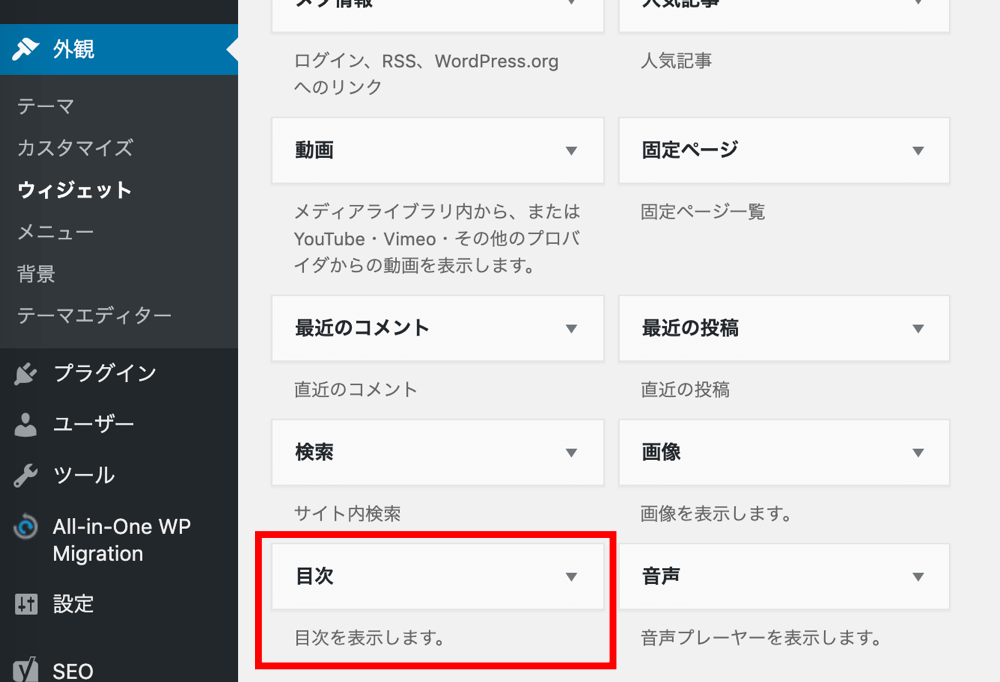
「目次」というウィジェットが追加されているので、このウィジェットをサイドバーに設置します。

ウィジェットでは、ウィジェットのタイトルと閲覧中セクションのハイライト色を設定できます。

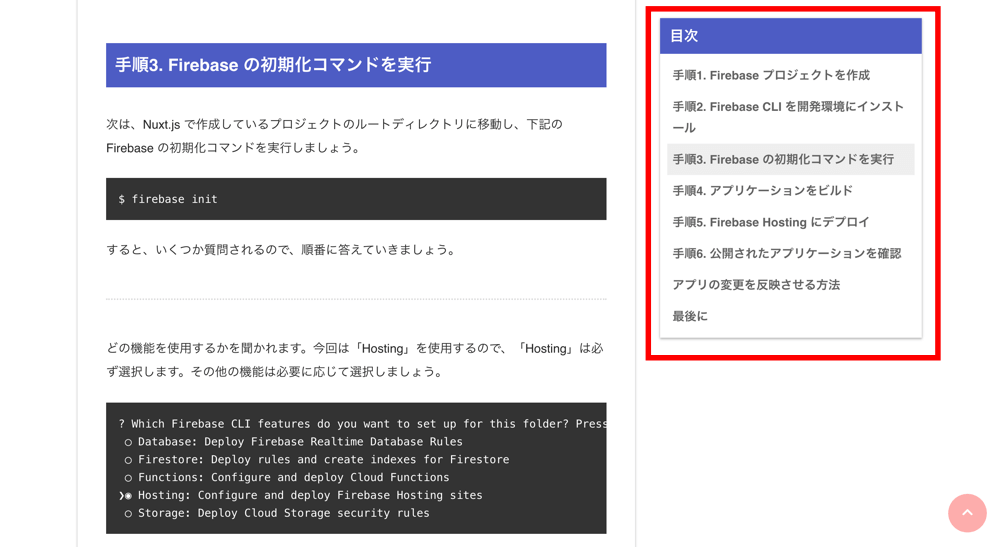
「閲覧中セクションのハイライト色」とは、下画像のように、今見ているセクションの見出しをハイライトするときのハイライト色の設定です。
また、サイドバーに目次を設置した場合、このように表示されます。PC で記事を表示したとき、ユーザーが記事の全体像を把握しながら記事を読むことができるので、サイドバーに目次を設置するのはおすすめです。

記事ごとに目次を設定する方法
Easy Table of Contents では、記事ごとに目次の設定を行うこともできます。
記事の編集ページを表示して下にスクロールすると、「Table of Contents」という項目が追加されています。この部分で記事ごとに目次の設定を行うことができます。

最後に
今回は、ページ内に目次を自動生成して表示させることのできる WordPress プラグイン「Easy Table of Contents」の設定方法と使い方を解説しました。
ページ内に目次を設置することで、最初に全体像を把握してから記事を読むことができるため、ユーザーにとってとてもありがたいものだと思います。WordPress で目次を自動生成して表示させたい場合は、ぜひ「Easy Table of Contents」を使用してみてください。
\ 記事が良かったらシェア! /