どうも、現在 Vue.js でツールを開発中のこうすけ(@kosuke_upd)です。
今回は、Vue CLI 3 をインストールし、プロジェクトを作成するまでの手順を解説します。わずか 5〜10 分ほどで完了します。
公式ドキュメントにもとづいた基本的なやり方を解説していくので、汎用性も高いと思います。では、早速見ていきましょう。
準備. Node.js のインストール確認・バージョン確認
Vue CLI 3 をインストールする前の準備として、Node.js がインストールされているかの確認、もしインストールされているならそのバージョン確認を行いましょう。
ターミナルを開き下記コマンドを実行することで、Node.js をインストール済みであるかどうか、そしてインストール済みである場合はインストールされている Node.js のバージョンを確認できるので、まずは下記コマンドを実行してみましょう。
node -v上記コマンドを実行し下記のようにバージョンが表示されたら、Node.js はインストール済みであること、かつインストール済みの Node.js のバージョンを確認できます。
v10.15.0このとき、Node.js をインストール済みであり、かつインストールされている Node.js のバージョンが 8.11.0 以上である場合は、準備段階において何も問題ないので、Vue CLI 3 のインストールに進みましょう。
「Node.js のバージョンが 8.11.0 以上」というのは、Vue CLI 3 公式ページで推奨されているためです。
もしまだ Node.js がインストールされていない場合は、こちらの記事を参考に Node.js をインストールしましょう。

【Mac】Node.js / npm のインストール方法
Node.js をインストールする際は、インストールする Node.js のバージョンを 8.11.0 にしましょう。どのバージョンをインストールすべきかわからない場合は、最新の安定版をインストールするのが無難でしょう。最新の安定版は Node.js の公式で確認できます。
また、もしインストールされている Node.js のバージョンが 8.11.0 未満である場合は、8.11.0 以上にバージョンアップをしましょう。
手順1. Vue CLI 3 をインストールする
準備が完了したら早速 Vue CLI 3 をインストールしましょう。
ただし、すでに Vue CLI (1.x または 2.x) がグローバルにインストールされている場合は、先に下記コマンドを実行して古いバージョンをアンインストールしましょう。
npm の場合
npm uninstall -g vue-cliyarn の場合
yarn global remove vue-cli下記コマンドを実行することで、Vue CLI 3 をインストールすることができます。
npm の場合
npm install -g @vue/cliyarn の場合
yarn global add @vue/cliこのとき、macOS で管理者権限が求められたときは、下記のように sudo を先頭に加えて Vue CLI 3 をインストールしてみてください。
npm の場合
sudo npm install -g @vue/cliyarn の場合
sudo yarn global add @vue/cliVue CLI 3 のインストールが完了したら、下記コマンドを実行することでインストールした Vue CLI のバージョンを確認できます。正しくインストールできているかを確認するためにも、一度バージョン確認をしておくと良いです。
vue --version手順2. プロジェクトを作成する
Vue CLI 3 をインストールできたら、下記コマンドを実行してプロジェクトを作成しましょう。
vue create hello-worldhello-world はプロジェクト名に当たる部分なので、適宜変更してください。ここでは一例として hello-world というプロジェクト名のまま進めて説明していきます。
少しすると下記のようにプリセットが求められるので、どちらかを選択しましょう。default (babel, eslint) は Babel と ESLint を用いるデフォルトであり、Manually select features は手動で機能を選択できます。
Vue CLI v3.2.1
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select featuresManually select features を選択した場合は、下記のように使いたい機能を選択できます。
Vue CLI v3.2.1
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to t
oggle all, <i> to invert selection)
❯◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testingその後、それぞれの機能の詳細について聞かれるので、それぞれ選択していきましょう。
プロジェクトの作成が完了すると、プロジェクトのディレクトリ構成は下画像のようになると思います。(導入する機能によって一部異なります。)

手順3. プロジェクトを起動する
プロジェクトが作成できたら、最後プロジェクトを起動し雛形ページをブラウザで確認してみましょう。
下記コマンドを実行することで、プロジェクトを起動できます。
cd hello-world
npm run servehello-world はプロジェクト名に当たる部分なので、適宜変更してください。
その後、ブラウザで http://localhost:8080/ にアクセスすることで、雛形ページをブラウザで確認できます。

また、npm run serve コマンドを実行した際に、下記のように Local と Network という 2つのアドレスが表示されます。
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.11.4:8080/先程は Local のアドレスでページを開きましたが、Network のアドレスを利用することで、同じネットワーク上の他の端末からでもページを開くことができます。
例えば、同じネットワーク上のスマホのブラウザで Network のアドレスを開くと、このようにスマホからでもページを確認することもできるのです。つまり、開発中に簡単にスマホでのデバッグを行うこともできてしまうのです。

補足: Vue CLI 3 ではデフォルトで HMR が使える
Vue CLI 3 でプロジェクトを作成した場合、デフォルトで HMR (Hot Module Reload) が使えます。
HMR とは、webpack が提供する、ブラウザをリロードすることなく JS の変更をブラウザに反映してくれる機能です。こちらをご覧いただければどんなものかすぐにわかると思います。

Vue CLI 3 でプロジェクトを作成すればデフォルトで機能するので、特に何かする必要はありません。開発スピードが速まり嬉しいですね。
Vue CLI 3 でプロジェクトを作成し、ブラウザでページを確認すると、環境によってはコンソールでエラーが発生しており、HMR が機能していないことがあります。
そんなときの対処法をこちらで解説しているので、もしエラーが出てしまっている場合は参考にしてみてください。

Vue CLI 3 インストール後の「Invalid Host/Origin Header」エラーの対処法
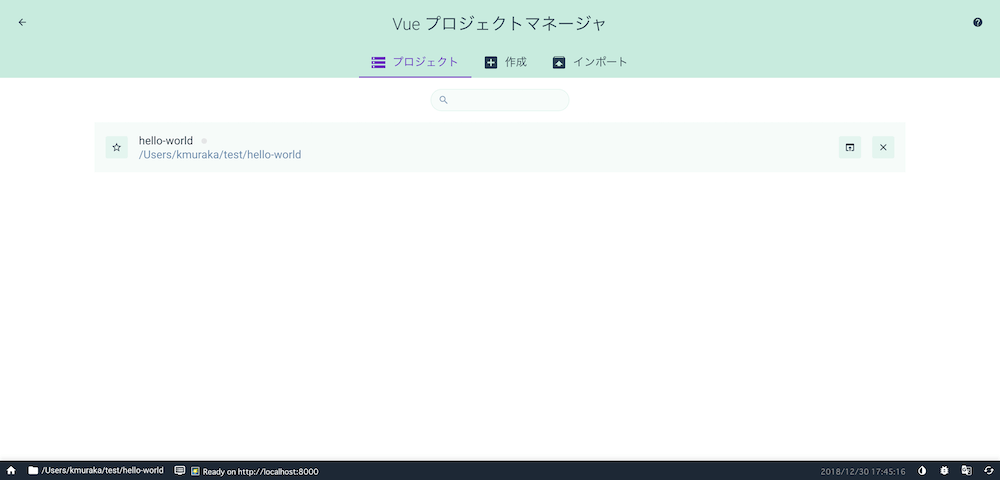
おまけ: Vue CLI UI という GUI が使える
Vue CLI 3 では、ブラウザでプロジェクトの作成や設定などを行える Vue CLI UI という GUI も備わっています。
Vue CLI UI は下記コマンドを実行することで開くことができます。
vue uiブラウザで Vue CLI UI のページが自動で開きます。

Vue CLI UI では、CLI ベースでできることは一通りできます。例えば下記のようなことです。
- プロジェクトの作成
- CLI プラグインの追加
- 開発サーバの起動
- アプリケーションのビルド
- webpack のインスペクション
Vue CLI UI を使用することで、プロジェクトを視覚的に管理できます。
最後に
今回は、Vue CLI 3 をインストールしプロジェクトを作成する方法までをお伝えしました。
デフォルトで便利な機能がたくさん搭載されているので、Vue.js での開発を行う際はぜひ使ってみてください。
\ 記事が良かったらシェア! /

